使用Fireworks制作香煙
編輯:Fireworks基礎
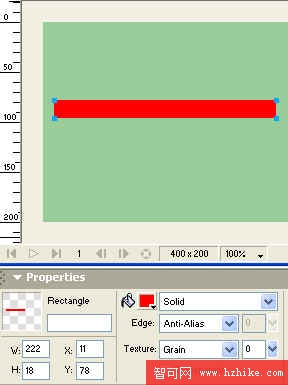
做一個煙身, 選擇矩形工具,拉一個矩形。在屬性面板設置這個矩形寬222個象素,高18個象素。

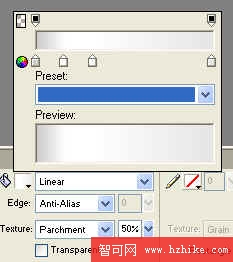
然後設置矩形的填充如圖。

線性填充的顏色從左到右分別為: #CCCCCC, #FFFFFF, #FFFFFF 和 #E5E5E5。
再做一個矩形來充當過濾嘴。 選擇矩形工具 ,拉一個矩形。設置這個矩形的長為68,高為18。

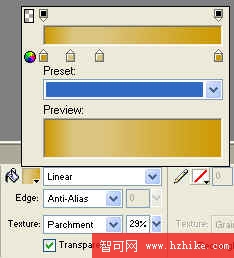
設置填充如圖:

Linear線性填充的顏色從左到右為#CC9900, #DAC481, #DAC481 和 #CC9900。
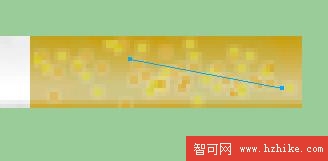
在過濾嘴上畫一條水平線:

然後設置填充圖所示:

Linear線性填充的顏色從左到右為#CC9900, #DAC481, #DAC481 和 #CC9900。
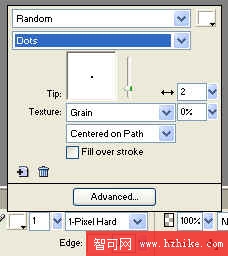
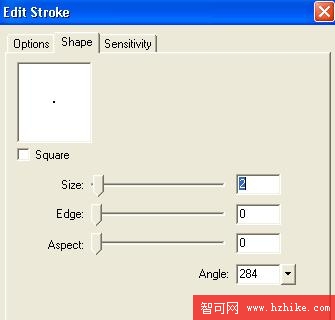
選擇advance,設置options和Shape選項卡如下圖所示:


上面設置的是過濾嘴的貼圖效果。我們還需要對過濾嘴的表面進行進一步的調整。返回到主界面。
edit> clone選擇的線, 然後使用Modify > Transform >free transform進行變形並讓圖案充滿整個“過濾嘴”。

現在我們需要做煙頭了!選取鋼筆工具並且在香煙的末端拉出崎岖的形狀。

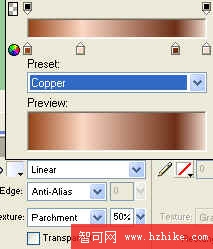
設置煙頭的填充如圖所示:

填充效果:

為了更像真實的香煙,我們還需要再做幾條金邊。使用直線工具, 畫3條1象素排列在一起的堅線,距離過濾嘴大約2~3個象素。使外面的兩條線設置為黃褐色和中間的為黑色。

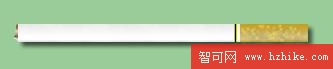
最終效果如圖:

小編推薦
熱門推薦