本節我們一起來學習制作暈光效果的特效字,這裡我們總共羅列了四種效果的暈光字效果圖,在隨後的講解中我們會逐一對其制作方法來做一個講解,希望本節教程能夠對你制作暈光特效有所幫助。先來看效果圖。




【操作步驟】
第一種暈光特效字的制作方法:
1、將編輯區的背景色設為黑色,在編輯區輸入文字“night”,字體選用“Times New Roman”,字號為“96”大小,字體顏色為“#003399”,字體采用“加粗”、“傾斜”設定,此刻編輯區的文本對象會如下圖所示。

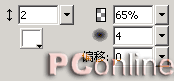
2、選中文本對象,選擇屬性面板上效果菜單中的“陰影和光暈|內側發光”效果命令,在彈出的設定框中進行相關設定,將顏色設為白色,其余各項的具體設定請參看下圖所示。

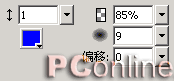
3、在文本對象仍然處於選中狀態下,選擇效果菜單中的“陰影和光暈|發光”效果命令,在彈出的設定框中進行相關設定,將顏色設為“#0000FF”,其余各項的具體設定請參考下圖所示。

4、此刻編輯區的文本對象會如下圖所示。

5、選擇效果菜單中的“調整顏色|反轉”效果命令,編輯區的暈光文字特效生成。

【注意】“反轉”效果命令的使用起到了出人意料的結果,而且在這裡生成的暈光文字的立體效果也是比較不錯的。
第一種暈光特效字的制作到此就結束了,注意保留制作好的源文件不要丟掉,因為下面第二種制作方法會使用到這個文件的。
第二種暈光特效字的制作方法:
1、使用第一種制作方法制作成功的源文件,繼續後面步驟的操作。
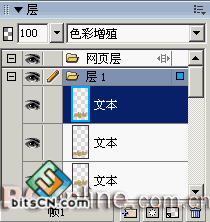
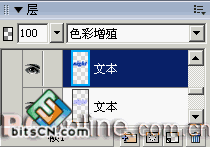
2、選中文本對象,按“Ctrl+Shift+D”組合鍵,連續克隆兩個相同的文本對象,並將兩個克隆對象所在層的圖層混合模式都變為“色彩增殖”方式。如下圖所示。

3、將兩個克隆對象分別向不同的方向移動1~2像素的位置,從而實現最終的有些模糊的暈光效果,如下圖所示。

第二種制作方法到這裡就結束了,其實單獨將其拿出來有些牽強,畢竟它和第一種制作方法是相成一體的,不過效果不同,還是拿出來比較清楚些。
第三種暈光特效字的制作方法:
1、將編輯區的背景色設為黑色,在編輯區輸入文字“night”,字體選用“Times New Roman”,字號為“96”大小,字體顏色為白色,字體采用“加粗”、“傾斜”設定,此刻編輯區的文本對象會如下圖所示。

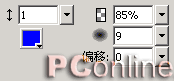
2、選中文本對象,選擇效果菜單中的“陰影和光暈|發光”效果命令,在彈出的設定框中將顏色設為“#0000FF”,其余各選項的設定請參看下圖的具體設定。

3、按“Ctrl+Shift+D”組合鍵兩次,克隆兩個文本對象,並將克隆對象的文本填充色設為“#003399”,同時將克隆對象所在層的圖層混合模式都設為“色彩增殖”方式。具體設定可參看下圖所示。

4、將克隆的兩個文本層分別向左右方向各移動1~2個像素的距離,具體的距離可以根據實際的圖形效果來決定,最終圖形效果會如下圖所示。

第三種制作方法到這裡就講解完畢了,圖層混合模式的應用及其顏色的相關調整為最終效果的實現起了重要的作用。
第四種暈光特效字的制作方法:
1、將編輯區的背景色設為黑色,在編輯區輸入文字“night”,字體選用“Times New Roman”,字號為“96”大小,字體顏色為白色,字體采用“加粗”、“傾斜”設定,此刻編輯區的文本對象會如下圖所示。
