Fireworks MX中虛線效果制作技巧
編輯:Fireworks基礎
無論在網頁設計還是其他平面設計中,繪制虛線是一項應用比較廣泛的技巧。在Fireworks必須用一個插件才能實現,呵~現在好了,可以不用它了。
思路:用選取工具畫1像素高的直線,然後用材質填充,還可以設置漸變等,比用插件的效果更多。我是第一次寫教程,希望你們會喜歡。好了,不多說了!
1.新建一個文檔 (ctrl+n);
2.使用“矩形”工具,在文檔裡畫出一個矩形框;
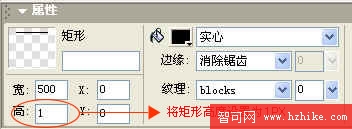
3. 在屬性面板中,將該矩形設置成高為1px,長度自定像素;

4.在屬性面板中,將該矩形進行實色填充;
5.設置紋理為“垂直線1”,紋理總量100%;

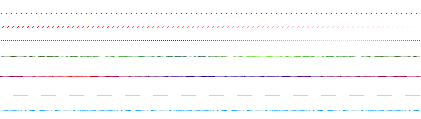
制作完成。請你使用不同的紋量進行設置,能出現各種虛線的效果。
該方法也同樣能制作出漸變色的虛線效果,制作方法就是使用漸變對該高為1PX的矩形進行填充。
Png源圖片:

- 上一頁:Fireworks制作齒輪桌面
- 下一頁:Fireworks制作卷邊效果
小編推薦
熱門推薦