去過Microsoft的網站嗎?(如圖一)如果去過的話,那麼你應該對這個站上面那條折疊式菜單的導航欄感到贊歎吧?你想過你也能夠做出這樣的效果嗎?來吧,不用羨慕了,心動不如行動!

折疊式菜單實際上是通過層的顯示和隱藏,來達到這種效果的。現在就讓我來說說如何制作吧。Follow Me!先打開DreamWeaver(DreamWeaver對層的支持很好的,也是做網頁的必備工具)。
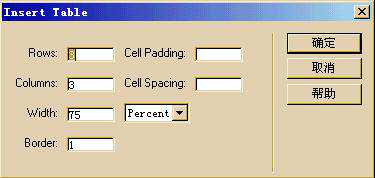
第一步:先插入一個一行、兩列的表格,方法:單擊菜單上的“插入”(Insert),再選取“表格”(Table),在“行”(Row)中輸入1,在列(Columns)中輸入2,在單擊“確定”。(如圖二)為了美觀,在表格的屬性欄中,把寬和高分別設為200px和30px,並且把表格的邊框顏色全部設為#FFFFFF,然後分別點選兩個單元格,在屬性欄中將其邊框顏色設為#6699FF。在兩個單元格內分別輸入“資料教程”和“相關軟件”。並在單元格屬性欄中設為中間對齊(順便說一句:在DreamWeaver中不但可以設定表格水平對齊方式,而且可以設定垂直位置對齊方式,在FrontPage就只能自己去寫代碼了,這也是我放棄FrontPage使用DreamWeaver的原因之一!)

第二步,在“資料教程”單元格內插入一個層。方法:單擊菜單上的“插入”(Insert),再選取“層”(Layer)。這時,在單元格中便會出現一個層。這時我們並不滿意層的位置,所以就來移動它。層的移動是非常容易的,選取層,然後按鍵盤上的箭頭鍵就可以移動了,而且不受任何限制,呵呵,簡單吧。同樣,我們為了美觀也可以在層的屬性欄中設定它的大小,把寬和高分別設為100px和90px。
第三步:在層中插入一個三行、一列的表格,方法同第一步。並把寬和高分別設為100px和90px,以填滿這個層。再把邊框顏色做如第一步的設置。在三個單元格中輸入“DreamWeaver”、“FrontPage”和“HotDog”。並在屬性欄中設為中間對齊。
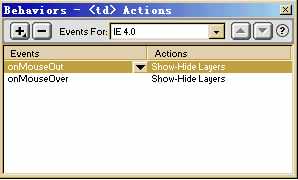
第四步:最關鍵的一步來了!在層的屬性欄中將“可視”設為“隱藏”(Hidden),這樣在打開網頁時便看不見這個層(要是看得見那還叫什麼折疊式呀?!)。接著選取單元格,然後單擊DreamWeaver最下面那一條狀態欄右邊的“顯示行為”按鈕(就是那個最中間的,由兩個圓圈組成的那個),來給單元格添加行為。這裡要注意一個:一定要看好了!在行為欄的標題欄上一定要是顯示“ ”才行,這說明你要添加的這個行為是添加在單元格上的,如果沒有的話那就要重新點選單元格,直到成功為止。(如圖三)

在“行為目標”(Events For)中選擇一個合適的浏覽器,一般是選擇“IE 4.0”。然後單擊左邊的“+”按鈕,來添加行為。在彈出的菜單中選擇“顯示或隱藏層”(Show-Hid Layers), 在彈出的窗口中選擇“Layer “Layer1””,就是我們剛才添加的那個層了,再單擊“顯示”(Show),確定就行了。這時在行為欄中就出現了我們剛剛添加的這個行為了。接著單擊“事件”(Events)下面右邊的那個向下箭頭按鈕,在彈出菜單中選擇“當鼠標移上”(OnMouseOver)。好了,這樣當頁面載入時,這個層並不會出現,只有當我們的鼠標移上單元格時才會出現,怎樣?酷吧?Stop!不要高興得太早了,不要忘了還有一個問題:鼠標移開單元格之後這個層還是顯示著的呀!並不會自動消失的。(不要把電腦當成全自動的,你不告訴它怎麼做時,它只是一堆廢鐵。^_^)其實解決這個問題也很容易,我們可以添加顯示層的行為,當然也可以添加隱藏層的行為呀!再單擊“+”按鈕,選取“顯示或隱藏層”,還是選取“Layer1”,不過這次我們點擊的是“隱藏”(Hide)了,再確定。然後選擇“事件”,單擊“當鼠標移開”(OnMouseOut)。OK!完成了。
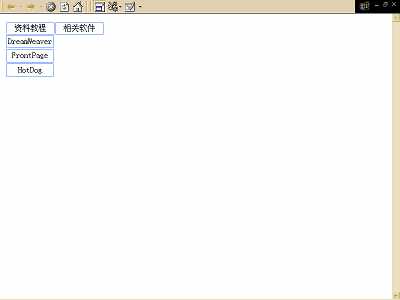
接下來,按照從第二步到第四步的過程,對“相關軟件”單元格進行操作。一切完成之後,按下“F12”,預覽一下,呵呵,怎麼樣?簡單的幾步,就完成了這樣炫的效果,一切還是DreamWeaver的功勞啊!(效果如圖四)

還有一個需要注意,層的移動有時並不能做到“所見即所得”的效果,在編輯時本來位置很滿意,但是預覽時卻一塌糊塗,這就要多預覽幾次,多修改,才能得到好的效果。