DIV和Layer
編輯:Dreamweaver相關


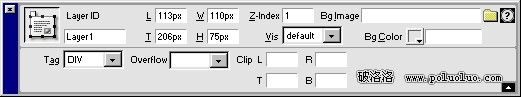
Properties工具條顯示關於Layer的信息。 注意當Dreamweaver講到Layer時,不一定意味著<LAYER>標簽。 Dreamweaver把所有有絕對位置的元素當作Layer,然後給那個對象一個小抓取器。在知道是否超越DIV和SPAN之前嘗試跨平台的dHTML是自找麻煩。為了解決這個問題,一些Dreamweaver的特征 - 如Timeline - 決定頁面中命名Layer的表現。
Dreamweaver把<DIV>、<SPAN>、<LAYER>和<ILAYER>當作有效的Layer對象,你可以選擇在LAYER的屬性面板中決定使用哪個標簽。要在Layer中插入HTML,可以在Layer內點擊,如同在文檔中一樣。
要編輯Layer,可以點擊它的抓取器。這會引起Properties工具條的Layer。從那兒,你可以設置Layer的樣式屬性 - 可以在Netscape和Internet Explorer兩種方式下工作。第一種屬性被缺省設置:你插入到文檔中的Layer號標記給ID。你可以用一個更容易記憶的名字代替。這個名字會出現在涉及這個Layer的所有界面中。Properties工具條的其它屬性允許你定位Layer和修改它的大小。
要改變Layer的位置和大小,可以設置工具條中的坐標或使用抓取器。可以用Layer邊界上的改變Layer的大小。其它兩個安全的、可寫腳本的技術也可通過Layers工具條實現。從Window菜單, 選擇Layers(或按F11鍵)。
小編推薦
熱門推薦