本教程主要是針對初學者,如何使用Dreamweaver制作一個網頁?這個教程具體詳細講解了制作網頁的步驟,及注意的問題,並且拿一個實例來給大家做了一下詳細講解!
創建網頁頁面
1、在Dreamveaver“文件-新建-常規-基本頁-HTML”,這樣就建好了一個頁面,英文版的默認的文件名為untitled.htm。中文版的的默認的文件名為“無標題文檔”。htm就表示這個網頁文件是一個靜態的HTML文件。給它改名為index.htm。
注:網站第一頁的名字通常是index.htm或index.html。其它頁面的名字可以自己取。這也就是主頁,上傳後打開網頁默認連接到此頁。
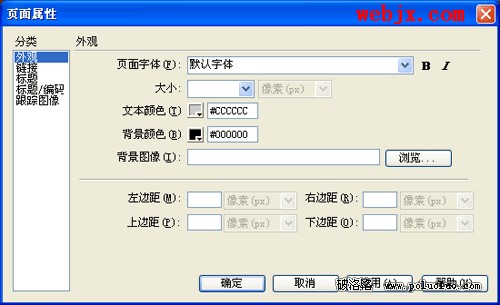
2、在標題空格裡輸入網頁名稱,點擊修改-頁面屬性,打開“頁面屬性”窗口。在這裡可以設置網站的標題、背景顏色或背景圖像,超級鏈接的顏色(一般默認即可),其他都保持默認即可。
3.此時光標位於左上角,可輸入一句話,如“歡迎來到我的主頁”。選取文字,用菜單“窗口/屬性”打開屬性面板,選取文字大小為6,再使文字居中,然後在文字前用幾個回車使其位於頁面中間等。
4.如要選取字體,則選擇字體中的最後一項:編輯字體列表。然後在對話框中選+號,接著在“可用字體”欄中選擇需要加入到字體列表中的一種字體,點擊中間的按鈕就可以加入了。
注:在網頁上最常用的是宋體字。不要將特殊的字體加到列表中使用,因為別人電腦上未裝就看不到。如果需要用的話,要做成圖片後再使用。
注:在網頁上打入空格的辦法是:把輸入法調為全角。
注:在網頁上換行的辦法是:shift+Enter。只按Enter則為換段。
下面拿一個現成的例子來給大家講解一下:
現在,以下邊的簡單網頁為例,敘述一下制作過程。簡單網頁如下圖:

在開始制作之前,我們先對這個頁面進行一下分析。看看這個頁面用到了哪些東西。
□網頁頂端的標題“我的主頁”是一段文字。
□網頁中間是一幅圖片。
□最下端的歡迎詞是一段文字。
□網頁背景是一深紫紅顏色。
構思好這個網頁的結構,我們就可以開始制作了。
首先啟動Dreamweaver,確保你已經用站點管理器建立好了一個網站(根目錄)。
為了制作方便,請您事先打開資源管理器,把要使用的圖片收集到網站目錄images文件夾內。
【插入標題文字】
進入頁面編輯設計視圖狀態。在一般情況下,編輯器默認左對齊,光標在左上角閃爍,光標位置就是插入點的位置。如果要想讓文字居中插入,點屬性面板居中按鈕即可。啟動中文輸入法輸入“我的主頁”四個字。字小不要緊,我們可以對它進行設置。
【設置文字的格式】 選中文字,在上圖屬性面板中將字體格式設置成默認字體,大小可任意更改字號。並選中“B”將字體變粗。
【設置文字的顏色】首先選中文字,在屬性面板中,單擊顏色選擇圖標,在彈出的顏色選擇器中用滴管選取顏色即可。
【設置網頁的標題和背景顏色】
點擊“修改”菜單選“頁面屬性”。系統彈出頁面屬性對話框(如下圖)

請在標題輸入框填入標題“我的主頁”。
設置背景顏色: 網頁背景可以是圖片,也可以是顏色。此例是顏色。如上圖打開背景顏色選擇器進行選取。如果背景要設為圖片,點擊背景圖象“浏覽”按鈕,系統彈出圖片選擇對話框,選中背景圖片文件,點擊確定按鈕。
設計視圖狀態,在標題“我的主頁”右邊空白處單擊鼠標,回車換一行,按照以下的步驟插入一幅畫圖片,並使這張圖片居中。您也可以通過屬性面板中的左對齊按鈕讓其居左安放。
【插入圖像】選擇以下任意一種方法:
(1)使用插入菜單:在“插入”菜單選“圖像”,彈出“選擇圖像源文件”對話框,選中該圖像文件,單擊確定。如下圖:

(2)使用插入欄:單擊插入欄對象按鈕>選 按鈕,彈出“選擇圖像源文件”對話框,其余操作同上。
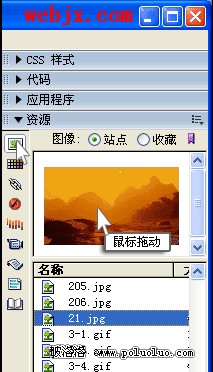
(3)使用面板組“資源”面板(如下圖):點按鈕,展開根目錄的圖片文件夾,選定該文件,用鼠標拖動至工作區合適位置。

注:為了管理方便,我們把圖片放在“images”文件夾內。如果圖片少,您也可以放在站點根目錄下。注意文件名要用英文或用拼音文字命名而且使用小寫,不能用中文,否則要出現一些麻煩。
一個圖片就插入完畢了。(插入*.swf動畫文件,選擇“插入”菜單>媒體>Flash)。
【輸入歡迎文字】
在圖片右邊空白處單擊,回車換行。仍然按照上述方法,輸入文字“歡迎您……”然後,利用屬性面板對文字進行設置。
保存頁面。
一個簡單的頁面就這樣編輯完畢了。
【預覽網頁】在頁面編輯器中按F12預覽網頁效果。
12下一頁