這個實例效果是:當鼠標移動到網頁中按鈕上時,實現按鈕導航文本變大,同時按鈕顏色進行變換,而移開時恢復初始狀態。
Step1:執行菜單“Insert/Table”命令,在編輯區中插入一個一行一列的表格。
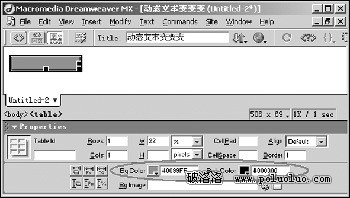
Step2:選中該表格,使用快捷鍵Ctrl+F3打開其屬性控制面板,設置表格背景色彩“Bg Color”參數值為#0099FF,表格邊線色彩“BrDr Color”參數值為#000000(圖1)。

圖1 設置表格的顏色
Step3:選中單元格,設置單元格屬性面板中背景色彩“Bg”參數值為#006699,單元格邊線色彩“BrDr”參數值為#FFFFFF。通過以上設置,使表格更具有立體感。
Step4:單擊工具欄“Show Design View”按鈕,顯示代碼窗口,在表格開始和結束段加代碼“〈div id="bottun"〉... 〈/div〉”使表格產生一個Div標記名稱(圖2)。
Step5:在單元格中輸入按鈕導航文本,並設置文本屬性,這裡可以把導航文
本做成超級鏈接,並設置其字體、字號和居中效果。

圖2 為表格加入代碼
Step6:同樣道理在導航文本開始和結束段加上這樣的代碼“〈span id="text" 〉...〈 /span 〉”,使該文本產生一個Span標記名稱。
Step7:按快捷鍵Shift+F3打開Behaviors行為面板,點擊面板上“+”按鈕,在彈出行為列表中選擇“Change Property”動作,這裡我們設置幾個當鼠標移動和離開按鈕文本上時,文本和背景顏色發生變化的動作。選擇“Change Property”動作對話框中的“Div”動作類型(Type of Object),在類型名稱(Named Object)下拉列表中會列出我們標記的“bottun”標記,選擇它並設置Property下拉列表中的“style-backgroundcolor”的New Value值為#6699CC,確認返回Behaviors面板,最後更改動作觸發事件類型為Onmouseover。同樣方法再設置當鼠標離開時,將背景顏色改為初始顏色,即##006699。
同理,我們也是應用這個動作,只要設置了文本“Change Property”的動作(這個動作類型“Span”),控制鼠標移動和離開時的文字大小變換就可以了。
這樣動態文本按鈕就制作成功了,當然這個效果還可以再加工,如果你點擊選取了該按鈕,再進行一次按鈕色彩的變換表示已經選中,那麼這個動態按鈕的效果就更完美了!
- 上一頁:活用Dreamweaver數據功能
- 下一頁:DW編主頁的一個小問題