菜鳥學用Dreamweaver MX 2004行為(9)改變屬性
編輯:Dreamweaver相關
本站原創內容,轉載請注明出處網頁教學網。
改變屬性
使用“改變屬性”動作更改對象某個屬性(例如層的背景顏色或表單的動作)的值。您可以更改的屬性是由浏覽器決定的。
例如,您可以動態設置層的背景顏色。只有在您比較熟悉 HTML 和 javascript 的情況下才使用此動作。
若要使用“改變屬性”動作,請執行以下操作:
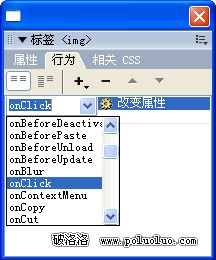
選擇一個對象並打開“行為”面板,從“動作”彈出菜單中選擇“更改屬性”。
從“對象類型”彈出菜單中選擇您要更改其屬性的對象的類型。
“命名對象”彈出菜單馬上列出所有所選類型的命名對象。
從“命名對象”彈出菜單中選擇一個對象。
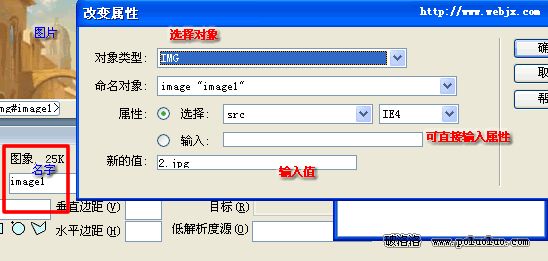
從“屬性”彈出菜單中選擇一個屬性,或在文本框中輸入該屬性的名稱。
舉例:在網頁中插入一個圖片,並且設置圖片的名字為image1,最終要求:浏覽者用鼠標單擊圖片時,圖片變為另一幅(你要事先准備好哦!)。如下圖:

按上圖的參數修改其屬性,點擊確定。然後在行為面板中把動作改為onclick。

保存頁面,F12預覽。
相應的在代碼視圖中增加的代碼,我們可以熟悉一下:
(圖片較大,請拉動滾動條觀看)
小編推薦
熱門推薦