本站原創內容,轉載請注明出處網頁教學網。
空格輸入的方法
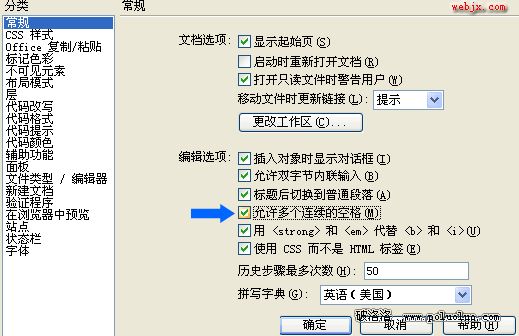
(1)在編輯網頁的時候,有時根據排版要求或其它原因需要輸入空格,DW MX 2004提 供了對 中文輸入的最好的支持。首先進行一下設置:點“編輯”菜單-->>“首選參數”-->>“常規”,勾選“允許多個連續的空格”。如下圖:

直接敲空格鍵即可輸入空格(半格)。
(2)或通過將輸入法調整到全角模式敲空格鍵,每敲一次,輸入一個空格。方法是: 打開中 文輸入法(以智能ABC為例),按Shift+Space切換到全角狀態,再敲空格鍵就可以自如的輸入空格了。
(3)我們在智能ABC輸入法狀態下按小寫字母v1然後選擇1也可以輸入空格
(4)此外,你還可以通過其它的方法輸入空格,比如:拷貝空格粘貼在需要輸入空格的位置。
或輸入一定長度的文字或標點符號後,然後調整文字的顏色與當前的背景顏色相同。 (此方 法簡單易行,但在不同設置的顯示器下也可能不會百分之百的奏效。)
網頁標題信息設置
浏覽網頁時,頂部的提示信息往往代表了網頁內容的主題,有助於訪問者提前了解網 頁內容,如果不加以設置,那麼訪問者浏覽器就會顯示“無標題文檔”:

設置方法如下:
(1)在工具條標題域中直接輸入標題內容:

(2)在代碼視圖,應用“Title”屬性來完成。<title>輸入標題文字 </title>
換行的技巧
在DW4編輯中,大塊文字輸入時候,程序會自動換行,敲回車鍵的作用是另起一段,如 果只是想換行,用回車行間距顯得過大。最簡單的辦法是在要換行的地方按下Shift鍵,然後 再敲回車鍵,就會換一行,使段落排列整齊有序。
添加圖片提示信息
在我們浏覽網頁時,當鼠標停留在圖片對象或鏈接上時,在鼠標的右下有時會出現一 個提示信息。對目標進行一定的注釋說明。如下圖所示:

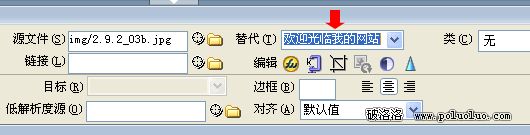
選中圖片,在屬性面板裡“替代”輸入框輸入“歡迎您…”。
注:上圖我已經加了提示信息,請您用鼠標測試效果。
下圖為屬性面板狀態:

圖片提示信息的添加完畢。按F12鍵浏覽一下效果。不滿意的話還可以進行修改。
供別人下載的文件設置方法
除了ZIP、RAR、EXE類型文件以外,凡是不被浏覽器識別的格式文件作為鏈接目標時, 浏覽器默認的操作都是下載。所以,您只要把相關文件的鏈接路徑寫准確,告訴浏覽者即可。 當然,您事先必須把供別人下載的文件傳送到你自己的網絡空間。
頁面插入背景音樂
插入背景音樂有多種方法,如:使用插件、控件、代碼都可以實現。
現在介紹使用簡單代碼插入背景音樂的方法:首先要說的是,您事先准備好一首midi 音樂,比如:文件名為:music.mid放在網站根目錄下。
將下面這段代碼插入到<body></body>標簽之間。標簽您可能不熟悉,不 妨您先照著做。先在編輯狀態,用鼠標在網頁的下方空白處點擊(定一個插入點),確認光標 在這個位置閃爍。點工具欄![]() 按鈕 ,顯示代碼視圖狀態,找到剛才確定的插入點光標位置,把下邊的代碼寫進去。
按鈕 ,顯示代碼視圖狀態,找到剛才確定的插入點光標位置,把下邊的代碼寫進去。
<bgsound src="music.mid" loop="-1">
src="music.mid"是指定背景音樂文件的位置及文件名。Loop="-1"代表背景音樂循環 播放,你也可以指定播放次數。這種插入背景音樂的方法簡單,但是只適用於IE浏覽器。也不 易控制,沒法關閉。
以下介紹適應范圍比較廣泛的控制音樂播放的代碼:
<embed src="music.mid" autostart="false" loop="true"width="300"height="45" ></embed>
src="****.mid" 指定音樂文件的路徑與文件名。最好用相對路徑(目前就是相對路 徑)。這裡的****.mid跟網頁文件在同一個目錄。
autostart="****"設定當音樂文件載入後是否自動播放。有兩個邏輯選項,true和 false。true表示自動播放。false不自動播放。
loop="****" 表示音樂文件是否循環播放,也可以指定循環播放的次數。比如 loop="3"表示重復播放3次,loop="-1"表示無限循環,loop="true"也表示無限循環。
width="***"height=
12下一頁