在Dreamvear中如何創建html5網頁?
編輯:Dreamweaver相關
HTML5規范開發完成時,將成為未來的主流,據統計2013年全球將有10億手機浏覽器支持HTML5,同時HTML Web開發者數量將達到200萬。毫無疑問,HTML5將成為未來5-10年內,移動互聯網領域的主宰者。那麼在Dreamvear中如何創建html5網頁?下面小編就為大家詳細介紹一下,一起來看看吧!
步驟
首先打開自己的電腦,運行Dreamvear軟件。

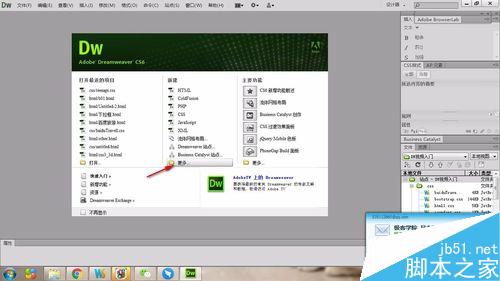
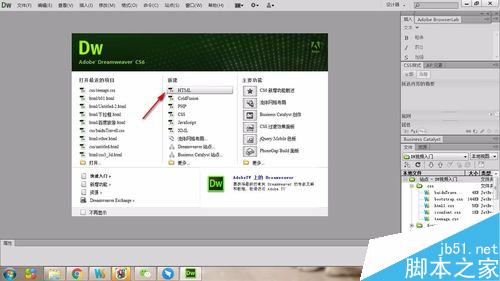
軟件打開後,出現如圖的界面,然後選擇中間一排的更多選項。

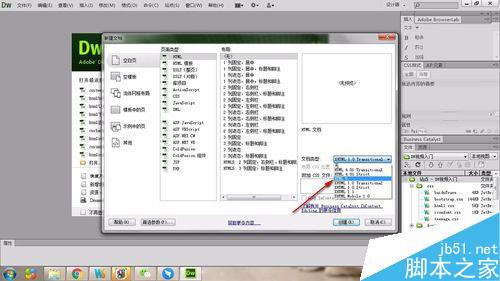
然後如圖所示,選擇更多選項後選擇html5選項。

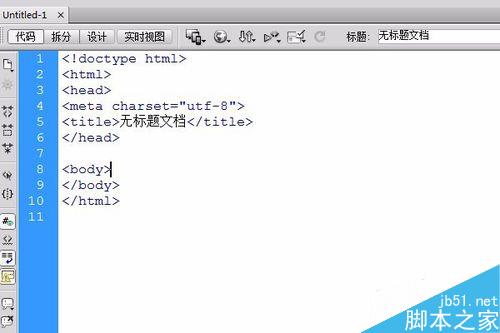
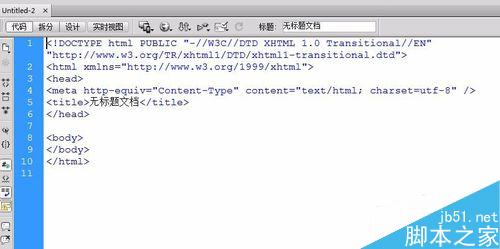
會出現如圖的代碼,主要看頭文件。<!DOCTYPE html>就是html5文件。創建後先保存好,以免後期編寫的代碼丟失,白忙活一場喔。

很多人習慣傻瓜式新建,打開軟件後直接新建,則會出現如圖中的頭文件,則不是html5的頭文件,這個錯誤要避免喔。


注意事項
選擇的時候要注意頭文件的代碼
以上就是在Dreamvear中如何創建html5網頁方法介紹,操作很簡單的,大家學會了嗎?希望這篇文章能對大家有所幫助!
小編推薦
熱門推薦