Dreamweaver實例:動態廣告管理
編輯:Dreamweaver相關
Dreamweaver實例:動態廣告——歡迎訪問天極軟件Dreamweaver教程專區
廣告業務是網絡的主要收入之一,通過本實例的學習,讀者將會了解動態廣告的主要功能及其基本原理。
效果說明 圖 95-1 所示是用戶登錄後返回的頁面,該頁面用於錄入廣告圖片信息及上傳廣告圖片到服務器中。圖 95-2 所示是廣告圖片的實際顯示,它是根據廣告圖片的顯示機率隨機顯示的。

創作構思 通過 ASP.NET2.0 中的“ FileUpload ”服務器控件將廣告圖片上傳到服務器中,並通過“更新記錄”服務器行為實現廣告圖片信息的錄入。利用“ Rnd() ”隨機函數並結合數據集,即可實現廣告圖片的隨機顯示。
操作步驟
步驟一 應用程序的環境設置
( 1 ) 復制光盤中實例 95 的內容。將“光盤 / 源文件 / 實例 95 ” 目錄下的所有文件復制到“ C:/ Inetpub/wwwroot/ ”目錄下。在 IIS 服務器中設置默認網站的主目錄為“ C:/ Inetpub/wwwroot/adweb ”(可參考實例 1 中的相關方法)。在 Dreamweaver 中新建站點“ adweb ”,其站點目錄為“ C:/ Inetpub/wwwroot/adweb ”(建立站點的方法可參照實例 2 )。
( 2 )“ AD ”表的數據結構。 運行 Access ,打開“ C:/ Inetpub/wwwroot/adweb/data/AD.mdb ”,可以看到數據庫“ AD.mdb ”中有“ AD ”、“ aduser ”兩個數據表。“ AD ”表用於存儲廣告圖片的有關資料,該表的數據結構如圖 95-3 所示。“ User ”表用於存儲用戶的登錄名及登錄密碼,該表的數據結構如圖 95-4 所示。
( 3 ) 建立數據庫鏈接“ ADconn ”,鏈接數據庫“ C:/ Inetpub/wwwroot/adweb /data/AD.mdb ”,方法可參考實例 75 。
步驟二 登錄頁面
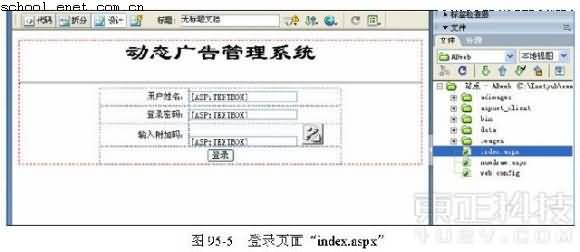
( 1 )“ index.aspx ”頁面結構。打開“ index.aspx ”,如圖 95-5 所示。“用戶姓名”對應文本框的 ID 為“ usename ”;“登錄密碼”對應文本方框的 ID 為“ pass ”;“輸入附加碼”對應文本方框的 ID 為“ valicode ”。圖像按鈕的 ID 為“ Image ”,其圖像 URL 為“ numdraw.aspx ”,該文件是原來素材中提供的,該文件的制作與作用可參考實例 81 。【登錄】按鈕是表單按鈕,其 ID 為“ Submit ”,動作為“提交表單”。


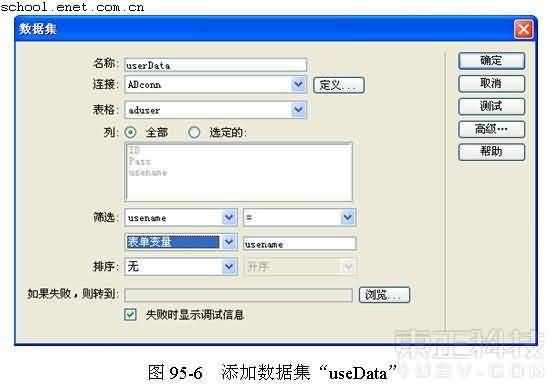
( 2 )添加數據集“ useData ”。在【服務器行為】面板中添加數據集“ useData ”,具體設置如圖 95-6 所示。

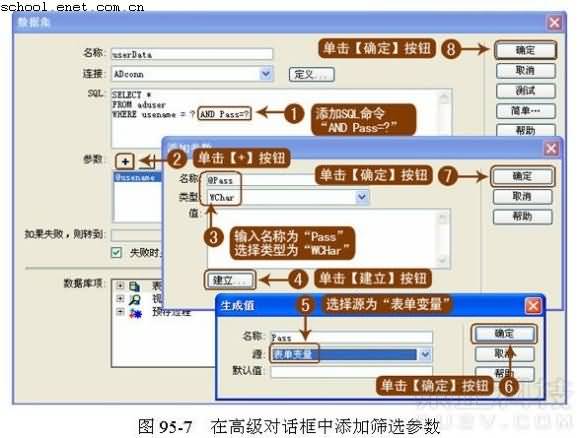
( 3 )修改參數。在【數據集】對話框中單擊【高級】按鈕,在【數據集】高級對話框中添加篩選參數,如圖 95-7 所示。

( 4 )在“ <MM:PageBind runat="server" PostBackBind="true" /> ”代碼之後插入如下所述的代碼。
<script runat="server">
Sub page_load(Src As Object, E As EventArgs) ' 頁面載入時觸發事件
If userData.recordcount>0 AND Session("DrNum")=Request.Form("valicode") Then
Session("usename")= userData.FieldValue("USENAME", nothing)
response.redirect("admin.aspx")
End If
End Sub
</script>
小編推薦
熱門推薦