Dreamweaver中如何插入IFrame框架
編輯:Dreamweaver入門
在制作網頁時,我們可以使用各種網頁布局方法,今天小編為大家介紹一下如何使用IFrame框架進行布局。
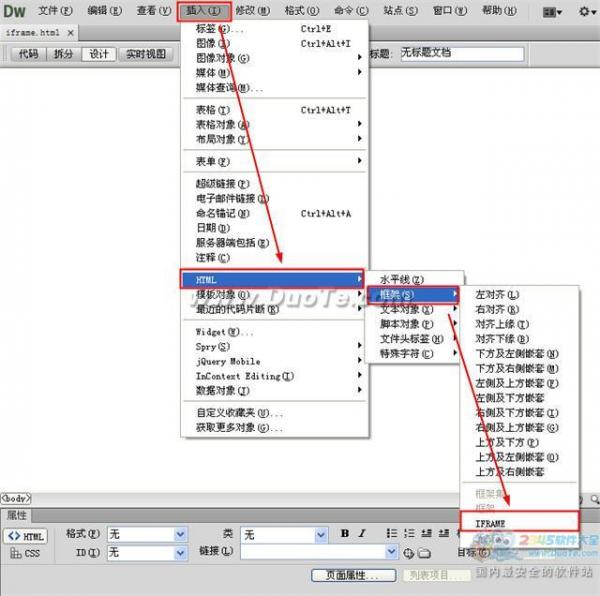
首先在“插入”菜單中選擇“HTML”——“框架”下的“IFrame”,如下圖所示:

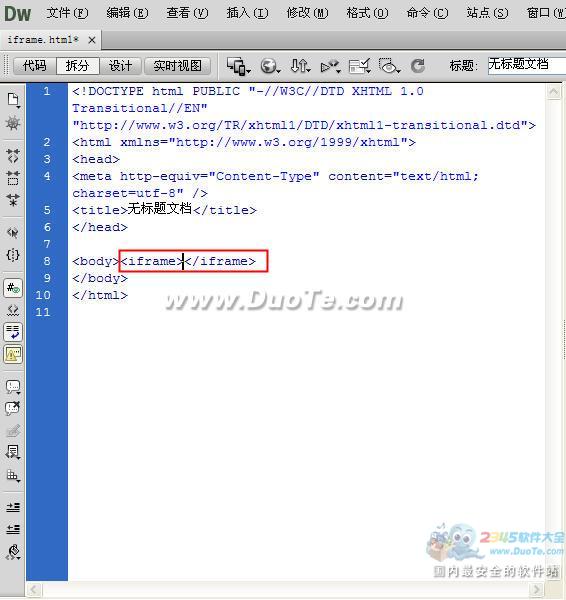
插入IFrame後,會跳轉到拆分模式,這時我們可以在代碼窗口中看到<iframe></iframe>,說明你已經插入了iframe框架。

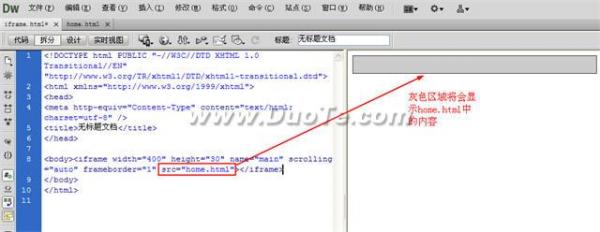
在代碼中輸入<iframe width="400" height="30" name="main" scrolling="auto" frameborder="1" src="home.html"> 說明在此iframe框架中調用了home.html頁面的內容。

插入iframe框架後的效果。
小編推薦
熱門推薦