Dreamweaver如何設計彩色文字鏈接(進階版)
編輯:Dreamweaver入門
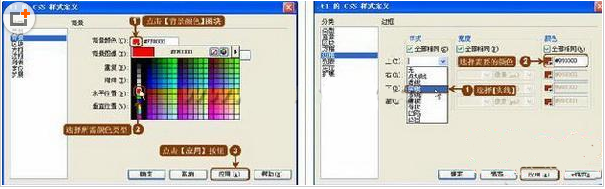
1、在 CSS 樣式表面板中雙擊“ .t1 ”,打開 t1 樣式表,這裡要定義其塊狀鏈接樣式。單擊“背景”選項,首先給鏈接增加一個背景色,這裡選擇“紅色”,在分類欄中選擇“邊框”,然後在“上”列表中選擇“實線”,為文字鏈接的四周增加一個邊框,從而實現平面塊狀文字鏈接。

2、在分類欄中選擇“邊框”,然後設置寬和高的值為 1px ,這樣可以使鏈接文字與按鈕四周有 1px 的間距,從而使四邊框看起來有立體感。

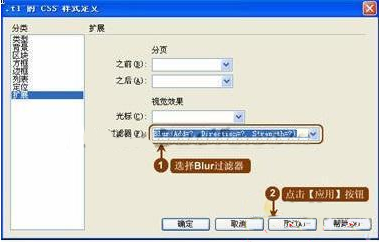
3、定義特效文字的鏈接,我們創建一個使用 Blur 濾鏡的文字鏈接,在“過濾器”下拉菜單中選擇“Blur ( Add=?,Direction=?,Strength=? )”選項,選項創建好了之後,然後我們就可以更改之前的濾鏡參數,將它設置為“ Blur ( Add=ture,Direction=45,Strength=1 )”。

小編推薦
熱門推薦