網頁制作中是免不了與表格打交道的。表格是網頁制作的基礎,在網頁布局中起著舉足輕重的作用,熟練掌握表格的操作,是你制作網頁的輔路石,也是你成為“織網高手”的敲門磚。
一、調整表格的尺寸
1、等比例調整行、列的寬度
選定表格,在表格的右邊框、底邊框及右下角各出現三個黑色方塊,稱為選擇手柄,拖動選擇手柄即可調整表格的大小,此時表格的行或列寬度等比例調整。
2、設置行、列的寬度

如圖1所示,如果要實現第一行行高的增加,可采取如下三種方法實現:
(1) 同Word的表格操作相似,向下拖動表格中兩行間的邊框來增加行高;
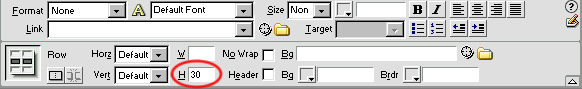
(2) 選中第一行即①、②兩個單元格,在單元格屬性面板的“H”域中輸入某一數據如30,如圖2所示,行高增加;

(3) 只選中第一行中①或②中一個單元格,執行第二種方法操作。
上面三種方法雖然實現了同樣的目的,但分析它們的源代碼是不同的。
第一、 二兩種方法的源代碼是:
< tr>
< td height="30"> < /td>
< td height="30"> < /td>
< /tr>
而第三種方法的源代碼是:
< tr>
< td height="30"> < /td>
< td> < /td>
< /tr>
比較發現前兩種方法比第三種方法源代碼中多了height="30",這多出的height="30"稱為垃圾代碼,會增大網頁文件的大小,這在網頁制作中是禁止出現的。
由此得出在調整行、列寬度時使用第三種方法效果最佳,雖然通過拖動邊框更方便行、列寬度的調整,但這屬於“違法”行為。
如果你已經實施了前兩種方法,產生了大量的垃圾代碼,如何解決呢?
3、清除多余行高或列寬
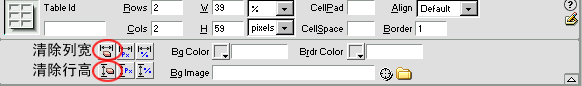
既然產生了垃圾代碼,那麼進入代碼編輯窗口中將垃圾代碼刪除就可以了,不過還有更快捷的方法:選中表格,單擊表格屬性面板中的“清除行高”與“清除列寬”兩個按鈕可迅速將垃圾代碼刪除,如圖3所示。

提示:慎用“清除列寬”按鈕,應用之後會使表格寬度減小,影響網頁的布局等。
二、插入行或列
1、利用屬性面板。
選中表格,在表格屬性面板中”Rows“域中輸入大於現有行數(如3)的數值,如5,則表格在其下方將插入2行(5-3=2),若輸入的數值小於3如2,則在表格中將刪除一行。如圖4所示。插入或刪除列的操作同樣。
2、利用快捷鍵。
利用屬性面板插入行或列只能在表格的底部或右端進行操作,如果要在任意位置進行,使用快捷鍵即可。“Ctrl+M”快捷鍵可在當前行上方插入一行,而按下快捷鍵“Ctrl+Shift+A”可在當前列前插入一列。
3、利用復制操作。
選中一行或多行,選擇右鍵菜單的“拷貝”命令,再單擊右鍵菜單的“粘貼”命令,即可插入行,重
12下一頁- 上一頁:用DW在網頁中顯示可拖動月歷
- 下一頁:DW MX巧妙格式化表格