1.XSLT的概念
1.1 什麼是XSLT
1.2 為什麼要用XSLT
1.3 XSLT的歷史
1.4 什麼是XPath
1.5 XSLT和CSS的比較
1.6 XSLT和IE5
1.XSLT的概念
我們首先來澄清一個概念,大家可能聽說過XSL(eXtensible Stylesheet Language),XSL和我們這裡說的XSLT從狹義上理解是一樣的,而按照W3C的標准,XSLT的說法更嚴格些,因此我們在文章中統一使用XSLT的稱法。它們之間具體的關系我們會在下面講述。
1.1 什麼是XSLT
XSLT的英文標准名稱為eXtensible Stylesheet Language Transformation。根據W3C的規范說明書(http://www.w3.org/TR/xslt),最早設計XSLT的用意是幫助XML文檔(document)轉換為其它文檔。但是隨著發展,XSLT已不僅僅用於將XML轉換為Html或其它文本格式,更全面的定義應該是:
XSLT是一種用來轉換XML文檔結構的語言。
1.2 為什麼要用XSLT
我們已經知道,XML是一種電腦程序間交換原始數據的簡單而標准的方法。它的成功並不在於它容易被人們書寫和閱讀,更重要的是,它從根本上解決了應用系統間的信息交換。因為XML滿足了兩個基本的需求:
(1).將數據和表達形式分離。就象天氣預報的信息可以顯示在不同的設備上,電視,手機或者其它。
(2).在不同的應用之間傳輸數據。電子商務數據交換的與日俱增使得這種需求越來越緊迫。
為了使數據便於人們的閱讀理解,我們需要將信息顯示出來或者打印出來,例如將數據變成一個HTML文件,一個PDF文件,甚至是一段聲音;同樣,為了使數據適合不同的應用程序,我們必須有能夠將一種數據格式轉換為另一種數據格式,比如需求格式可能是一個文本文件,一個SQL語句,一個HTTP信息,一定順序的數據調用等。而XSLT就是我們用來實現這種轉換功能的語言。將XML轉換為Html,是目前XSLT最主要的功能。
1.3 XSLT的歷史
想很多其他XML家族成員一樣,XSLT是由W3C起草和制定的。它的主要發展歷程如下:
.1995年由James Clark提議;
.1997年8月正式提案為XSL;
.1998年5月由Norman Walsh完成需求概要;
.1998年8月18日XSL草案發布;
.1999年11月16日正式發布XSL 1.0推薦版本。
目前,XSLT仍然在快速的發展中,XSLT1.1的草案已經可以在W3C網站(http://www.w3.org/TR/xslt11)上看到。
1.4 什麼是XPath
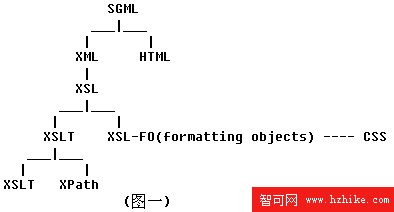
XPath是XSLT的重要組成部分,我們將在第四章講解它的詳細語法。那麼XPath是什麼呢?我們首先來了解一下XSL系列的"家族"關系。如下圖:

XSL在轉換XML文檔時分為明顯的兩個過程,第一轉換文檔結構;其次將文檔格式化輸出。這兩步可以分離開來並單獨處理,因此XSL在發展過程中逐漸分裂為XSLT(結構轉換)和XSL-FO(formatting objects)(格式化輸出)兩種分支語言,其中XSL-FO的作用就類似CSS在Html中的作用。而我們這裡重點討論的是第一步的轉換過程,也就是XSLT。
另外,在學習XML時我們已經知道XML是一個完整的樹結構文檔。在轉換XML文檔時可能需要處理其中的一部分(節點)數據,那麼如何查找和定位XML文檔中的信息呢,XPath就是一種專門用來在XML文檔中查找信息的語言。XPath隸屬XSLT,因此我們通常會將XSLT語法和XPath語法混在一起說。
用一種比較好理解的解釋:如果將XML文檔看作一個數據庫,XPath就是SQL查詢語言;如果將XML文檔看成DOS目錄結構,XPath就是cd,dir等目錄操作命令的集合。
1.5 XSLT和CSS的比較
CSS同樣可以格式化XML文檔,那麼有了CSS為什麼還需要XSLT呢?因為CSS雖然能夠很好的控制輸出的樣式,比如色彩,字體,大小等,但是它有嚴重的局限性,就是:
(1) CSS不能重新排序文檔中的元素;
(2) CSS不能判斷和控制哪個元素被顯示,哪個不被顯示;
(3) CSS不能統計計算元素中的數據;
換句話說,CSS只適合用於輸出比較固定的最終文檔。CSS的優點是簡潔,消耗系統資源少;而XSLT雖然功能強大,但因為要重新索引XML結構樹,所以消耗內存比較多。
因此,我們常常將它們結合起來使用,比如在服務器端用XSLT處理文檔,在客戶端用CSS來控制顯示。可以減少響應時間。
1.6 XSLT和IE5
在XSLT草案發布不久,微軟就在IE4中提供了支持XSL功能的預覽版本,到IE5.0發布時,正式全面支持XSLT,可是由於IE5發布的比XSLT1.0標准時間早,因此在IE5.0中支持的XSTL功能和XSLT 1.0略有不同。(呵呵~~XML推行的主要原因之一就是解決Html過分依賴浏覽器的問題,現在微軟又想標新立異?)。好在微軟的IE5.5中執行的標准已經和W3C的XSLT1.0基本相近。但令人頭疼的是IE5.0已經發行了幾百萬套,您使用的XSLT很可能不能被客戶的浏覽器正確執行。目前XSLT 1.1仍在發展中,W3C及有關組織也在和微軟協商爭取獲得統一。呵呵~~故事還遠遠沒有結束噢。
注意:本文中提到的語法都是根據XSLT 1.0的標准來講的,沒有任何微軟的"方言"。
- 上一頁:XSLT是什麼類型的語言?
- 下一頁:XSLT介紹