DIV CSS line-height行高上下居中屬性教程篇
常常使用line-height設置內容(圖片、文字)行高上下居中樣式效果。
- 行高line-height目錄
-
- line-height行高語法
- 行高應用
- line-height案例
- line-height總結
一、line-height行高語法
line-height:22px
div{line-height:22px}

linet-height樣式屬性解析圖
line-height:+數字+單位(在CSS布局中我們一般采用像素px為單位)
行高line-height的值可以為百分比數字 | 由浮點數字和單位標識符組成的長度值,允許為負值。其百分比取值是基於字體的高度尺寸。
二、行高應用介紹
Line-height行高屬性,運用到對文字排版,實現上下排文字間隔距離,以及單排文字在一定高度情況上下垂直居中布局。
1、對於文章類文字上下排間隔
一般我們對對象設置設置line-height行高屬性即可實現讓自動換行文字排版均勻間隔多少設置。
2、對單排文字上下垂直居中
假如我們一個固定30px高度div對象,如果要讓其文字內容上下垂直居中,我們即可使用line-height:30px即可。
三、line-height案例
我們設置兩個div對象盒子,一個是多排文字行高設置;另外一個高度固定一排文字,實現文字中此高度固定內上下垂直居中。兩個案例我們都使用css line-height實現。
1、css代碼片段
.thinkcss{ line-height:20px }/* 行高20px */
.thinkcss2{ line-height:30px; height:30px;}/* 高度固定上下居中 */
2、html代碼片段
<div class="thinkcss">
我是第一排<br />
我是第二排<br />
我是第三排
</div>
<div class="thinkcss2">我高度為30px,實現上下居中</div>
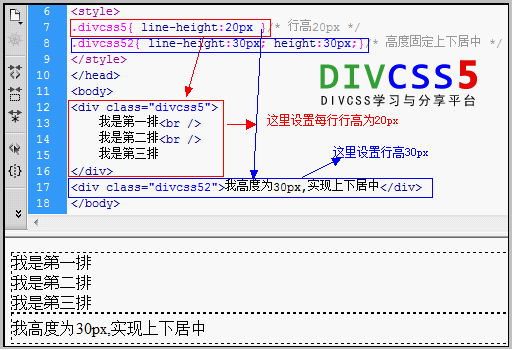
3、line-height案例效果截圖

line-height行高應用案例截圖
大家下來可以根據案例圖復制CSS和HTML代碼親自實踐作為div+css line-height行高屬性。
通過以上案例大家可以將行高line-height的值修改然後測試觀察效果方知曉line-height作用。
四、line-height總結
line-height行高上下居中屬性樣式,使用於多排文字如文章內容實現文字上下排間隔居中屬性,以及單排高度固定的上下垂直居中。常常遇見內容與圖片混排,我們希望圖片和文字內容上下居中在一排,但是文字會居圖片下部,通常解決方法是使用兩個盒子分別設置行高與高度。
在一排的文字或內容布局中,如果要讓內容上下垂直居中,我們只需要設置line-height與height高度相同高度長度與html單位即可實現垂直居中;如果是多列的或文章內容通常我們會設置每行文字一定平均上下間隔,這個時候我們只需要設置line-height行高即可。