在此之前我也尋找過目前網絡上最流行的做法的實現方案,大體共總結出7種方法,但是發現他們的方法多多少少都存在缺陷,後來我自己做出了我自己覺得滿意的方法。
先看目前網絡上最流行的7種做法:
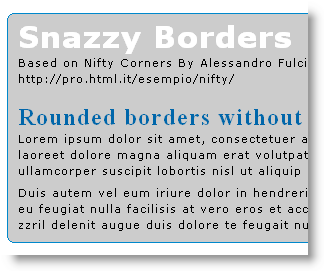
1,無圖片純css圓角框
收錄理由:兼容性強,不用圖形

圖一
特點:
1.不用任何圖形,使用很多個div容器模擬出圓角效果。
2.兼容性:通殺所有浏覽器
缺點:
1.構造這個圓角需要加入太多的無語義的標簽,結構比較冗余。
2.重用性不強:如果一個頁面有多個圓角,並且要實現不同的半徑大小,則其靈活性不夠。
3.邊框顏色雖然可以調節,但會對頁面中的結構產生致命的影響,適用於色彩單一並且一個頁面中圓角應用不多的頁面。
4.不容易實現圓弧內有漸變色的圖形背景。
5.圓角框不夠圓滑,有鋸齒現象,適合於背景色和當前色色差不大並且圓弧較小的網頁。
實現原理:
用很多1像素高的div容器,利用背景色和邊框色來模擬出圓角框的輪廓線。
實例演示: http://www.cssplay.co.uk/boxes/snazzy.html
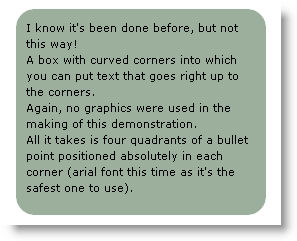
2,無圖片純css圓角框,用特殊字符(&bull)
收錄理由:圓滑,不用圖形

圖二
特點:
1.不用任何圖形,使用特殊字符•(圓點)模擬出圓角。
2.兼容性:通殺所有浏覽器
3.圓角平滑
缺點:
1.構造這個圓角一樣需要加入無語義的標簽,結構冗余,同第一種一樣。
2.重用性不強:如果一個頁面有多個圓角,並且要實現不同的半徑大小,需要調整四個角圖片的定位,並且字符大小對其有影響,靈活性不夠。
3.顏色雖可調節,但要求裡面的背景色和字符的顏色相同,不能做成邊框線條。適用於色彩單一並且一個頁面中圓角不是太多的頁面。
4.一樣不容易實現圓弧內有漸變色的圖形背景。
實現原理:
用特殊字符(&bull),利用定位,截取四分之一圓模擬出圓角框的一個角圖片。
實例演示:http://www.cssplay.co.uk/boxes/curves.html
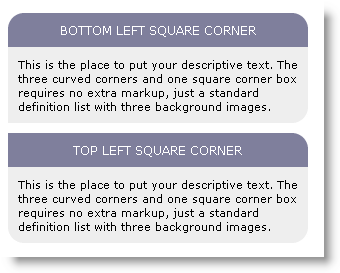
3,圖片圓角框
收錄理由:兼容性強,可以表現很復雜的圓角效果。

圖三
特點:
1.使用四個圓角圖形(或一個圓圖片)。
2.兼容性:通殺所有浏覽器。
3.這是最常用的圓角框做法。
4.因為采用圖片來表現,所以其圓角是超級平滑,無任何鋸齒現象。
5.表現豐富,適用於各種對圖片表現要求較高的圓角框。
缺點:
1.構造這個圓角也需要加入四個標簽來裝四張角圖片,結構也有冗余。
2.重用性不強:如果一個頁面有多個圓角,並且要實現不同的半徑大小,則要重新制作一套圓角圖片。
3.如果對結構的冗余沒有特別的需求,這就是超級圓滑圓角框的解決方案了。
實現原理:
利用九宮格原理,在一個容器的四個角加入絕對定位(或相對定位)的四張圓角圖片。
實例演示:http://www.cssplay.co.uk/boxes/three_cornered.html
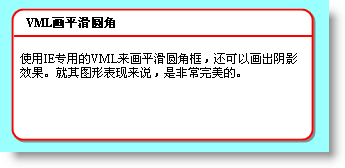
4,利用VML繪制圓角(ie only)
收錄理由:無圖片,平滑,可加陰影邊框

圖四
特點:
1.不用任何圖形。
2.兼容性:只能在IE中使用
3.圓角半徑隨意調整
4.重用性強:多個圓角任意調用。
5.圓角顏色隨意設置。
6.結構無冗余。
7.圓角平滑無鋸齒。
缺點:
1.除了兼容性 有問題外,其它方面的表現都不錯。
2.不能在圓弧中表現豐富的有漸變的圖片,因為圓弧外框是透明的。
實現原理:使用IE專用的VML來畫出圓角。
<v:roundrect
id=”roundbox”
class=”circle”
strokecolor=”red”
strokeweight=”2px”
arcsize=”0.08″>
</ v:roundrect >
注意加入引用空間:
<html xmlns:v xmlns=”http://www.w3.org/1999/xhtml”>這是兼容的用法,xmlns:v一定不能少,否則。。。
樣式表中加入這一句話:
v”:*{behavior:url(#default#VML);display:inline-block;}
Arcsize為半徑
Strokeweight為邊框線寬度
Strokecolor為邊框線的顏色
實例演示:(請在IE系列浏覽器下查看本實例)
VML畫平滑圓角
使用IE專用的VML來畫平滑圓角框,還可以畫出陰影效果。就其圖形表現來說,是非常完美的。
5,利用私有屬性繪制圓角(FF3 only)
收錄理由:平滑無鋸齒

圖五
特點:
1.不用任何圖形。
2.兼容性:只能在FF3中使用,其它浏覽器不受支持。
3.圓角半徑隨意調整
4.重用性強:多個圓角任意調用,只需要樣式表設置就可以。
5.圓角顏色隨意設置。
6.結構無冗余。
7.圓角平滑無鋸齒。
缺點:
1.除了兼容性 有問題外,其它方面的表現都不錯,這種方式應該是最完美的方式,可惜目前只有FF3能支持這個屬性,以後CSS3後會支持這個屬性,不過這不知道要等到多少年以後。
2.同第五種圓角一樣,在處理圓弧內的圖片背景時顯得有些有心無力。
實現原理:
使用FF3專用的私有屬性來畫出圓角。
只用兩種屬性就能體現圓滑的圓角框
-moz-border-radius:10px;
Border:5px red solid;
實例演示:(請在FF3浏覽器下觀看,其它浏覽器不支持)
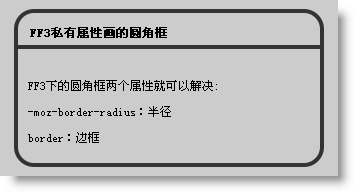
FF3私有屬性畫的圓角框
FF3下的圓角框兩個屬性就可以解決:
-moz-border-radius:半徑
border:邊框
6,無圖片腳本圓角框(js半完美解決方案)
這種方案目前應該是比較完美的方案了。

圖六
特點:
1.不用任何圖形。
2.兼容性:通殺所有浏覽器
3.圓角半徑隨意調整
4.重用性強:多個圓角任意調用。
5.顏色隨意設置,並且可以使用復雜的圖片做為背景,表現豐富。
6.結構無冗余,只需要在容器上定義一個class或ID就可以將這個div變成圓角。
7.圓角平滑。
缺點:
1.客戶端禁用JS時就無圓角,不過在目前情勢下,這種情況應該不會成為太大的問題。
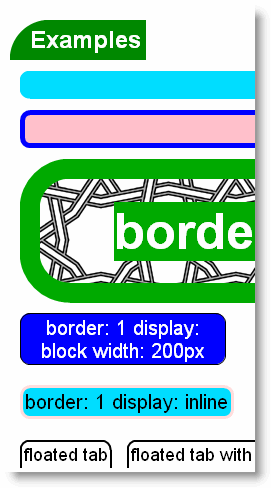
實例演示:http://www.curvycorners.net/examples.php(有三個演示例子)
7,無圖片vml/canvas結合的圓角框
增補一種方案,結合jquery/vml/canvas的無圖片圓角框。

圖七
特點:
1.不用任何圖形。
2.兼容性:通殺所有浏覽器
3.圓角半徑隨意調整,並且四個角可以隨意設置要不要圓角。
4.重用性強:多個圓角任意調用。
5.顏色隨意設置,並且可以使用復雜的圖片做為背景,表現豐富。
6.結構無冗余,只需要在容器上定義一個class或ID就可以了。
7.圓角平滑。
缺點:
1.本圓角需要用到jquery庫,和一個JS文件,如果在您的項目中已經用到了Jquery這個庫,倒還可以用得上,不然,為一個圓角加載一兩個JS文件有點得不償失。
2.圓角在不同的浏覽器下顯示有點小小的問題.
實例演示:http://labs.parkerfox.co.uk/cornerz/
結語:目前的css因為不能為一個容器中定義多張背景圖片,造成了為了這種圓角效果而加入冗余標簽。聽說CSS3會引入這一屬性,可能到哪時,就是 圓角框統一的時候了。另外也聽說在CSS3中有意向加入像FF3私有屬性(-moz-border-radius)的方法,這也可以完美地解決這個問題。 但在目前的情勢下,可能也只有用上面的這些方法來過渡了,強烈期待CSS3的到來。
總而言之:要實現絕對的完美圓角框在目前的形勢下基本上是不可能的,所以取名為“半完美解決方案”。
---------------------------------------------------------------------------------------------------------------------------------
我的解決方案:CSS+Jquery+四個角的圓角圖片
第一步:到網站http://jquery.com/上下載jquery-1.3.2.min.js文件,整個工程引用該文件。
即將<script type="text/javascript" language="javascript" src="jquery-1.3.2.min.js"> </script>加到頁面<head></head>中,注意src的路徑隨情況而變。
第二步:在需要實現圓角框的頁面寫Jquery方法(Jquery是JS的一種框架技術)。
源碼:
代碼如下:
<div class="corner2 clear">
<div class="bnlist detail">
<asp:Button Text="查詢" ID="btsearch" runat="server" OnClick="btnSearch_Click" />
<asp:Button Text="導出" runat="server" OnClick="btnExport_Click" />
<asp:Button Text="打印" ID="btnPrint" runat="server" OnClick="btnPrint_Click" />
<asp:Button Text="連續打印" runat="server" OnClick="btnContinuePrint_Click" />
</div>
</div>
JS代碼:
代碼如下:
<script type="text/JavaScript">
$(".corner").prepend("<div class=\"cortop\"><div class=\"bgcortopl\"></div><div class=\"bgcortopr\"></div></div>");
$(".corner").after("<div class=\"corbom\"><div class=\"bgcorboml\"></div><div class=\"bgcorbomr\"></div></div>");
</script>
生成的HTML代碼:
代碼如下:
<div class="corner"><div class="cortop"><div class="bgcortopl"/><div class="bgcortopr"/></div>
<div class="bnlist detail">
<input type="submit" id="ctl00_CphContent_btsearch" value="查詢" />
<input type="submit" value="導出" name="ctl00$CphContent$ctl00"/>
<input type="submit" id="ctl00_CphContent_btnPrint" value="打印"/>
<input type="submit" value="連續打印" />
</div>
</div>
<div class="corbom"><div class="bgcorboml"/><div class="bgcorbomr"/></div>
第三步:編輯CSS樣式,實現你想要的圓角樣子。
總結:以上只要將要做圓角的DIV塊的源碼中class="corner",通過調用JS代碼後就可以生成想要做圓角背景的div標簽,就不需要每做一個圓角塊手動添加那些代碼,這樣就使得工作簡單,源文件也清晰精簡,方便研發人員和UI人員。
- 上一頁:jquery 表單取值常用代碼
- 下一頁:JQuery 寫的個性導航菜單