jQuery :nth-child前有無空格的區別分析
編輯:JQuery特效代碼
然後,我寫了如下html:
<table width="200" border="1">
<tr class="a">
<td>11</td>
<td>12</td>
<td>13</td>
</tr>
<tr class="a">
<td>21</td>
<td>22</td>
<td>23</td>
</tr>
<tr class="a">
<td>31</td>
<td>32</td>
<td>33</td>
</tr>
</table>
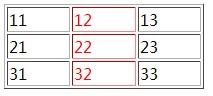
預期效果是:

於是我寫了如下jQ:
$(".a:nth-child(2)").css("color","red");
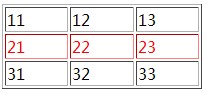
運行發現結果竟然是:

我百思不得其解啊。。最後發現把JQ改寫為:
$(".a :nth-child(2)").css("color","red");
就行了。
注意:a後面有一個空格!!!
雖然問題解決了,但是不知道原因,求高手指點。。。
小編推薦
熱門推薦