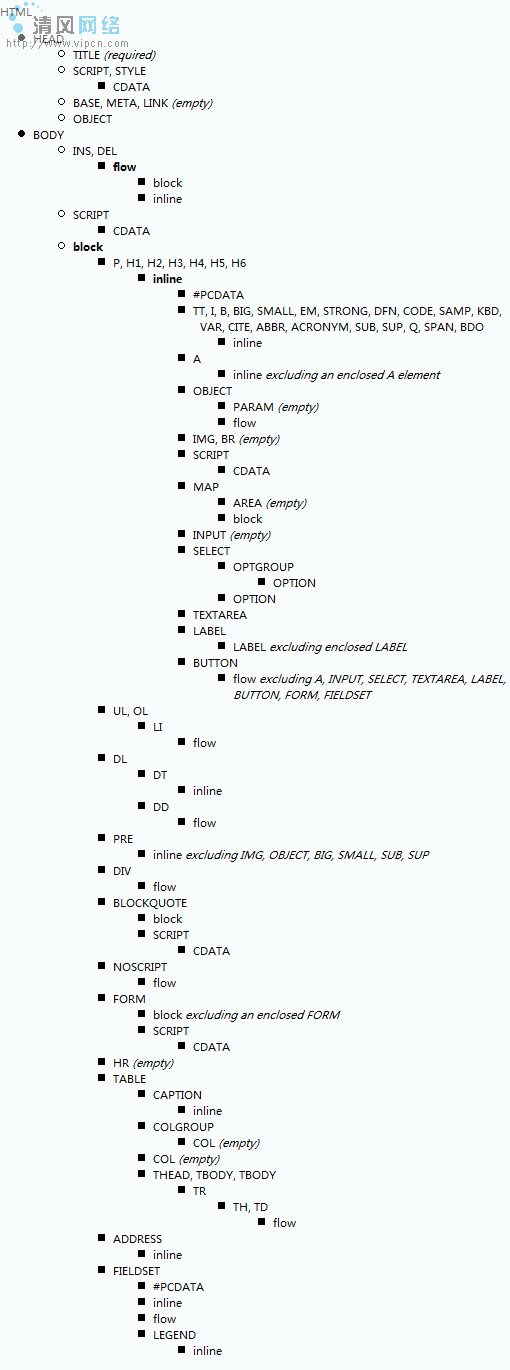
(X)HTML Strict 下的嵌套規則
編輯:XML詳解
譯者注:時間匆忙沒有來得及細細研究,希望可以討論並且完善說明部分(現在說明並不是很全面)。
下面是一份在 HTML 4 Strict 和 XHtml 1.0 Strict 下必須遵守的標簽嵌套規則,比如你不能在 <a> 裡面再嵌入一個 <a> 這樣的約定。
說明:
- 為了方便讀者閱讀,本文中的標簽使用了大寫(根據 XHTML 的規則,元素名必須小寫,比如 <html> 而不應是 <Html>)
- 小寫的單詞表明一組或一系列 Html 標簽
- 每一項條目(標簽)後都跟隨一組標簽列表,如果沒有這個列表,那麼表明該條目(標簽)內部不允許包含任何標簽。這意味著該條目內部只能包含純文本內容(#PCDATA,見下文)。如果注明 (empty),這意味著該條目內部不允許包含任何形式的內容。
- #PCDATA 的意思是“parsed character data”,即純文本內容(不包括任何 Html 標簽,但是轉義內容可以存在,比如 ä 和 &aUML;)
- CDATA 的意思是“character data”,這意味著不包括轉義內容的純文本內容,詳細內容可以參考CDATA Confusion
- excluding ... 意即不得直接或者間接的包含所列的元素

注1:以上內容基於 [Html 4.01 Specification] 的 Strict DTD。
注2:對於 XHtml 1.0,基本上一致,不同點如下:
- 對於 <script> 和 <style> 的內容,在 HTML 4 裡是 CDATA 而在 XHtml 裡是 #PCDATA
- 在 XHTML 中,<table> 標簽後可以緊跟一個 <tr>,而在 HTML 4.01 裡,不允許這樣,不過 <tbody> 標簽又是可以省略的。意思就是說,如果代碼中的 <table> 後緊跟 <tr>,對於 HTML 4.01,會隱性的生成一個 <tbody> 標簽,而在 XHtml 裡面就沒有。這會影響到樣式表使用 tbody 作為選擇器。
小編推薦
熱門推薦