jquery easyui的tabs使用時的問題
編輯:JQuery特效代碼

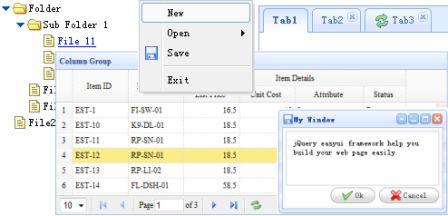
我最近也使用了一下jquery easyui裡tabs,但是發現一個問題:如果你把tabs的div開始設置為display:none,然後寫個function change(){$("#tabs").css("display","block")}來讓tabs顯示,當執行change()時,結果tabs顯示不正常。
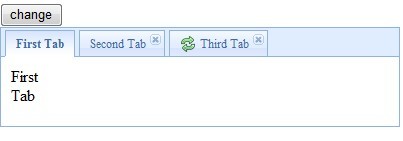
本來應該顯示為:

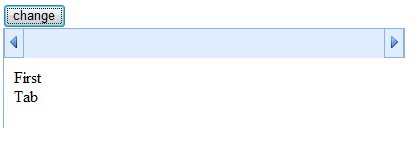
結果顯示為:

後來我不斷嘗試,發現如果tabs最初是display:block,然後在$(document).ready(function(){$("#tabs").css("display":"none")})設置成,頁面加載後將tabs設置為none,然後通過點擊按鈕change來將它顯示就正常了。
我以為這個jquery easyui的一個bug,於是我發了封郵件給jquery easyui的作者,講了我的情況。第二天他就回復說jquery easyui的tabs沒有問題,說我應該在change()方法裡這樣寫$("#tabs").css("display","block").tabs('resize');
我試了試,果然是這樣。只需要再後面加上.tabs('resize')將tabs的大小重置就行了。
小編推薦
熱門推薦