DIV+CSS佈局教程網 >> 網頁腳本 >> JavaScript入門知識 >> jQuery入門知識 >> JQuery特效代碼 >> ASP.NET jQuery 實例15 通過控件CustomValidator驗證CheckBoxList
ASP.NET jQuery 實例15 通過控件CustomValidator驗證CheckBoxList
編輯:JQuery特效代碼
. 代碼如下:
<form id="form1" runat="server">
<div align="center">
<fieldset style="width: 350px; height: 200px;">
<table border="0" cellpadding="3" cellspacing="3">
<tr>
<td>
請選擇汽車類型:
</td>
</tr>
<tr>
<td>
<asp:CheckBoxList ID="chkCar" runat="server">
<asp:ListItem Value="1" Text="奔馳汽車"></asp:ListItem>
<asp:ListItem Value="2" Text="寶馬汽車"></asp:ListItem>
<asp:ListItem Value="3" Text="奧迪汽車"></asp:ListItem>
<asp:ListItem Value="4" Text="現代汽車"></asp:ListItem>
<asp:ListItem Value="5" Text="豐田汽車"></asp:ListItem>
</asp:CheckBoxList>
</td>
</tr>
<tr>
<td>
<asp:Button ID="btnSubmit" runat="server" Text="提交" />
</td>
</tr>
</table>
</fieldset>
<asp:CustomValidator ID="ctvCar" runat="server" Display="Dynamic" ErrorMessage="至少選擇三種車!"
ForeColor="Red" ClientValidationFunction="ctvCar_Validation"></asp:CustomValidator>
</div>
</form>
控件CustomValidator相關參數說明:
ErrorMessage:設置校驗提示信息
Display:設置顯示模式,Dynamic表示提示信息不顯示的時候,不占用當前位置
ClientValidationFunction:設置定義客戶端自定義校驗函數
客戶端腳本代碼:
. 代碼如下:
<head id="Head1" runat="server">
<title>Recipe15</title>
<script type="text/javascript" src="Scripts/jquery-1.4.1-vsdoc.js"></script>
<script type="text/javascript">
function ctvCar_Validation(sender, args) {
// CustomValidator控件通過自定義函數的參數args屬性IsValid來判斷是否驗證通過
args.IsValid = ($("#chkCar input:checked").length >= 3);
}
</script>
</head>
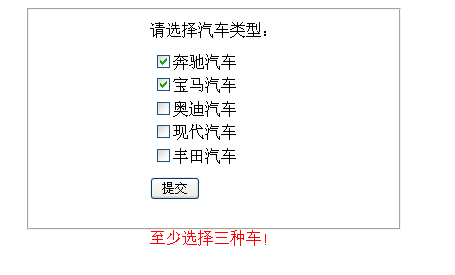
最終顯示效果:

- 上一頁:ASP.NET jQuery 實例14 在ASP.NET form中校驗時間范圍
- 下一頁:ASP.NET jQuery 實例16 通過控件CustomValidator驗證RadioButtonList
小編推薦
熱門推薦