jQuery根據ID、CLASS、等獲取對象的實例
編輯:JQuery入門技巧
在jquery中,你能夠通過逗號,來分隔字符選擇多個選擇。
例如:
$(.class1, .class2, #id1)在以上的例子中,將會選擇含有類名為class1,和class2及id為1的所有元素。
Jquery實例:
在以下的例子中,有類名為p1和類名為p2 和id 為div3 的所有元素將會動態的添加一個紅色的邊框。
<html>
<head>
<title>select mutiple elements example</title>
<script type="text/javascript" src="../jquery-1.11.1.min.js"></script>
</head>
<script type="text/javascript">
$(document).ready(function(){
$(".p1,.p3,#div3").css("border","2px solid red");
});
</script>
<body>
<h1>select mutiple element example</h1>
<p class="p1">P1</p>
<p class="p2">P2</p>
<p class="p3">P3</p>
<p class="p4">P4</p>
<div id="div1">DIV1</div>
<div id="div2">DI2</div>
<div id="div3">DI2</div>
<div id="div4">DI2</div>
</body>
</html>
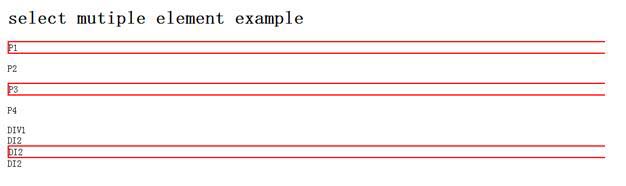
效果:

以上這篇jQuery根據ID、CLASS、等獲取對象的實例就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持。
小編推薦
熱門推薦