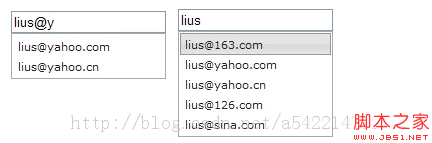
jQuery UI 實現email輸入提示實例
編輯:JQuery特效代碼

. 代碼如下:
使用了Jquery UI ,要導入的js和css:
<link rel="stylesheet" href="../../themes/base/jquery.ui.all.css">
<link rel="stylesheet" href="../demos.css">
<script src="../../jquery-1.7.2.js"></script>
<script src="../../ui/jquery.ui.core.js"></script>
<script src="../../ui/jquery.ui.widget.js"></script>
<script src="../../ui/jquery.ui.position.js"></script>
<script src="../../ui/jquery.ui.autocomplete.js"></script>
<script>
var emails=["163.com","yahoo.com","yahoo.cn","126.com","sina.com"];
$( function () {
//為輸入框綁定事件
$( "#email" ).keyup( function(){
emailiInp();
});
});
function emailiInp(){
var arrs= new Array()
inpVal=$( "#email" ).val();
//根據輸入的值,動態的創建下拉列表
$.each(emails, function (index,info){
if (inpVal.indexOf("@" )==-1)
{
//沒有輸入@
arrs[index]=inpVal+ "@" +info;
} else {
//輸入@
arrs[index]=inpVal.substring(0,inpVal.indexOf( "@" ))+"@" +info;
}
})
$( "#email" ).autocomplete({
//綁定下拉列表內容
source: arrs
});
}
</script>
最後再來個文本框:
<input id="email" />
小編推薦
熱門推薦