突發奇想的一個jquery插件
編輯:JQuery特效代碼


一。基本介紹
這個jq插件主要是使用canvas來畫出這個tip的外表,而且這個tip能夠自動調整大小,由於是用canvas畫的,而不是圖片,所以調整之後也不會變模糊之類的。
主要思想是用一個P標簽來裝載title的值,然後把他放在一個大小根據這個P來改變的canvas裡面,難點是定位。
話說貌似我們一開始不指定font-size的時候,火狐可以查找出一個默認的font-size值,而谷歌浏覽器卻讀不出值,這個較為郁悶。
詳細說明請參考代碼注釋。
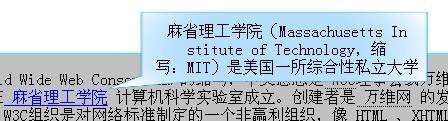
二。演示以及代碼
代碼如下:
(function($){
$.fn.polaTip=function(){
var tips={};//tip集合,對每一個匹配集裡面的元素建立一個對象,該對象保存一些需要的信息
//下面的這個tip和上面的沒啥關系,保存的是一個canvas對象,並且這個canvas是共享的
var tip= $("<canvas style=' position:absolute;top:0px;left:0; z-index:50001; width:100px;height:100px;font-family:Verdana'></canvas>") //text-align:center;vertical-align:maddle;
var div=$("<div style='position:absolute;z-index=50000'>").append(tip);
div.appendTo("body");
var cxt = tip[0].getContext("2d");
this.each(function(){
var $that=$(this);
var offset= $that.offset();
var setleft=offset.left;//取得相對於頁面的位置
var settop=offset.top;
var theTip={};
var title= $("<p id='title' style=' margin:0;text-align:center;z-index:50002; font-size:16px;vertical-align:maddle;position:absolute; '></p>");
theTip.title=title;//title是每一個元素都有一個的,把他們保存在tips數組裡面
var fontSize=16;
//var fontSize=parseInt(theTip.title.css("fontSize"));
title.css("opacity",0);//先默認隱藏這個要裝載元素的title屬性的P
div.append(theTip.title);
titleString=$that.attr("title");//取得title屬性
var titleStringLength=titleString.length;//取得title的長度
$that.attr("title","");
title.text(titleString);//那元素title的值保存到剛剛創建的P裡面
theTip.titleWidth= title.width();//裝載後的P的寬度
theTip.that=$that;
if(this.id) {tips[this.id]=theTip;}
else{$that.addClass(Math.random()+"");tips[$that.attr("class")]=theTip;}//如果有ID就用ID做key,沒有的話就生成隨機的class作為key
if(theTip.titleWidth>250||titleStringLength>(250/fontSize)){//如果這個title過長,那麼就進行換行
var rowLength=Math.sqrt(titleStringLength*(5/1))*fontSize;
toBreakWord( (rowLength*1.3)/fontSize,theTip.title[0]);
theTip.title.css("width",rowLength);
}
else{theTip.title.css({"width":titleStringLength*fontSize+10});}//,whiteSpace:"nowrap"
$that.hover(
function(){
var theTip=null;
if(this.id){theTip=tips[this.id];}
else{theTip=tips[this.className];}//根據key取得自己在tips裡面的對象
var title=theTip.title;
/*寬高計算*/
var height=title.height()*1.1+20;
var width=title.width()*1.1+20;
title.css({top:title.height()*0.1*0.5+10+"px",left:width*0.1+2+"px"});
tip.css({height:height+"px",width:width+"px"});
var lingrad = cxt.createLinearGradient(0,0,0,150); //canvas的線性漸變
lingrad.addColorStop(0, '#00ABEB');
lingrad.addColorStop(0.5, 'rgba(10, 150, 255, 0.9)');
cxt.strokeStyle=lingrad;
var radgrad = cxt.createRadialGradient(150,75,10,150,75,150); //canvas的反射性漸變
radgrad.addColorStop(0, 'rgba(10, 150, 255, 0.3)');
radgrad.addColorStop(0.5, 'rgba(10, 150, 255, 0.3)');
radgrad.addColorStop(1, 'rgba(256,256,256,0.5)');
cxt.lineJoin="round";//兩線形成夾角時候的夾角形狀
cxt.lineWidth=2;//線寬
cxt.clearRect(0,0,300,150);//清空canvas,因為canvas是共享的,必須清空上一次的東西
/*畫我想要的tip形狀*/
cxt.beginPath();
cxt.moveTo(30.5,5.5);
cxt.lineTo(285.5,5.5);
cxt.lineTo(285.5,135.5);
cxt.lineTo(75.5,135.5);
cxt.lineTo(2.5,148.5);
cxt.lineTo(30.5,125.5);
cxt.lineTo(30.5,5.5);
cxt.stroke();
/*填充*/
cxt.fillStyle="#fff";
cxt.fill();
cxt.fillStyle=radgrad ;
cxt.fill();
for(var flagtip in tips)//讓其他tip的文字隱藏
{ flagtip=tips[flagtip];
if(flagtip==theTip){flagtip.title.css("opacity",1);}
else{
if(flagtip.title.css){flagtip.title.css("opacity",0);}
}
}
div.css({left:setleft+$that.width()+"px",top:settop-2*tip.height()+"px",opacity:0,height:height,width:width});
div.stop();
div.animate({top:settop-tip.height()+"px",opacity:1},500)
},
function(){
div.stop();
div.animate({top:settop-2*tip.height()+"px",opacity:0},1000)
})//hover
})//each
}
})(jQuery)
$(function(){
$("div p").children().add("#Button1").polaTip();
})
某斷詞換行函數
代碼如下:
function toBreakWord(intLen, obj)//斷詞換行的函數
{
var strContent=obj.innerHTML;
var strTemp="";
while(strContent.length>intLen){
strTemp+=strContent.substr(0,intLen)+"<br>";
strContent=strContent.substr(intLen,strContent.length);
}
strTemp+= strContent;
obj.innerHTML=strTemp;
}
完整的演示代碼:
代碼如下:
<!DOCTYPE html >
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<style type="text/css">
.newStyle1
{
background-color: #C0C0C0;
border: 1px solid #00FFFF;
position: absolute;
top: 308px;
left: 17px;
}
</style>
<script type="text/javascript" src="http://img.jb51.net/jslib/jquery/jquery.js" > </script>
<script type="text/javascript">
function toBreakWord(intLen, obj)//斷詞換行的函數
{
var strContent=obj.innerHTML;
var strTemp="";
while(strContent.length>intLen){
strTemp+=strContent.substr(0,intLen)+"<br>";
strContent=strContent.substr(intLen,strContent.length);
}
strTemp+= strContent;
obj.innerHTML=strTemp;
}
</script>
<script type="text/javascript" >
(function($){
$.fn.polaTip=function(){
var tips={};//tip
var tip= $("<canvas style=' position:absolute;top:0px;left:0; z-index:50001; width:100px;height:100px;font-family:Verdana'></canvas>") //text-align:center;vertical-align:maddle;
var div=$("<div style='position:absolute;z-index=50000'>").append(tip);
div.appendTo("body");
var cxt = tip[0].getContext("2d");
this.each(function(){
var $that=$(this);
var offset= $that.offset();
var setleft=offset.left;
var settop=offset.top;
var theTip={};
var title= $("<p id='title' style=' margin:0;text-align:center;z-index:50002; font-size:16px;vertical-align:maddle;position:absolute; '></p>");
theTip.title=title;
var fontSize=16;
//var fontSize=parseInt(theTip.title.css("fontSize"));
title.css("opacity",0);
div.append(theTip.title);
titleString=$that.attr("title");
var titleStringLength=titleString.length;
$that.attr("title","");
theTip.title.text(titleString);
theTip.titleWidth= theTip.title.width();
theTip.that=$that;
if(this.id) {tips[this.id]=theTip;}
else{$that.addClass(Math.random()+"");tips[$that.attr("class")]=theTip;}
if(theTip.titleWidth>250||titleStringLength>(250/fontSize)){
var rowLength=Math.sqrt(titleStringLength*(5/1))*fontSize;
toBreakWord( (rowLength*1.3)/fontSize,theTip.title[0]);
theTip.title.css("width",rowLength);
}
else{theTip.title.css({"width":titleStringLength*fontSize+10});}//,whiteSpace:"nowrap"
$that.hover(
function(){
var theTip=null;
if(this.id){theTip=tips[this.id];}
else{theTip=tips[this.className];}
var title=theTip.title;
var height=title.height()*1.1+20;
var width=title.width()*1.1+20;
title.css({top:title.height()*0.1*0.5+10+"px",left:width*0.1+2+"px"});
tip.css({height:height+"px",width:width+"px"});
var lingrad = cxt.createLinearGradient(0,0,0,150);
lingrad.addColorStop(0, '#00ABEB');
lingrad.addColorStop(0.5, 'rgba(10, 150, 255, 0.9)');
cxt.strokeStyle=lingrad;
var radgrad = cxt.createRadialGradient(150,75,10,150,75,150);
radgrad.addColorStop(0, 'rgba(10, 150, 255, 0.3)');
radgrad.addColorStop(0.5, 'rgba(10, 150, 255, 0.3)');
radgrad.addColorStop(1, 'rgba(256,256,256,0.5)');
cxt.fillStyle=radgrad ;
cxt.lineJoin="round";
cxt.lineWidth=2;
cxt.clearRect(0,0,300,150);
cxt.beginPath();
cxt.moveTo(30.5,5.5);
cxt.lineTo(285.5,5.5);
cxt.lineTo(285.5,135.5);
cxt.lineTo(75.5,135.5);
cxt.lineTo(2.5,148.5);
cxt.lineTo(30.5,125.5);
cxt.lineTo(30.5,5.5);
cxt.stroke();
cxt.fillStyle="#fff";
cxt.fill();
cxt.fillStyle=radgrad ;
cxt.fill();
for(var flagtip in tips)
{ flagtip=tips[flagtip];
if(flagtip==theTip){flagtip.title.css("opacity",1);}
else{
if(flagtip.title.css){flagtip.title.css("opacity",0);}
}
}
div.css({left:setleft+$that.width()+"px",top:settop-2*tip.height()+"px",opacity:0,height:height,width:width});
div.stop();
div.animate({top:settop-tip.height()+"px",opacity:1},500)
},
function(){
div.stop();
div.animate({top:settop-2*tip.height()+"px",opacity:0},1000)
})//hover
})//each
}
})(jQuery)
$(function(){
$("div p").children().add("#Button1").polaTip();
})
</script>
</head>
<body>
<div style="border: thin solid #00FFFF; background-color: #CCFFCC; width: 800px; font-family: 'Comic Sans MS';">
<h2 style="background-color: #33CCFF; color: #FFFFFF; border: thin solid #C0C0C0; padding: 3px">Pola的實驗室</h2>
<ul>
<li>作為實驗,"W3C","麻省理工學院","萬維網","HTML","CSS","XML",和那個詭異的按鈕都是有tip的,內容保存在title裡</li>
<li>添加功能的語句:$("div p").children().add("#Button1").polaTip();</li>
<li>此插件只能運行於支持canvas標簽的浏覽器上</li>
<li>注:沒用excanvas.js來支持IE下的canvas是因為這個文件太大,單單用來畫提示框就太浪費了</li>
</ul>
</div>
<div class="newStyle1"> <p style="width: 654px; height: 112px">W3C是英文 World Wide Web Consortium 的縮寫,中文意思是<abbr title="World Wide Web Consortium"> W3C</abbr>理事會或萬維網聯盟。W3C於1994年10月在<a href="#" title="麻省理工學院(Massachusetts Institute of Technology,縮寫:MIT)是美國一所綜合性私立大學"> 麻省理工學院</a> 計算機科學實驗室成立。創建者是<abbr title="World Wide Web"> 萬維網</abbr> 的發明者Tim Berners-Lee。 W3C組織是對網絡標准制定的一個非贏利組織,像<abbr title="HyperText Mark-up Language"> HTML</abbr> 、XHTML 、<abbr title="Cascading Style Sheet"> CSS</abbr> 、<abbr title="Extensible Markup Language"> XML</abbr> 的標准就是由W3C來定制。W3C會員(大約500名會員)包括生產技術產品及服務的廠商、內容供應商、團體用戶、研究實驗室、標准制定機構和政府部門,一起協同工作,致力在萬維網發展方向上達成共識。</p>
<input id="Button1" type="button" value="按鈕" onclick="alert('開玩笑的~')" title="點擊我你就杯具啦" /></div>
</body>
</html>
小編推薦
熱門推薦