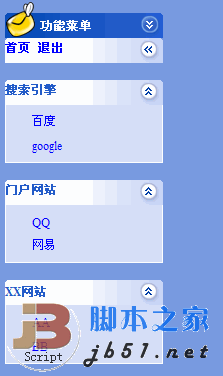
圖示效果:
演示地址:http://demo.jb51.net/js/menu_jquery/index.html
下載地址:http://xiazai.jb51.net/201011/yuanma/menu_jquery.rar
OutlookBar.js
代碼如下:
function OutlookBar(targetName)//targetName:右側iframe的name
{
//創建標題
this.AddTitle=function(menuid,menutitle,openor){
$("body").append("<div id="+menuid+" class='menu_down' ><span>"+menutitle+"</span></div><div id=child_"+menuid+" class='menuChild'></div><div class='jiange'></div>");
if(openor==false)
{
$("#child_"+menuid).hide();
$("#"+menuid).removeClass("menu_down");
$("#"+menuid).addClass("menu_up");
}
$("#"+menuid).click(function(){
if(openor==false){
$("#child_"+menuid).slideDown("fast");
$("#"+menuid).removeClass("menu_up");
$("#"+menuid).addClass("menu_down");
openor=true;
}
else
{
$("#child_"+menuid).slideUp("fast");
$("#"+menuid).removeClass("menu_down");
$("#"+menuid).addClass("menu_up");
openor=false;
}
})
}
//創建子項
this.AddItem=function(menuid,menuchildtext,childurl){
$("#child_"+menuid).append("<li><a target='"+targetName+"' href='"+childurl+"'>"+menuchildtext+"</a></li>");
}
}
使用創建導航條
代碼如下:
<script type="text/javascript">
$(function(){
var cc=new OutlookBar('BoardList');//targetName:右側iframe的name
cc.AddTitle('a','搜索引擎',true);//ID名,顯示名,是否打開狀態
cc.AddItem('a','百度','http://baidu.com');
cc.AddItem('a','google','http://google.com');
cc.AddTitle('b','門戶網站',false);
cc.AddItem('b','腳本編程','http://www.poluoluo.com');
cc.AddItem('b','素材','http://sc.jb51.net');
$("div").addClass("divwidth");
});
</script>