jquery ui resizable bug解決方法
編輯:JQuery特效代碼

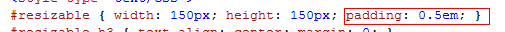
竟然用padding 難怪會自動添加寬度
這個問題在ie firefox下都存在.
其中這個問題比較難發現,但你可以用以下代碼測試出來:
代碼如下:
<style type="text/css">
#resizable { width: 350px; height: 150px; padding: 0.5em; }
#resizable h3 { text-align: center; margin: 0; }
.ui-resizable-helper { border: 1px dotted #ddd; }
</style>
<script type="text/javascript">
$(function() {
$("#resizable").resizable({
maxWidth: 350,#讓最大寬度和最小寬度一致
minHeight: 150,
minWidth: 350,
helper: 'ui-resizable-helper'
});
});
</script>
</head>
<body>
<div id="resizable" class="ui-widget-content">
test
</div>
</body>

只要把上面的
#resizable { width: 350px; height: 150px; padding: 0.5em; }
#resizable h3 { text-align: center; margin: 0; }
改為:
#resizable { width: 350px; height: 150px; }
#resizable h3 { text-align: center; margin: 5px; }
即可.
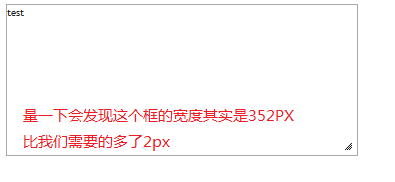
其實細心一點會發現還有問題:

其實就是ui-widget-content的邊框的大小為1px造成的,所以,我們改把#resizable的寬度在縮小2px
修改代碼:
#resizable { width: 350px; height: 150px; }
為:
#resizable { width: 348px; height: 150px; }
在測試,正常了.
發現JQUI的小問題還真不少....
小編推薦
熱門推薦