jquery選擇器之內容過濾選擇器詳解
編輯:JQuery特效代碼
。 代碼如下:
<style type="text/css">
/*高亮顯示*/
.highlight{
background-color: gray
}
</style>
。 代碼如下:
<div>John Resign</div>
<div>George Martin</div>
<div>Malcom John Sinclair</div>
<div>J.Ohn</div>
<div></div>
<p></p>
<div><p>Has p</p></div>
一、:contains(text)
選取含有文本內容為“text”的元素
。 代碼如下:
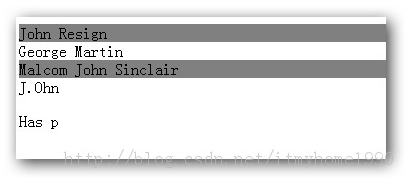
$("div:contains('John')").addClass("highlight"); //查找所有包含 "John" 的 div 元素

二、:empty
選取不含任何子元素或文本的空元素
用chrome浏覽器審查元素可發現div為empty 的class樣式已改變
。 代碼如下:
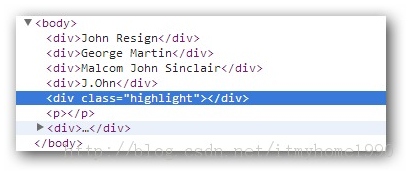
$("div:empty").addClass("highlight");

三、:has(selector)
選取含有選擇器所匹配的元素的元素
。 代碼如下:
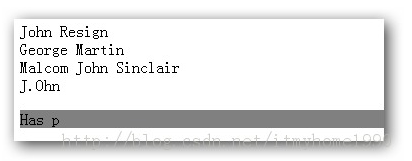
$("div:has(p)").addClass("highlight"); //查找所有包含p的div元素

四、:parent
選取含有子元素或者文本的元素標簽
。 代碼如下:
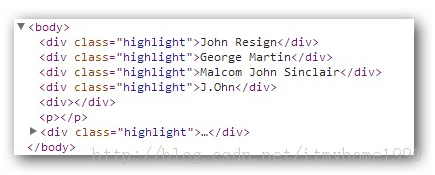
$("div:parent").addClass("highlight"); //查找所有含有子元素或者文本的div元素

小編推薦
熱門推薦