動態獲取復選框checkbox選中個數的jquery代碼
編輯:JQuery特效代碼
今天碰到“jquery動態獲取復選框checkbox選中的個數”,首先看下面例子:
. 代碼如下:
<input type="checkbox" checked="checked">python<br>
<input type="checkbox" checked="checked">java<br>
<input type="checkbox" >jquery<br>
<input type="checkbox" >phpddt.com<br>
<script src="jquery.js"></script>
<script>
$(function(){
$("input[type='checkbox']").bind("click",function(){alert($("input[type='checkbox'][checked='checked']").length);});
});
</script>
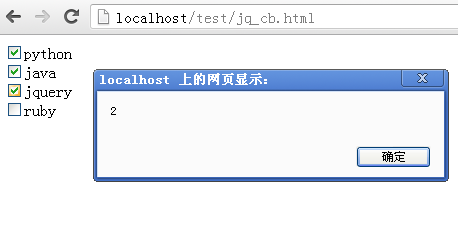
我給checkbox綁定了點擊事件,想獲取選中的個數,上面這種寫法獲取失敗,當我點擊另外一個復選框,個數任然沒變:

. 代碼如下:
<script>
$(function(){
$("input[type='checkbox']").bind("click",function(){alert($("input[type='checkbox']:checked").length);});
});
</script>
小編推薦
熱門推薦