jQuery由美國人John Resig創建,至今已吸引了來自世界各地的眾多javascript高手加入其team,包括來自德國的Jörn Zaefferer,羅馬尼亞的Stefan Petre等等。jQuery是繼prototype之後又一個優秀的Javascrīpt框架。其宗旨是——WRITE LESS,DO MORE,寫更少的代碼,做更多的事情。它是輕量級的js庫(壓縮後只有21k) ,這是其它的js庫所不及的,它兼容CSS3,還兼容各種浏覽器 (IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+)。jQuery是一個快速的,簡潔的javaScript庫,使用戶能更方便地處理HTML documents、events、實現動畫效果,並且方便地為網站提供AJAX交互。jQuery還有一個比較大的優勢是,它的文檔說明很全,而且各種應用也說得很詳細,同時還有許多成熟的插件可供選擇。jQuery能夠使用戶的html頁保持代碼和html內容分離,也就是說,不用再在html裡面插入一堆js來調用命令了,只需定義id即可。
jQuery的構成?
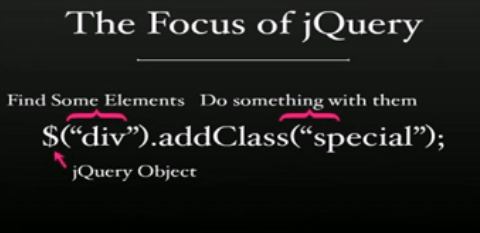
通過 jQuery,您可以選取(查詢,query) HTML 元素,並對它們執行“操作”(actions)。如圖:

helloworld!
簡單熟悉了jQuery的構成,我先寫一個helloworld!
代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>1-1</title>
<!-- 引入 jQuery -->
<script src="../scripts/jquery-1.3.1.js" type="text/javascript"></script>
<script type="text/javascript">
//等待dom元素加載完畢.
$(document).ready(function(){
alert("Hello World!");
});
</script>
</head>
<body>
</body>
</html>
1.其中 :<script src="../scripts/jquery-1.3.1.js" type="text/javascript"></script>
本句是引入jQuery庫文件,本文件可以到http://jQuery.com網站下載
2.代碼:
代碼如下:
<script type="text/javascript">
//等待dom元素加載完畢.
$(document).ready(function(){
alert("Hello World!");
});
</script>
$(document).ready(function(){})相當於JS中的windows.onload方法,再文檔加載完畢時執行,
在jQuery中"$()"符號就相當於"jQuery()"
$(document).ready(function(){})可以簡寫為$(function(){})