jQuery學習筆記之DOM對象和jQuery對象
編輯:JQuery特效代碼
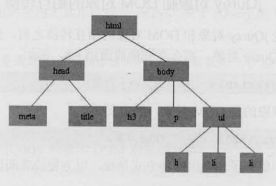
HTML是以樹形結構來組織文檔的,具體如下:
代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>1-4</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<!-- 引入 jQuery -->
<script src="../scripts/jquery-1.3.1.js" type="text/javascript"></script>
<script type="text/javascript">
//等待dom元素加載完畢.
$(document).ready(function(){
var domObj = document.getElementsByTagName("h3")[0]; // Dom對象
var $jQueryObj = $(domObj); //jQuery對象
alert("DOM對象:"+domObj.innerHTML);
alert("jQuery對象:"+$jQueryObj.html());
});
</script>
</head>
<body>
<h3>例子</h3>
<p title="選擇你最喜歡的水果." >你最喜歡的水果是?</p>
<ul>
<li>蘋果</li>
<li>橘子</li>
<li>菠蘿</li>
</ul>
</body>
</html>
上面的HTML文件的DOM樹如下:

jQuery對象就是經過jQuery包裝過的DOM對象,如下:
$(domObj) 相當於 document.getElementsByTagName("h3")
$("#ID") 相當於 document.getElementsById("ID")
jQuery對象和DOM對象的轉換?
1.獲取對象:
獲取jQuery對象:var $variable=jQuery對象;
獲取DOM對象:var variable=DOM對象;
2.jQuery對象轉DOM對象:
利用數組轉換 var cr=$("#cr")[0];
利用get(index)方法轉換 var cr=$("#cr").get(0);
3.DOM對象轉jQuery對象:
var cr=document.getElementsById("cr"); //獲取DOM對象
var $cr=$(cr);//轉換為jQuery對象
小編推薦
熱門推薦