用 $.fn.validatebox.defaults 重寫了 defaults。

用法
代碼如下:
<input id="vv" required="true" validType="email">
代碼如下:
$('#vv').validatebox({
required:true
});
驗證規則
驗證規則是通過使用 required 和 validType 特性來定義的, 這裡是已經實施的規則:
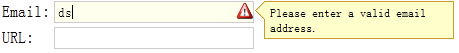
email:匹配 email 正則表達式規則
url:匹配 URL 正則表達式規則
length[0,100]:允許從 x 到 y 個字符
remote['http://.../action.do','paramName']:發送 ajax 請求來驗證值,成功時返回 'true' 。
要自定義驗證規則,重寫 $.fn.validatebox.defaults.rules ,來定義一個驗證函數和無效的信息。例如,定義一個 minLength 驗證類型:
代碼如下:
$.extend($.fn.validatebox.defaults.rules, {
minLength: {
validator: function(value, param){
return value.length >= param[0];
},
message: 'Please enter at least {0} characters.'
}
});
現在你可以使用這個 minLength 驗證類型,去定義一個至少輸入5個字符的輸入框:
代碼如下:
<input class="easyui-validatebox" validType="minLength[5]">
特性
名稱
類型
說明
默認值
required
boolean
定義是否字段應被輸入。
false
validType
string
定義字段的驗證類型,比如 email、url,等等。
null
missingMessage
string
當文本框是空時出現的提示文字。
This field is required.
invalidMessage
string
當文本框的內容無效時出現的提示文字。
null
方法
名稱
參數
說明
destroy
none
移除並且銷毀這個組件。
validate
none
進行驗證以判定文本框的內容是否有效。
isValid
none
調用 validate 方法並且返回驗證結果,true 或者 false。
風流涕淌 翻譯。