這篇文章介紹的是 10 款最棒而且又很有用的 jQuery 日歷插件,允許開發者們把這些漂亮的日歷插件結合到自己的網站中。這些日歷插件易用性都很強,輕輕松松的就可以把漂亮的日歷插件裝飾到你的網站了。希望下面的插件列表能給予你一定的幫助,讓你的 web開發更快更好。舊版本的日歷插件和下拉框已經被淘汰啦,好好欣賞 jQuery 日歷插件給你帶來的強烈視覺沖擊吧!
1. CLNDR.js
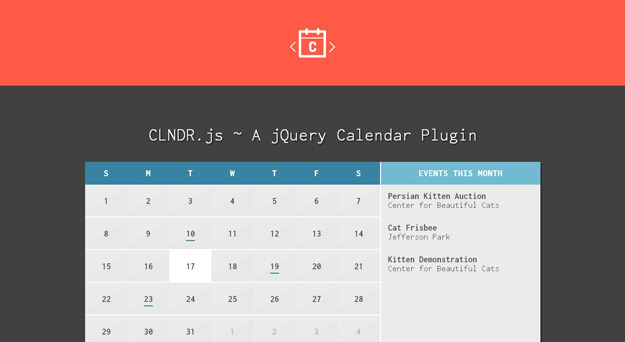
CLNDR.js 是一個日歷插件,用來創建日歷,允許用戶隨意的按照自己的想法去自定義日歷。這個插件不會生成任何的標記,但是可以使用數據來填充 Underscore.js HTML 模版(產生下劃線)。它提供一些很有幫助的選項,確定星期的推移,初始加載時顯示日歷,點擊事件(像 下一個或者是前一個月)等等功能。
2. jQuery Verbose Calendar
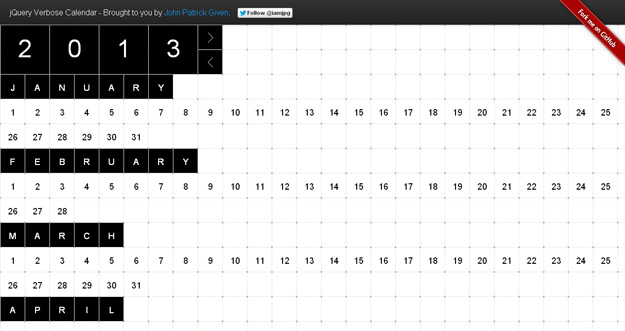
jQuery Verbose Calendar 是個日歷插件,,提供優雅的用戶界面和輕松的日期滾動切換。它同時顯示一年的所有月份和具體日期。一旦加載就會自動滾動到“今天”並顯示當天的日期,需要 鼠標放在日期上面才會提示是星期幾。除此之外,這款日歷插件可以通過單個函數插入到任何 HTML 元素中。雖然這款插件只有很少的參數可以自定義,但是當點擊日期的時候可以添加自定義的回調內容。
3. wdCalendar
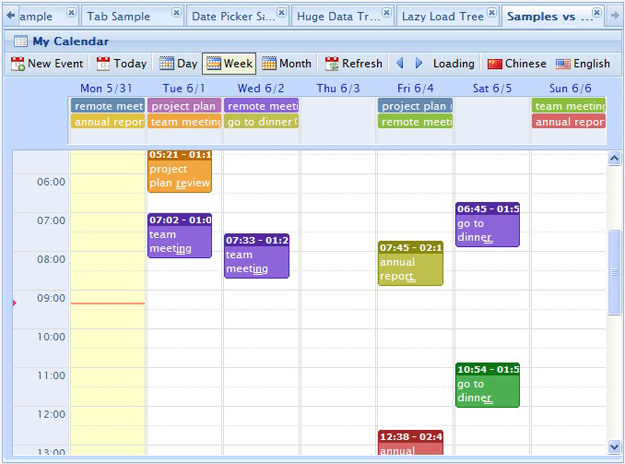
wdCalendar (JQuery Event Calendar Plugin)是 Google Calendar 的一個克隆,基於jQuery實現。包含Google日歷的大部分功能包括:提供按天/周/月查看視圖;支持通過拖拉的方式創建/更新 /刪除事件;功能豐富的 API;易於給合數據庫一起使用。通常,處理持續很多天的事件是很復雜的,但是 wdCalendar 能在這些都做的很好!
4. CalendarPicker
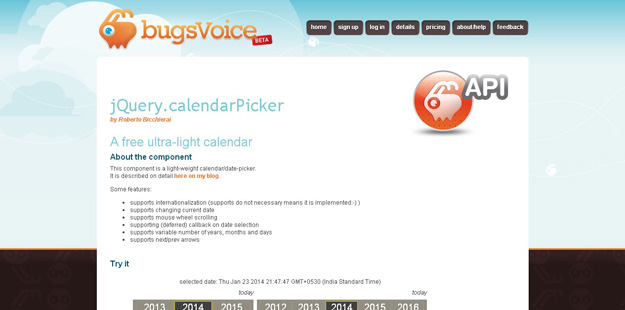
CalendarPicker 是一個 jQuery 插件,用來創建好看的外觀和漂亮的原始日期選擇器。它提供多個下一個或者上一個日期,月份或者是年份的選擇,可以快速的選擇相應的日期。除此之外,它支持 鼠標滾輪滾動的來控制上一個或者下一個按鈕(使用鼠標滾輪插件)。日期選擇器會默認顯示當前的日期,或者加載任何一個已經選擇的日期。日期和月份的名字是 可選的,用戶可以自定義相應的漂亮多語言界面。
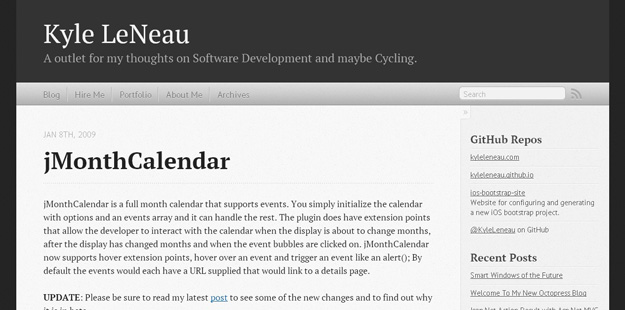
5. jMonthCalendar
jMonthCalendar 是顯示整整一個月的日歷,支持添加相應的事件。用戶可以用選項和簡單的事件數組來初始化日歷,後面的事情就可以交給 jMonthCalendar 了。這是個 jQuery 日歷插件,帶有擴展的功能,允許開發者與日歷有很好的交互,比如當日歷顯示要修改月份的時候,或者是顯示修改後的月份和點擊日歷事件之後。 jMonthCalender 現在支持 hover 擴展功能,鼠標在事件徘徊的時候就會觸發事件。默認的時候,時間都會伴隨有 URL 超鏈接,用戶點擊可以鏈接到詳細信息的頁面。
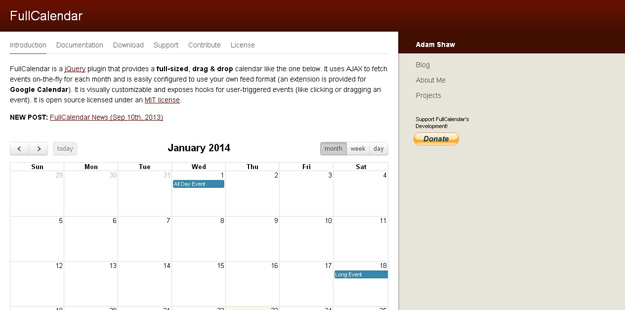
6. Full Calendar
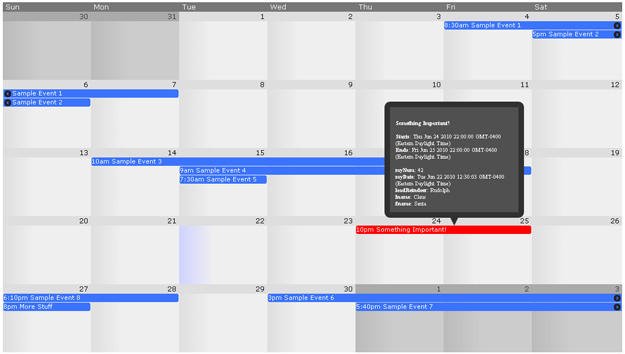
FullCalendar 是個jQuery 插件,提供完整大小的,可拖拽的日歷,就像上圖一樣的日歷。它使用 AJAX 來獲取每月事件的動態i,而且很容易使用自己喜歡的格式去配置日歷(Google Calendar 提供的擴展功能)。用戶可以自定義它的外觀,自定義觸發事件之後的行為(比如,點擊,拖拽事件等等)。
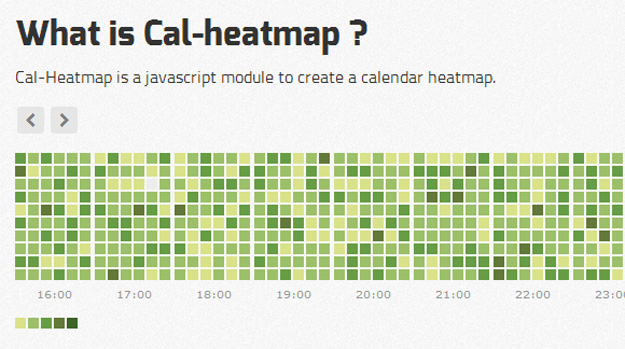
7. Cal-Heatmap
Cal-Heatmap 是個 javascript 模塊,用來創建日歷熱圖。這個模塊可以幫助用戶創建一個日歷,就像 github 用戶的貢獻日歷一樣,不同的是 Cal-Heatmap 有導航和其他很多的數據格式控件。
8. gIDatePicker
glDatePicker 是個簡單,自定義,輕量級的日期選擇器 jQuery 日歷插件。gIDatePicker 壓縮之後大小只有 4KB(沒壓縮是 11 KB)。它包括了前進和後退導航,當前日期高亮顯示,限制日期的選擇,每個日期選擇器都有各自的風格,顯示用戶當前選擇的日期。
9. jQuery Frontier Calendar
jQuery Frontier Calendar 是整整一個月的 jQuery 日歷插件,外觀有點像 Google Calendar 。所有 UI 元素(比如下個月和上個月按鈕,添加事件表格,工具提示等等)都不屬於日歷插件。用戶可以使用 API 來控制這些元素的格式,自定義日歷的外觀。
10. jDigiClock
jDigiClock 是個 jQuery 插件,靈感來自於 HTC 的大時鐘部件。 如果要使用 jDigiClock 插件, HTML 文件中的 head 標簽要包括 jQuery 庫,jDigiClock 源文件和 jDigiClock 核心風格列表文件。jDigiClock 有大量的配置選項,比如:Clock 圖像路徑,天氣圖像路徑,設置 AM/PM 選項,天氣位置代碼,設置 天氣 metric 模式:C 或者是 F,每分鐘更新天氣等等。
以上介紹的 10 款超棒的 jQuery 日歷插件肯定有一款符合你的 style,大膽的分享你的選擇和你對於這些插件的評價吧:)
via codegeekz.com