jquery基本信息
jquery的官方網站:www.jquery.com
jquery解釋: jquery是javascript的類庫,提供了大量的javascript的類庫和API,方便javascript開發。
jquery API中文參考手冊: http://jquery-api-zh-cn.googlecode.com/svn/trunk/index.html
前台數據提交到後台demo:
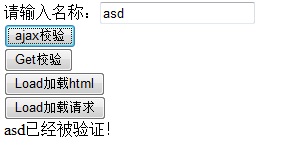
實例圖:


功能點:
1.使用$("#UserName")獲取id為UserName的jquery對象。
2.使用jquery的get、ajax、load三個方法向後台提交數據。
3.使用jquery的removeClass和addClass方法修改樣式。
4.encodeURI(username)將字符串轉碼,防止中文出現亂碼,注意後台要用System.Web.HttpUtility.UrlDecode(str,encoding)解碼
前台html:
代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<script type="text/jscript" src="jquery-1.4.2.min.js"></script>
<style type="text/css">
.newStyle1
{
border-top-style: 1;
border-right-style: 1;
border-bottom-style: 1;
border-left-style: 1;
border-color: #FF0000;
}
</style>
<script language="javascript" type="text/javascript">
//ready頁面加載完成時候調用
$(document).ready(function() {
//注冊Btn_ajax的onclick事件
$("#Btn_ajax").click(function() {
//獲取文本框的值
var username = $("#UserName").val();
//提交結果到服務器,可參見jquery幫助手冊
$.ajax({
type: "GET",
//輸入的文字可能為中文需要進行encodeURI格式轉換
url: "jquerydemo1.aspx?m=" + encodeURI(username),
success: function(callbackmsg) {
$("#usertext").html(callbackmsg);
}
});
})
//注冊Btn_Get的onclick事件
$("#Btn_Get").click(function() {
//獲取文本框的值
var username = $("#UserName").val();
//提交結果到服務器,可參見jquery幫助手冊
$.get("jquerydemo1.aspx?m=" + encodeURI(username), null, function(callbackmsg) {
$("#usertext").html(callbackmsg);
})
})
//注冊Btn_Loadhtml的onclick事件
$("#Btn_Loadhtml").click(function() {
//獲取文本框的值
var username = $("#UserName").val();
//提交結果到服務器,可參見jquery幫助手冊
$("#usertext").load("HTMLPage1.htm", null, function(callbackmsg) {
$("#usertext").html(callbackmsg);
})
})
//注冊Btn_Loadquest的onclick事件
$("#Btn_Loadquest").click(function() {
//獲取文本框的值
var username = $("#UserName").val();
//提交結果到服務器,可參見jquery幫助手冊
$("#usertext").load("jquerydemo1.aspx?m=" + encodeURI(username), null, function(callbackmsg) {
$("#usertext").html(callbackmsg);
})
})
//注冊UserName的keyup事件
$("#UserName").keyup(function() {
//如果值不為空則去掉樣式
var value = $(this).val();
if (value != "") {
$(this).removeClass("newStyle1")
}
else {
$(this).addClass("newStyle1")
}
})
})
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
請輸入名稱:<input id="UserName" type="text" class="newStyle1" />
<br />
<input id="Btn_ajax" type="button" value="ajax校驗" /><br />
<input id="Btn_Get" type="button" value="Get校驗" /><br />
<input id="Btn_Loadhtml" type="button" value="Load加載html" /><br />
<input id="Btn_Loadquest" type="button" value="Load加載請求" /><br />
<div id="usertext">
</div>
</div>
</form>
</body>
</html>
服務器端代碼:
代碼如下:
protected void Page_Load(object sender, EventArgs e)
{
if (HttpContext.Current.Request.QueryString["m"] != null)
{
//將請求的數據通過GB2312解碼
string method = System.Web.HttpUtility.UrlDecode(HttpContext.Current.Request.QueryString["m"], Encoding.GetEncoding("GB2312"));//
HttpContext.Current.Response.Write(method+"已經被驗證!");
Response.End();
}
}