基於jquery實現後台左側菜單點擊上下滑動顯示
編輯:JQuery特效代碼
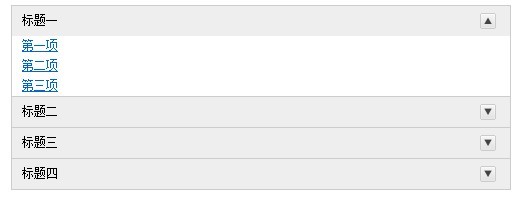
效果圖如下:

代碼如下:(這個上下箭頭的圖標如上,圖標可自己換)
. 代碼如下:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>後台左側菜單點擊上下滑動顯示jquery</title>
<script type="text/javascript" src="http://jt.875.cn/js/jquery.js"></script>
<script type="text/javascript">
$(function(){
$(".box dt:first").addClass("active");
$(".box dd:not(:first)").hide();
$(".box dt").click(function(){
$(this).next("dd").slideToggle()
.siblings("dd").slideUp();
$(this).toggleClass('active')
.siblings("dt").removeClass("active");
});
});
</script>
<style type="text/css">
* { padding:0; margin:0; }
body { padding:100px; font:12px "宋體"; }
dl,dt,dd{list-style:none;}
.box { width:500px; border-bottom:1px solid #CCC; }
.box dt { height:30px; line-height:30px; padding:0 10px; font-size:12px; cursor:pointer; border:1px solid #ccc; border-bottom:none; background:#eee url(img/bg.gif) no-repeat right -27px; }
.box dt.active { background-position:right 7px; }
.box dd { border-left:1px solid #ccc; border-right:1px solid #ccc; padding:0 10px; }
.box dd p{line-height:20px; }
</style>
</head>
<body>
<div class="box">
<dl>
<dt>標題一</dt>
<dd>
<p><a href="#">第一項</a></p>
<p><a href="#">第二項</a></p>
<p><a href="#">第三項</a></p>
</dd>
<dt>標題二</dt>
<dd>
<p><a href="#">第一項</a></p>
<p><a href="#">第二項</a></p>
<p><a href="#">第三項</a></p>
</dd>
<dt>標題三</dt>
<dd>
<p><a href="#">第一項</a></p>
<p><a href="#">第二項</a></p>
<p><a href="#">第三項</a></p>
</dd>
<dt>標題四</dt>
<dd>
<p><a href="#">第一項</a></p>
<p><a href="#">第二項</a></p>
<p><a href="#">第三項</a></p>
</dd>
</dl>
</div>
</body>
</html>
小編推薦
熱門推薦