jQuery學習之prop和attr的區別示例介紹
編輯:JQuery特效代碼
獲取匹配集合中第一個元素的Property的值
2、
.prop( propertyName, value )
.prop( map )
.prop( propertyName, function(index, oldPropertyValue) )
給匹配元素集合設定一個或多個屬性
.prop()和 .attr()區別
下面是關於jQuery1.6和1.6.1中Attributes模塊變化的描述,以及.attr()方法和.prop()方法的首選使用
Attributes模塊的變化是移除了attributes和properties之間模稜兩可的東西,但是在jQuery社區中引起了一些混亂,因為在1.6之前的所有版本中都使用一個方法(.attr())來處理attributes和properties。但是老的.attr()方法有一些bug,很難維護。jQuery1.6.1對Attributes模塊進行了更新,並且修復了幾個bug。
elem.checked true (Boolean) Will change with checkbox state
$(elem).prop("checked") true (Boolean) Will change with checkbox state
elem.getAttribute("checked") "checked" (String) Initial state of the checkbox; does not change
$(elem).attr("checked")(1.6) "checked" (String) Initial state of the checkbox; does not change
$(elem).attr("checked")(1.6.1+) "checked" (String) Will change with checkbox state
$(elem).attr("checked")(pre-1.6) true (Boolean) Changed with checkbox state
if ( elem.checked )
if ( $(elem).prop("checked") )
if ( $(elem).is(":checked") )
這三個都是返回Boolean值。
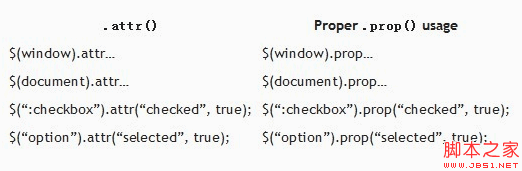
為了讓jQuery1.6中的.attr()方法的變化被理解的清楚些,下面是一些使用.attr()的例子,雖然在jQuery之前的版本中能正常工作,但是現在必須使用.prop()方法代替:

首先,window或document中使用.attr()方法在jQuery1.6中不能正常運行,因為window和document中不能有attributes。它們包含properties(比如:location或readyState),必須使用.prop()方法操作或簡單地使用javascript原生的方法。在jQuery1.6.1中,window和document中使用.attr()將被自動轉成使用.prop,而不是拋出一個錯誤。
其次,checked,selected和前面提到的其它boolean attributes,因為這些attributes和其相應的properties之間的特殊關系而被特殊對待。基本上,一個attribute就是以下html中你看到的:
<input type=”checkbox” checked=”checked”>
boolean attributes,比如:checked,僅被設置成默認值或初始值。在一個checkbox的元素中,checked attributes在頁面加載的時候就被設置,而不管checkbox元素是否被選中。
properties就是浏覽器用來記錄當前值的東西。正常情況下,properties反映它們相應的attributes(如果存在的話)。但這並不是boolean attriubutes的情況。當用戶點擊一個checkbox元素或選中一個select元素的一個option時,boolean properties保持最新。但相應的boolean attributes是不一樣的,正如上面所述,它們僅被浏覽器用來保存初始值。
$(“:checkbox”).get(0).checked = true;
// Is the same as $(":checkbox:first").prop(“checked”, true);
在jQuery1.6中,如果使用下面的方法設置checked:
$(“:checkbox”).attr(“checked”, true);
將不會檢查checkbox元素,因為它是需要被設置的property,但是你所有的設置都是初始值。
然而,曾經jQuery1.6被釋放出來的時候,jQuery團隊明白當浏覽器僅關心頁面加載時,設置一些值不是特別的有用。所以,為了保持向後兼容性和.attr()方法的有用性,我們可以繼續在jQuery1.6.1中使用.attr()方法取得和設置這些boolean attributes。
最普通的attributes是checked,selected,disabled和readOnly,但下面是jQuery1.6.1支持的使用.attr()動態地取得和設置boolean attributes/properties的完整列表:
autofocus, autoplay, async, checked, controls, defer, disabled,
hidden, loop, multiple, open, readonly, required, scoped, selected
還是建議使用.prop()方法來設置這些boolean attributes/properties,即使這些用例沒有轉換成使用.prop()方法,但是你的代碼仍然可以在jQuery1.6.1中正常運行。
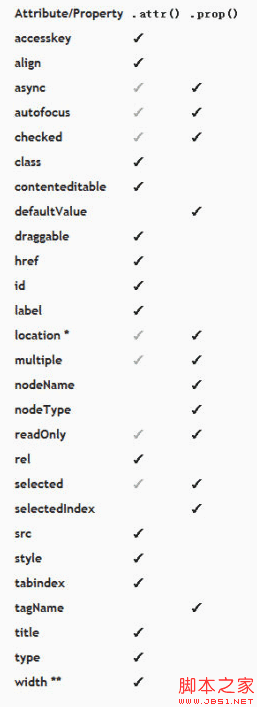
下面是一些attributes和properties的列表,正常情況下,應該使用其對應的方法(見下面的列表)來取得和設置它們。下面的是首用法,但是.attr()方法可以運行在所有的attributes情況下。
注意:一些DOM元素的properties也被列在下面,但是僅運行在新的.prop()方法中

*例如: window.location
**如果需要在(if needed over) .width()
.attr()和.prop()都不應該被用來取值/設值。使用.val()方法代替(即使使用.attr("value","somevalue") 可以繼續運行,就像1.6之前做的那樣)
3、首選用法的概述
.prop()方法應該被用來處理boolean attributes/properties以及在html(比如:window.location)中不存在的properties。其他所有的attributes(在html中你看到的那些)可以而且應該繼續使用.attr()方法來進行操作。
上面的概述已經描述的夠清楚了,我也沒有必要再總結了。
參考文獻:
http://hxq0506.iteye.com/blog/1046334
小編推薦
熱門推薦