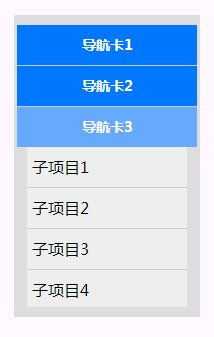
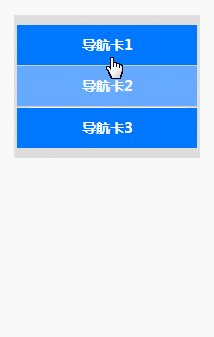
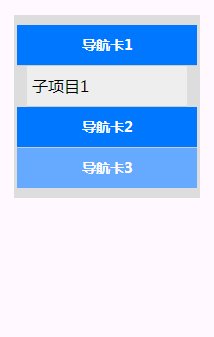
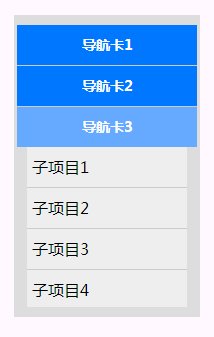
JQuery伸縮導航練習示例
編輯:JQuery特效代碼

下載:代碼
。 代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>伸縮導航</title>
<link rel="stylesheet" type="text/css" href="nav.css">
<script type="text/javascript" src="jquery-1.10.2.js"></script>
<script type="text/javascript" src="nav.js"></script>
</head>
<body>
<div class="navigator">
<ul class="tabs">
<li class="tab1">
<h3>導航卡1</h3>
<ul class="nav1">
<li>子項目1</li>
<li>子項目2</li>
<li>子項目3</li>
<li>子項目4</li>
</ul>
</li>
<li class="tab2">
<h3>導航卡2</h3>
<ul class="nav2">
<li>子項目1</li>
<li>子項目2</li>
<li>子項目3</li>
<li>子項目4</li>
</ul>
</li>
<li class="tab3">
<h3>導航卡3</h3>
<ul class="nav3">
<li>子項目1</li>
<li>子項目2</li>
<li>子項目3</li>
<li>子項目4</li>
</ul>
</li>
</ul>
</div>
</body>
</html>
。 代碼如下:
/**
* Author LY 2013-11-11 22:30
**/
* {
margin: 0;
padding: 0;
font-family: "Microsoft Yahei","Arial"
}
.navigator {
width: 180px;
display: block;
margin-top: 30px;
margin-left: 30px;
border-top: 10px solid #ddd;
border-bottom: 10px solid #ddd;
border-left: 3px solid #ddd;
border-right: 3px solid #ddd;
background: #ddd;
}
.tabs {
list-style: none;
}
.tabs li {
clear: both;
overflow: auto;
}
.tabs li h3 {
padding: 0;
margin:0;
font-size: 14px;
height: 40px;
line-height: 40px;
text-align: center;
width: 180px;
cursor: pointer;
background: #07f;
color: #fff;
border-bottom: 1px solid #ccc;
}
.tabs li:last-child h3 {
border:none;
}
.tabs li h3.current {
background: #6af;
}
.tabs li ul {
margin-left: auto;
margin-right: auto;
width: 160px;
height: 0px;
list-style: none;
overflow: hidden;
}
.tabs li ul li {
height: 30px;
line-height: 30px;
background: #eee;
padding: 5px;
border-bottom: 1px solid #ccc;
cursor: pointer;
}
。 代碼如下:
$(document).ready(function(){
$(".nav1").css("height","160px");
$(".tabs li h3:first").addClass("current");
$(".tabs li h3").click(function() {
$(".tabs li h3").removeClass("current");
$(this).addClass("current");
$(".tabs li ul").animate({height:"0"},"fast");
$(this).next().animate({height:"160"},"slow");
});
});
小編推薦
熱門推薦