解決canvas畫布使用fillRect()時高度出現雙倍效果的問題
編輯:JavaScript技巧
當設置canvas的寬度和高度時,只有內嵌css有效,外部css會出現拉伸的情況,例如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script>
window.onload=function(){
var canvas=document.getElementById('canvas').getContext('2d');
canvas.fillRect(50,50,50,50);
}
</script>
<style>
body{
background: #000;
}
#canvas{
width: 300px;
height: 400px;
background:#fff;
}
</style>
</head>
<body>
<canvas id="canvas">
<span>不支持canvas標簽</span>
</canvas>
</body>
</html>
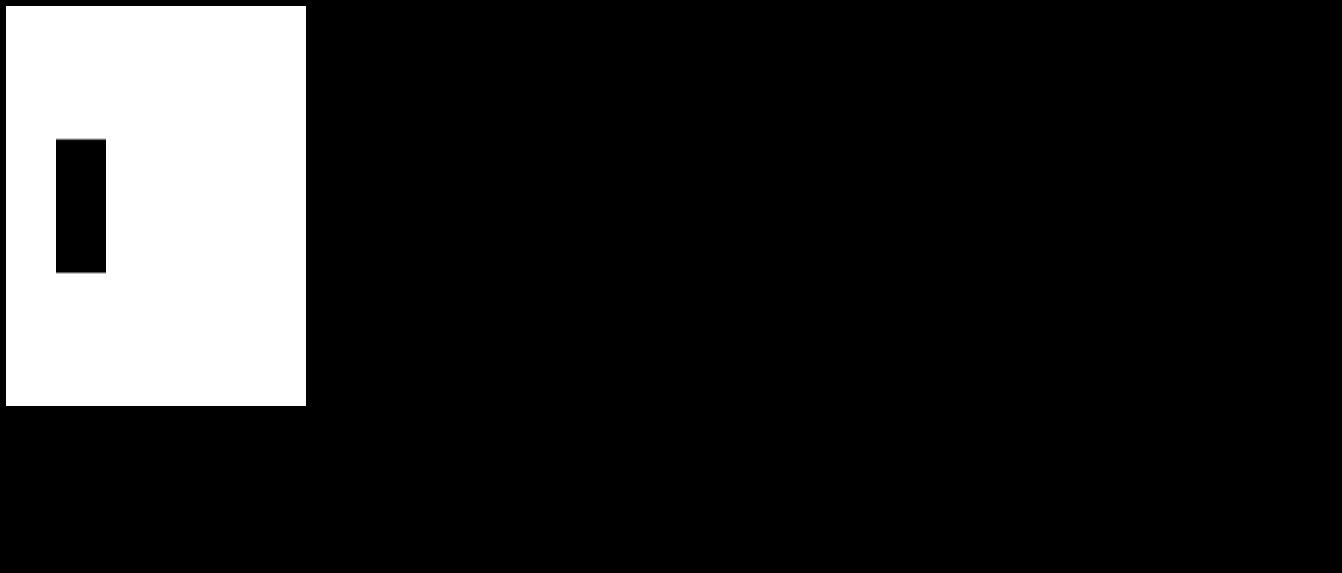
顯示情況如下:

該效果與我們預想的不同,此時有兩種修改方案:
(1) 在代碼js中添加設置寬高屬性的代碼設置寬度和高度:
canvas.setAttribute("height",canvas.clientHeight);
canvas.setAttribute("width",canvas.clientWidth);
(2) 除去外部css中設置寬高屬性的代碼,給canvas標簽直接添加寬度和高度屬性:
<canvas id="canvas" width="300" height="400" >
<span>不支持canvas標簽</span>
</canvas>
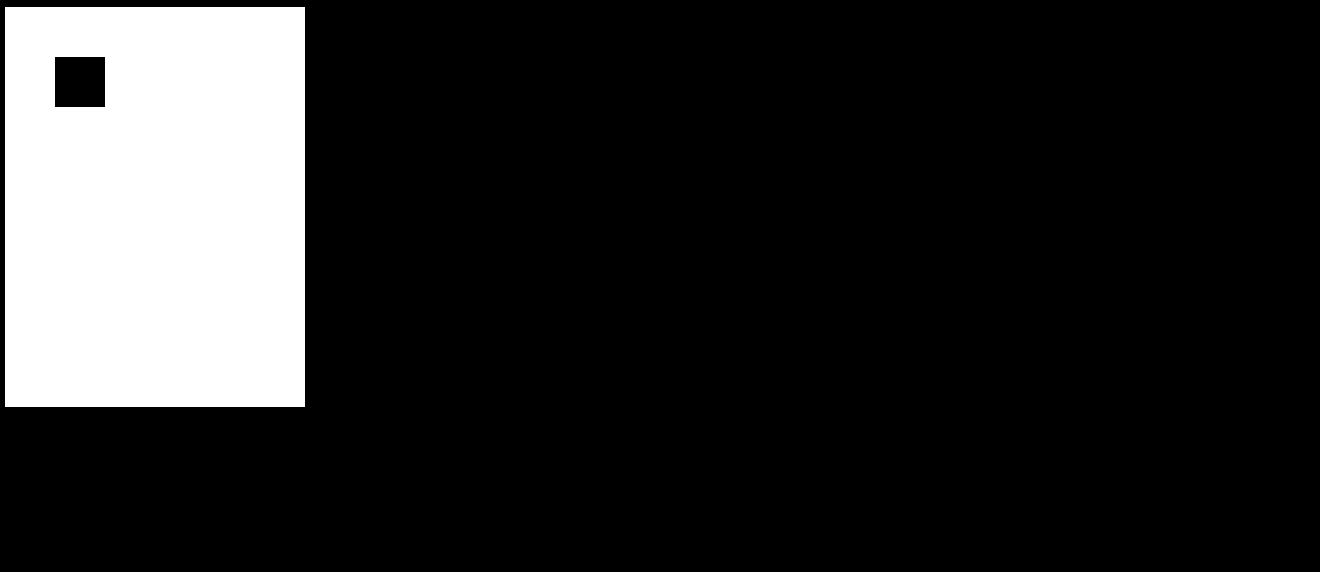
最後顯示效果如下:

以上這篇解決canvas畫布使用fillRect()時高度出現雙倍效果的問題就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持。
小編推薦
熱門推薦