Webpack打包css後z-index被重新計算的解決方法
編輯:關於JavaScript
發現問題
最近在使用 Webpack 打包 css 文件時,發現了一個問題,發現打包後的 z-index 值跟源文件 z-index 不一致。
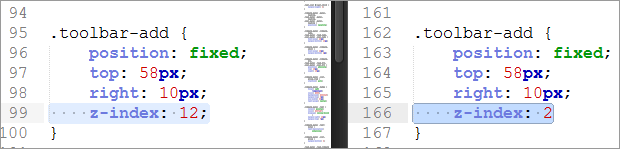
如下圖,左側是源文件,右側是打包後的文件:

即使加上 !important,經過 OptimizeCssAssetsPlugin 調用 cssProcessor cssnano 處理之後也是 z-index: 2。
因此,很可能是 cssnano 進行了重新計算(cssnano 稱為 rebase),而且這種計算是不夠准確的。

因為打包後的文件有兩處 z-index,這裡是第二處,所以此處 z-index 是 2。
解決方法
cssnano 將 z-index rebase 歸類為 unsafe,而不是 bug,只有在單個網頁的 css 全部寫入一個 css 文件,並且不通過 JavaScript 進行改動時是 safe。
參考:http://cssnano.co/optimisations/zindex/
項目中提取了公共的 css,已經對 layout 設置了很小的 z-index,因此受到 cssnano z-index rebase 的影響。
cssnano 默認進行 z-index rebase。
unsafe (potential bug) 優化項默認不開啟應該比較友好。
new OptimizeCssAssetsPlugin({
cssProcessor: require('cssnano'),
cssProcessorOptions: {
discardComments: {removeAll: true},
// 避免 cssnano 重新計算 z-index
safe: true
},
canPrint: false
})
總結
小編推薦
熱門推薦