微信小程序-滾動消息通知的實例代碼
編輯:JavaScript技巧
寫在前面:
這次我主要想總結一下微信小程序實現上下滾動消息提醒,主要是利用swiper組件來實現,swiper組件在小程序中是滑塊視圖容器。
我們通過vertical屬性(默認為false,實現默認左右滾動)設置為true來實現上下滾動。
(需要注意的是:只要你的swiper存在vertical屬性,無論你給值為true或者false或者不設參數值,都將實現上下滾動)
從深圳回來做了一個微信小程序的小項目,令人欣慰的一點事是,回來很快時間內把在深圳兩天的房租給賺回來了,哈哈...
wxml
<swiper class="swiper_container" vertical="true" autoplay="true" circular="true" interval="2000">
<block wx:for="{{msgList}}">
<navigator url="/pages/index/index?title={{item.url}}" open-type="navigate">
<swiper-item>
<view class="swiper_item">{{item.title}}</view>
</swiper-item>
</navigator>
</block>
</swiper>
wxss
.swiper_container {
height: 55rpx;
width: 80vw;
}
.swiper_item {
font-size: 25rpx;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
letter-spacing: 2px;
}
Js
var app = getApp()
Page({
data: {
},
onLoad(e) {
console.log(e.title)
this.setData({
msgList: [
{ url: "url", title: "公告:多地首套房貸利率上浮 熱點城市漸迎零折扣時代" },
{ url: "url", title: "公告:悅如公寓三周年生日趴邀你免費吃喝歡唱" },
{ url: "url", title: "公告:你想和一群有志青年一起過生日嘛?" }]
});
}
})
數據放在了setData函數中,setData函數的主要作用是將數據從邏輯層發送到視圖層,但是需要避免單次設置大量的數據。
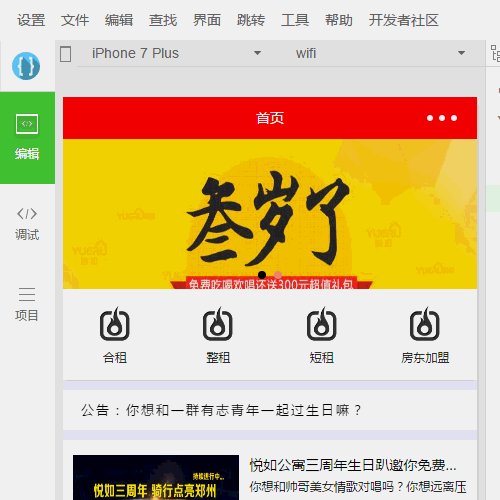
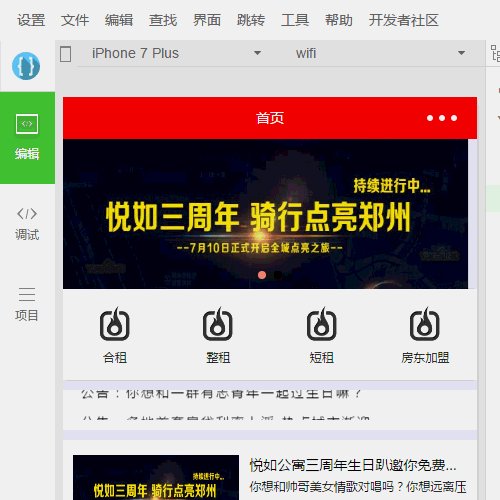
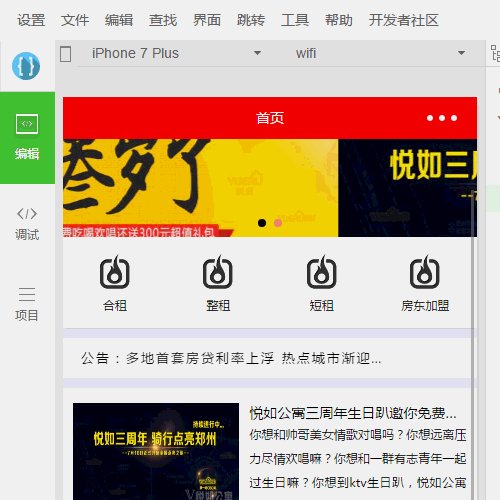
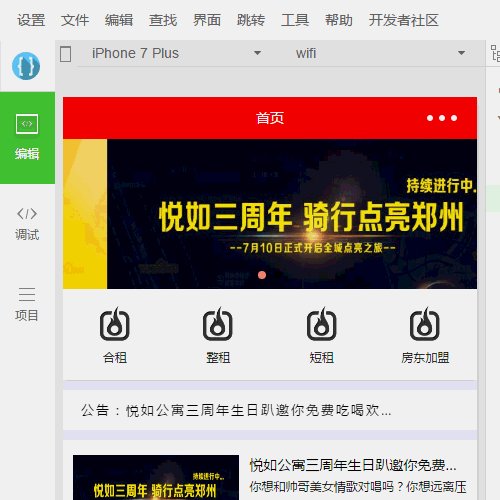
效果

寫在後面
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。
小編推薦
熱門推薦