文件拖選v1.0
圖片不清楚時請右鍵點擊"在新鏈接中打開圖片"
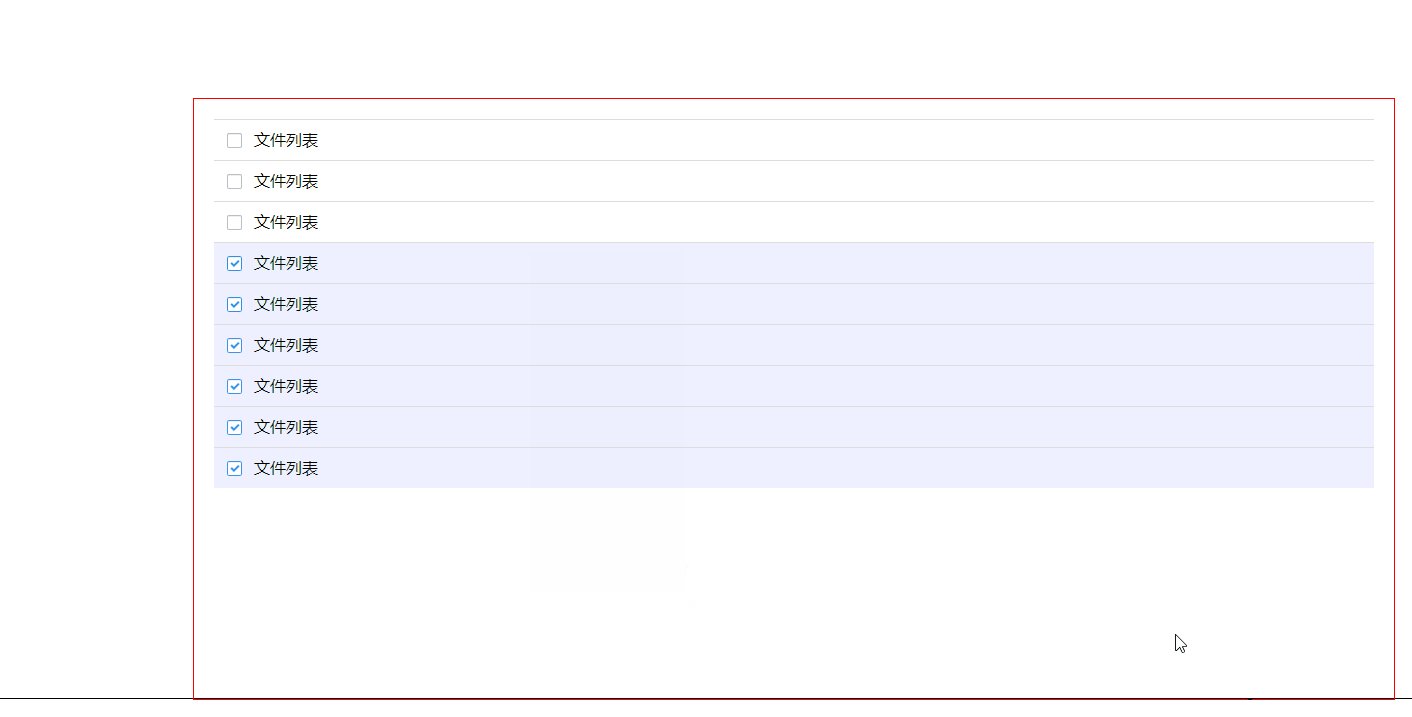
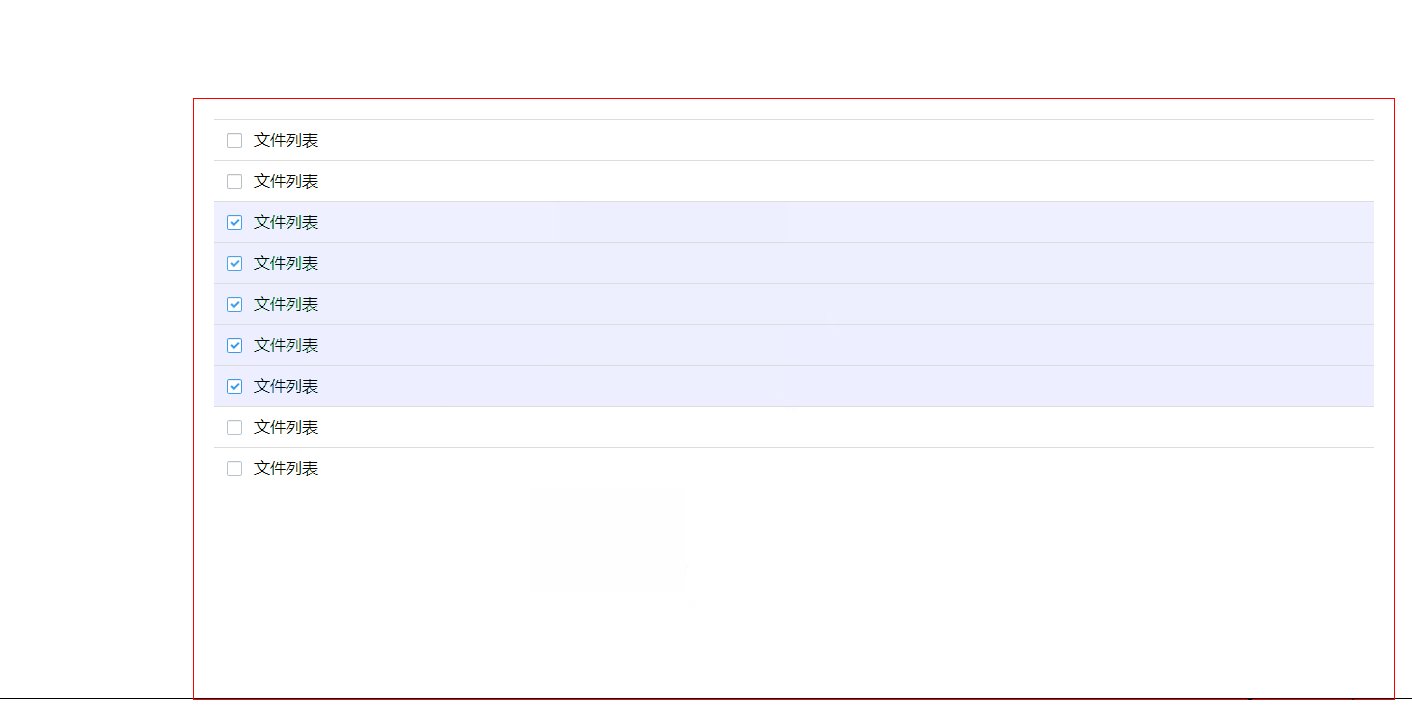
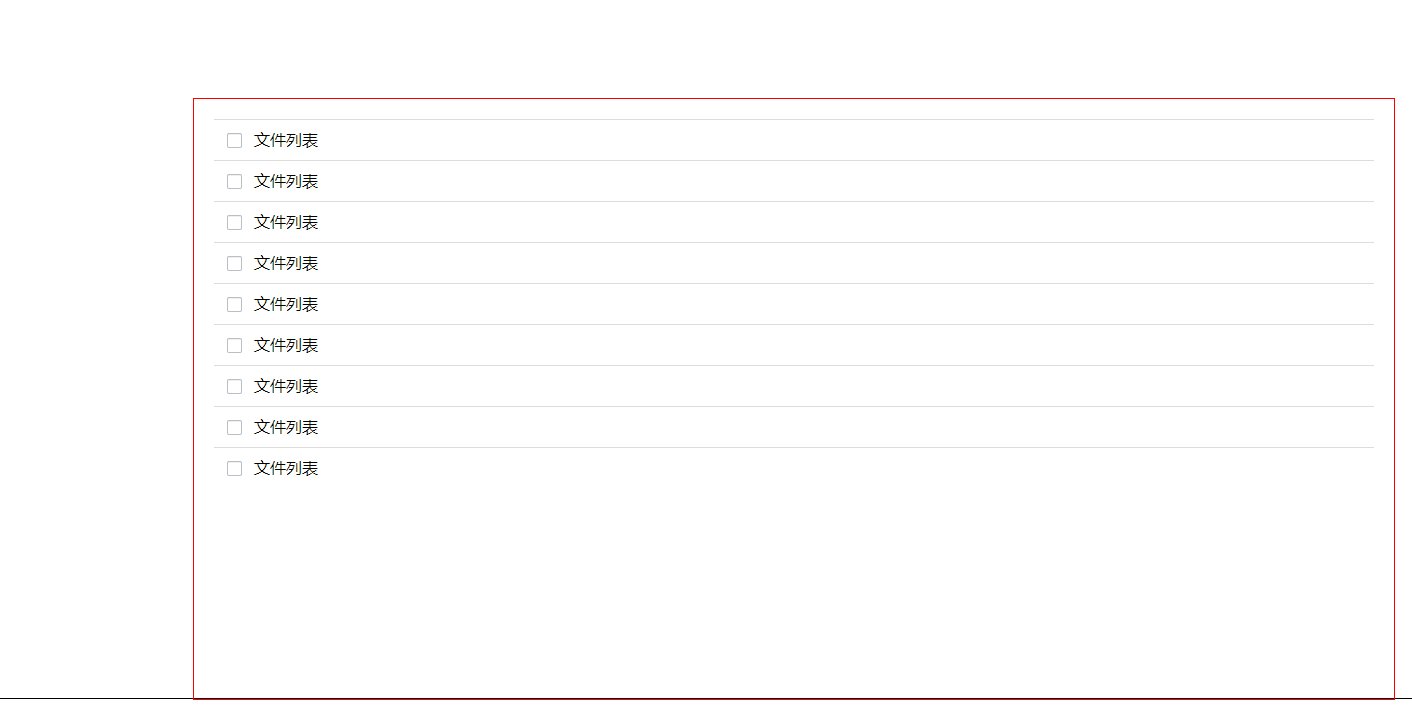
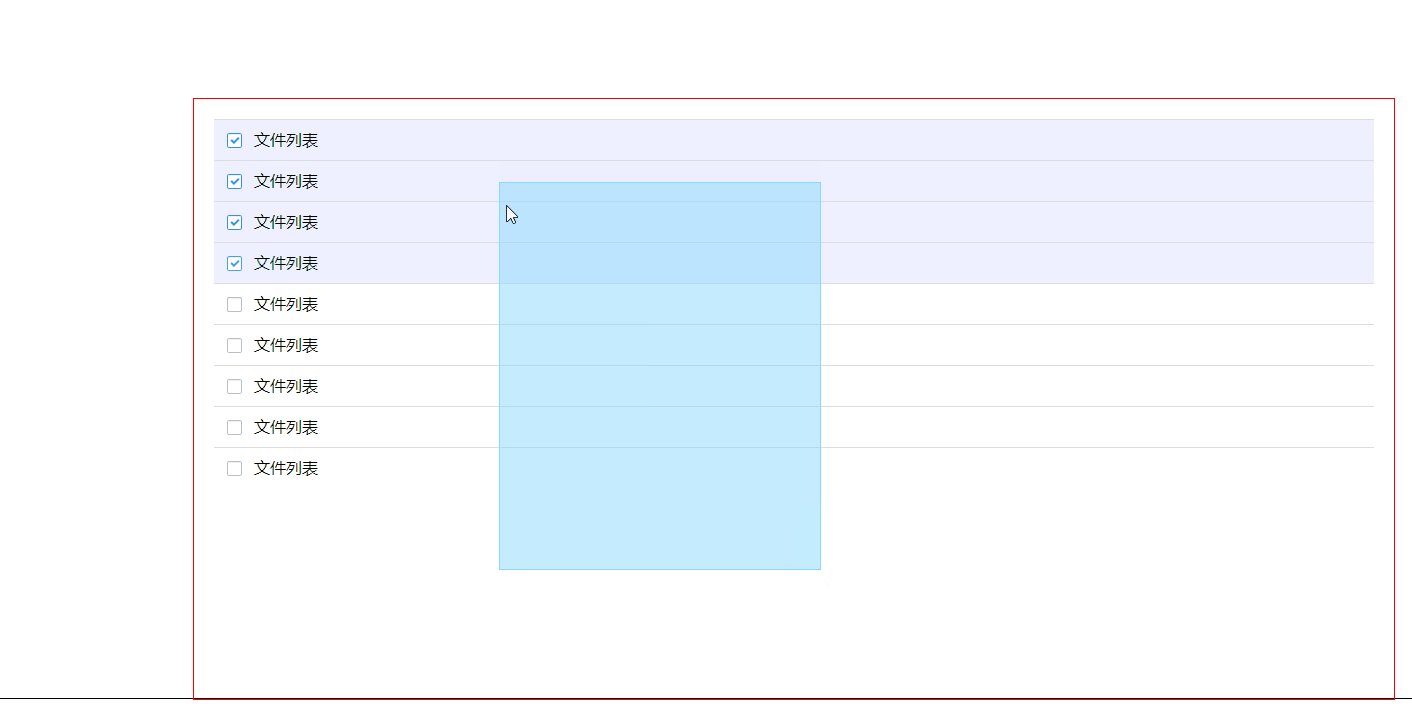
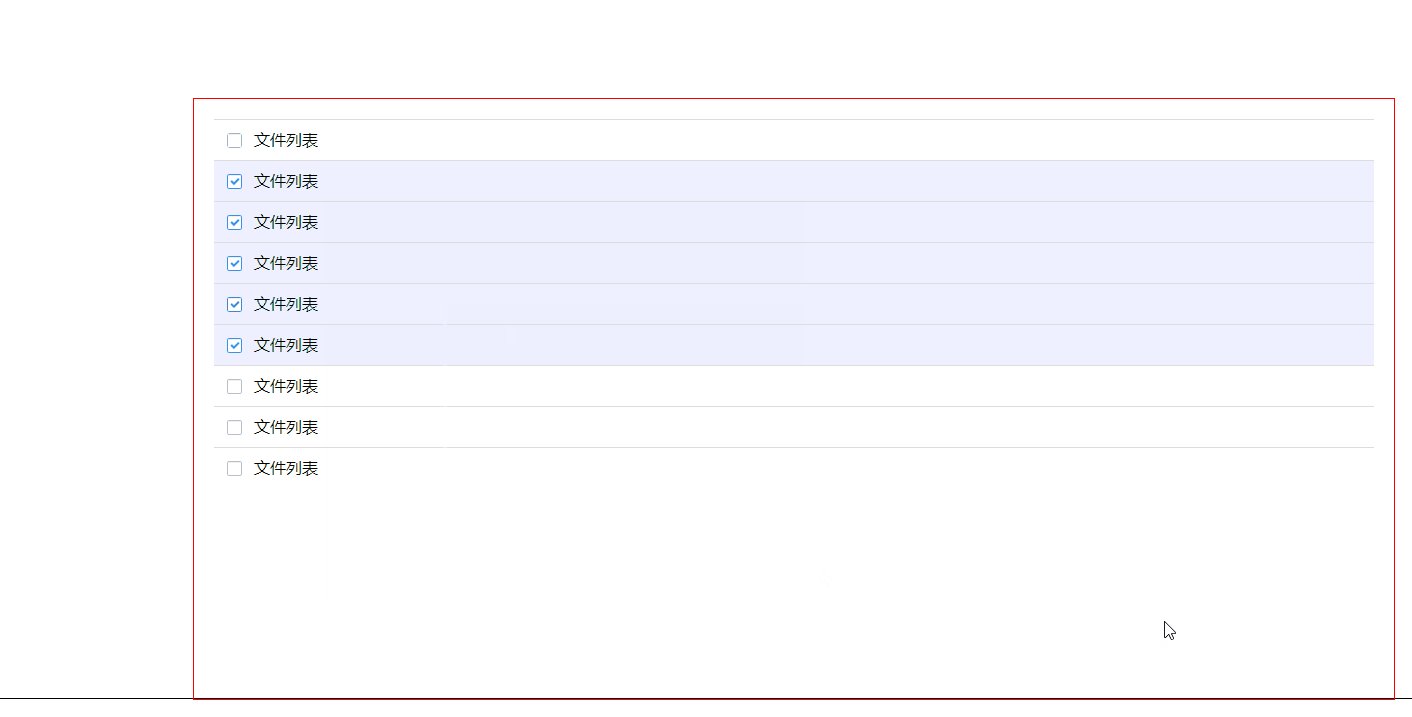
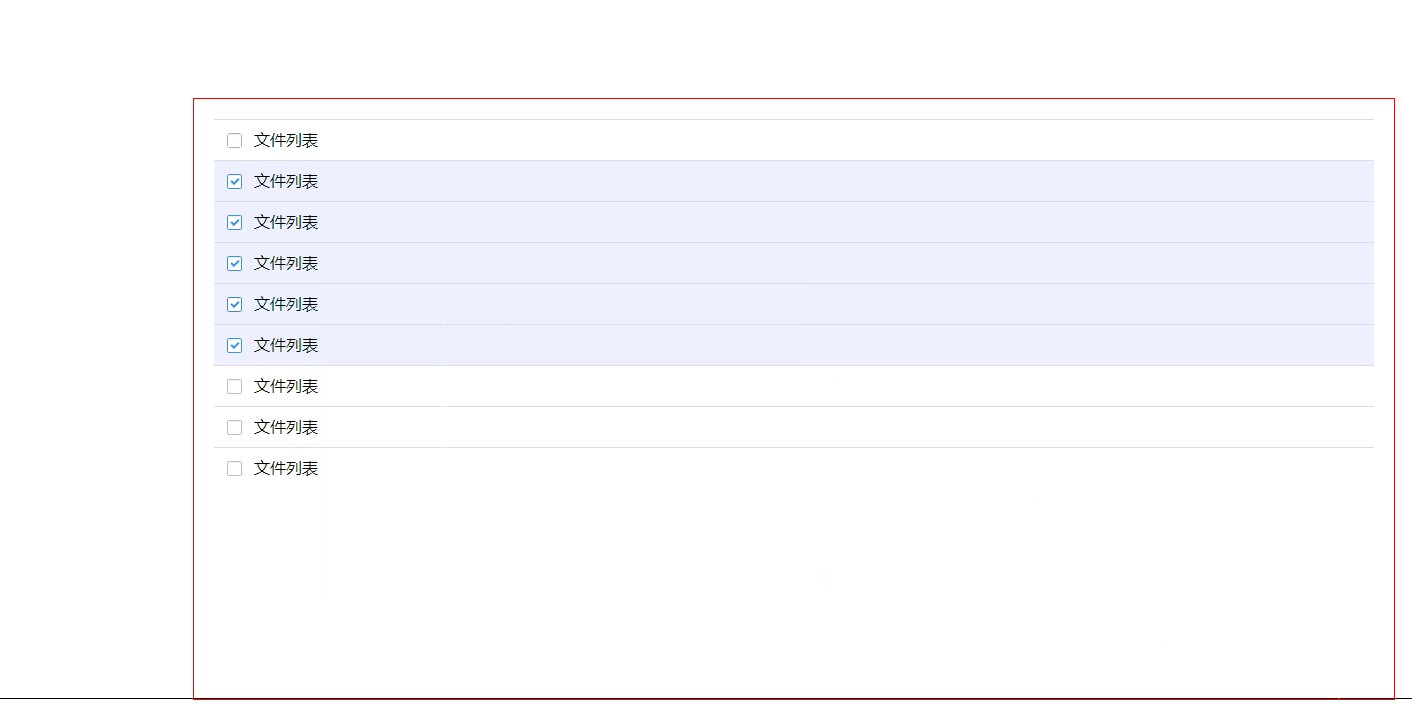
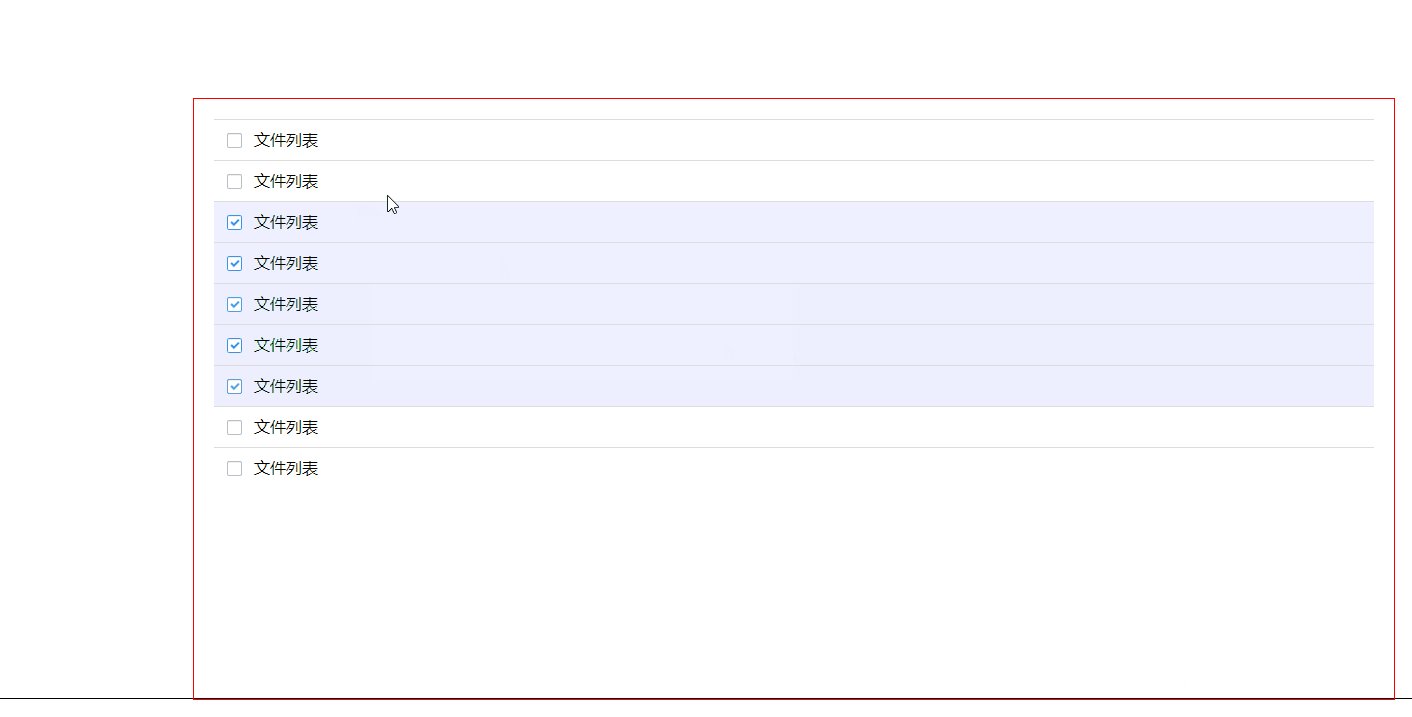
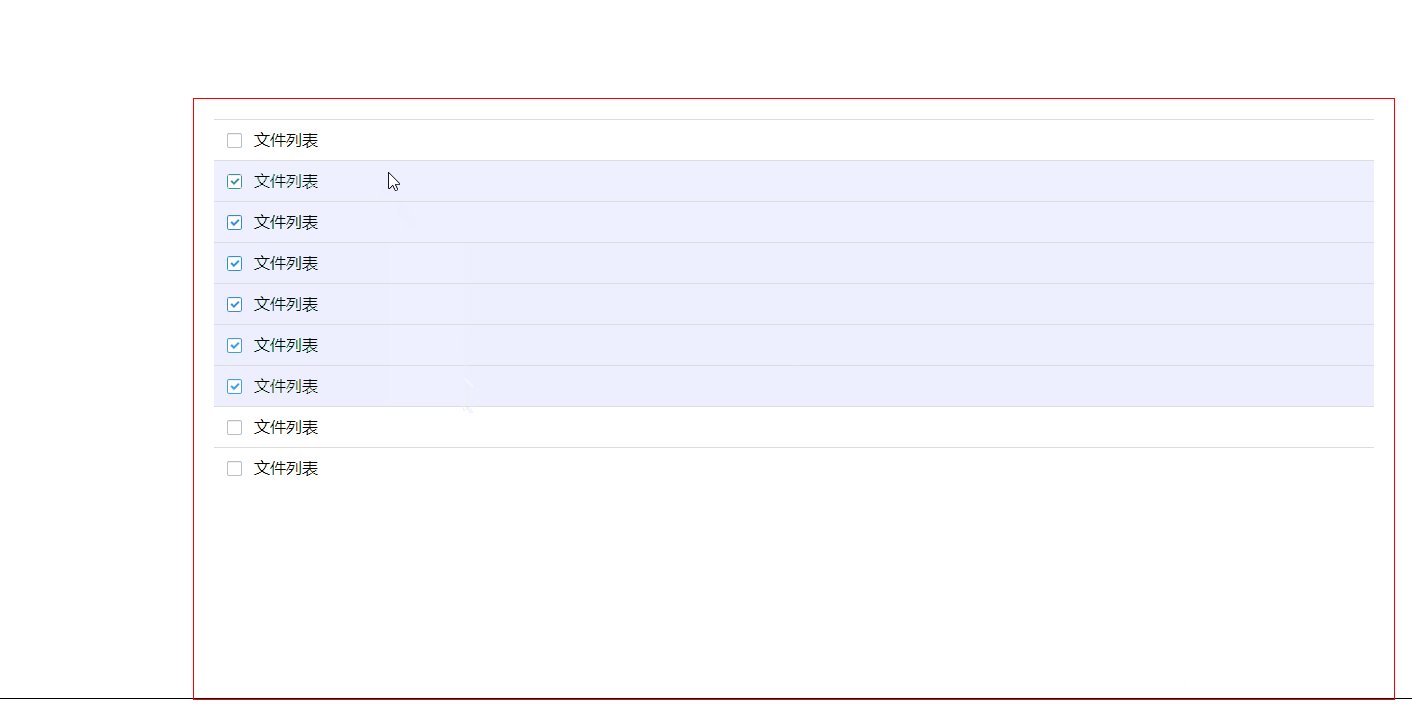
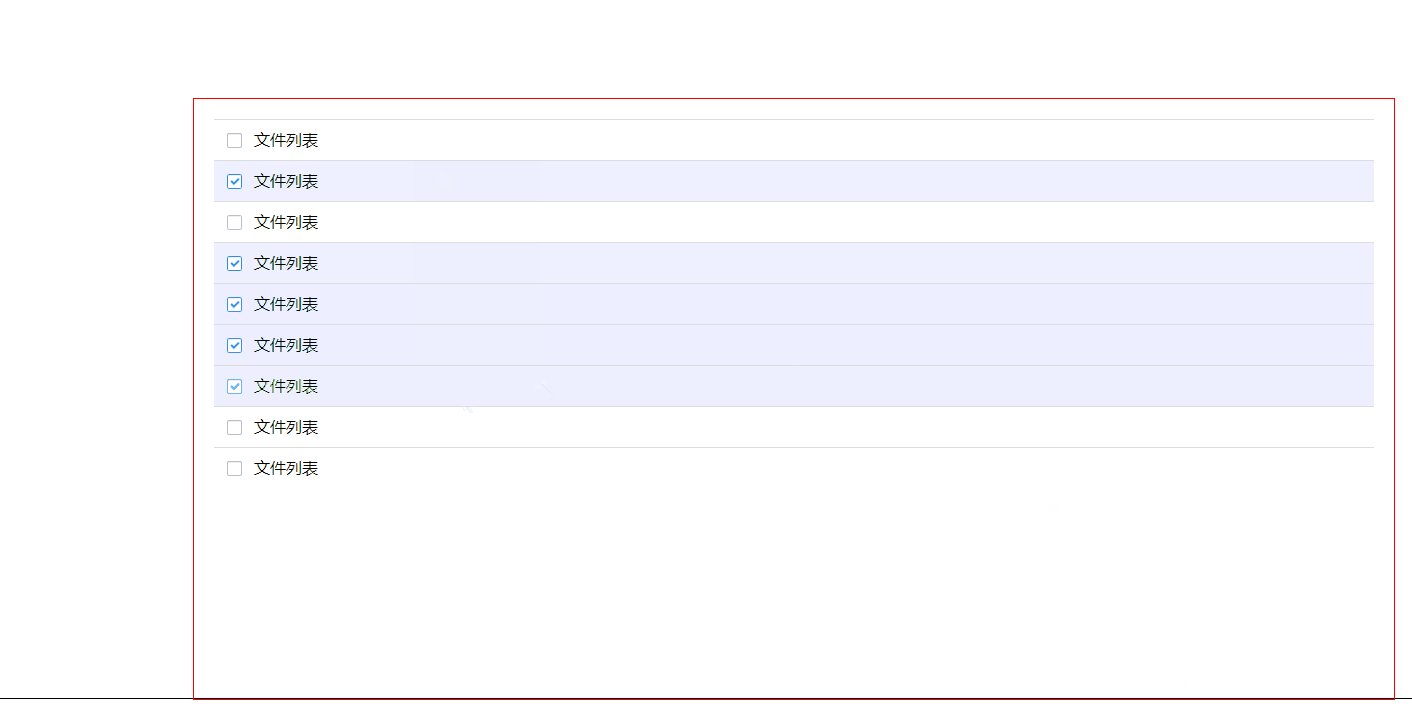
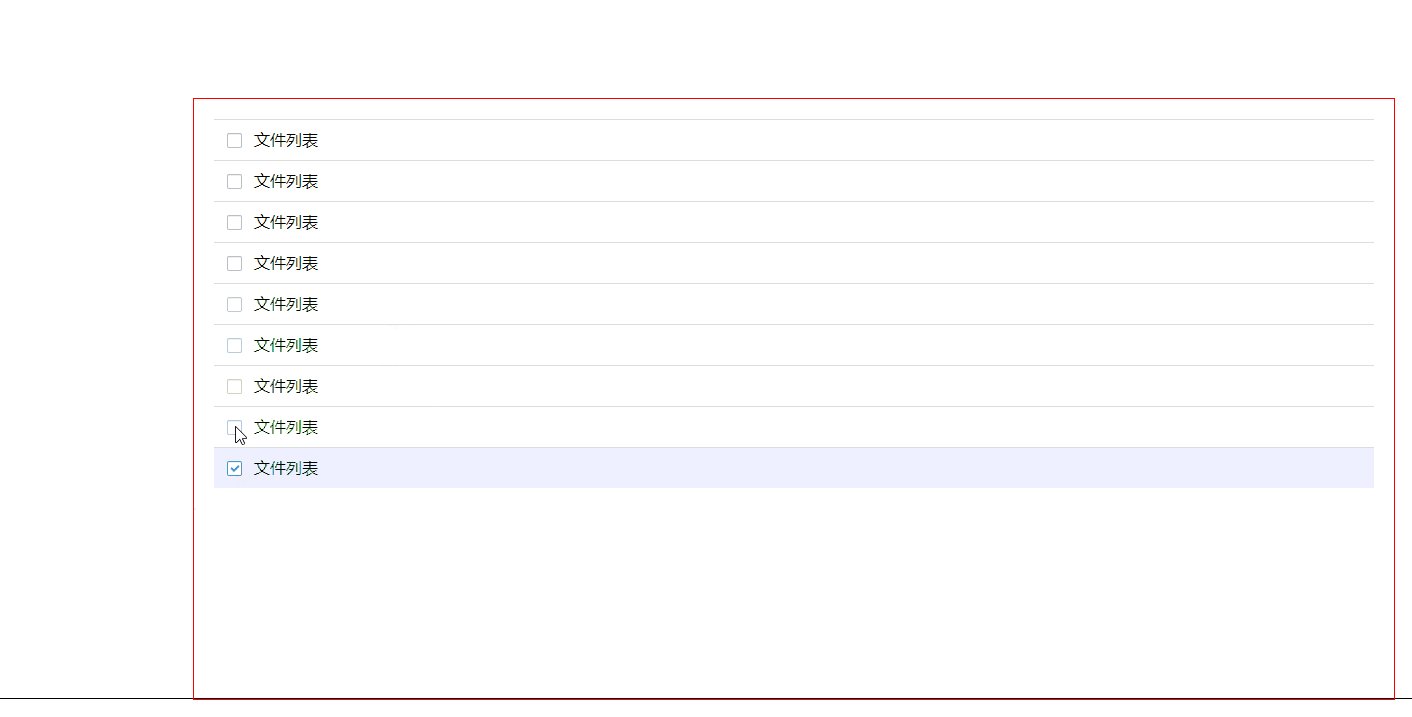
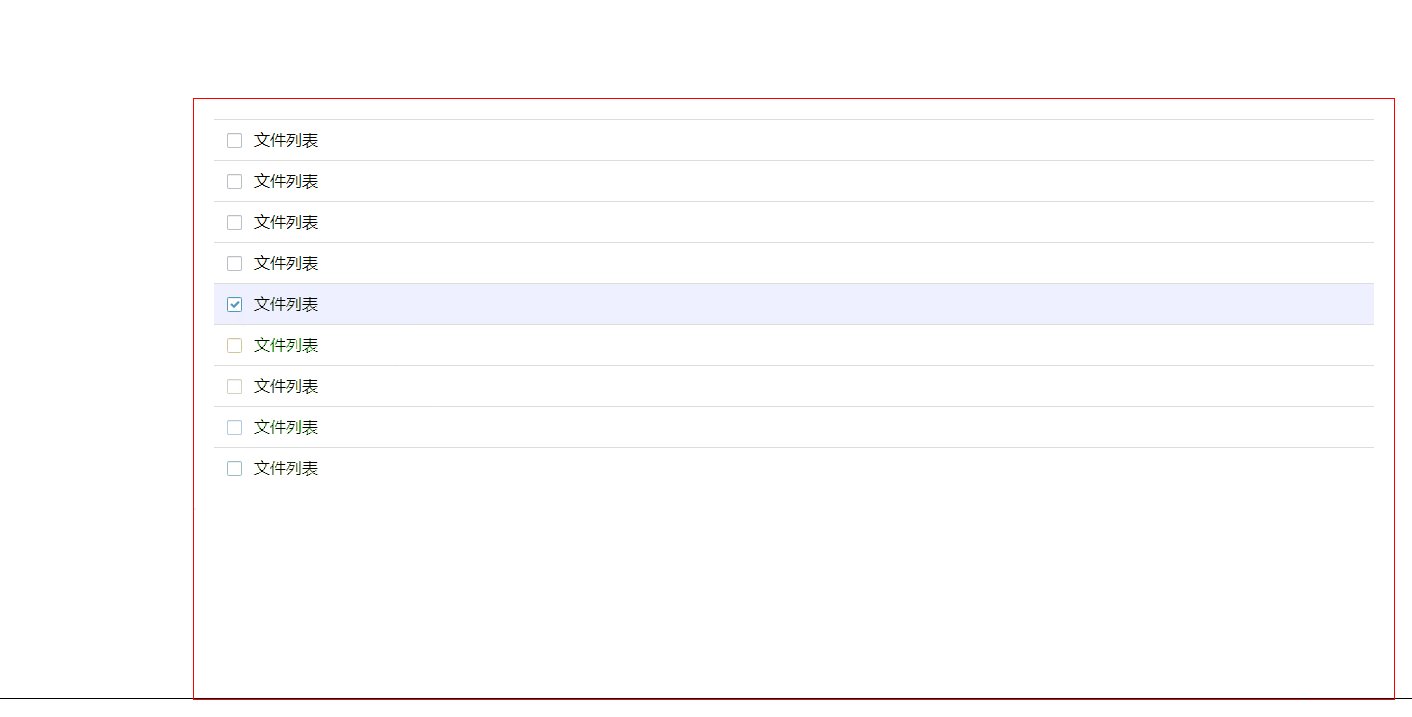
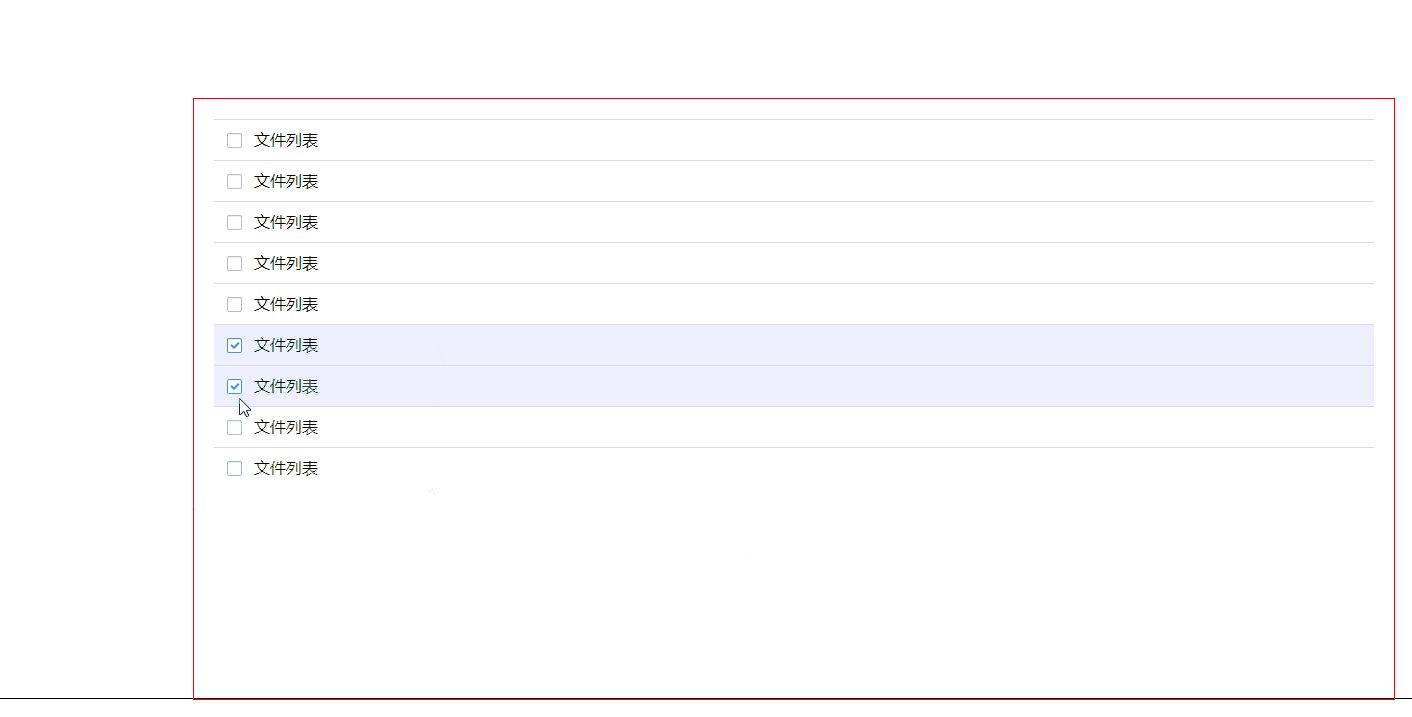
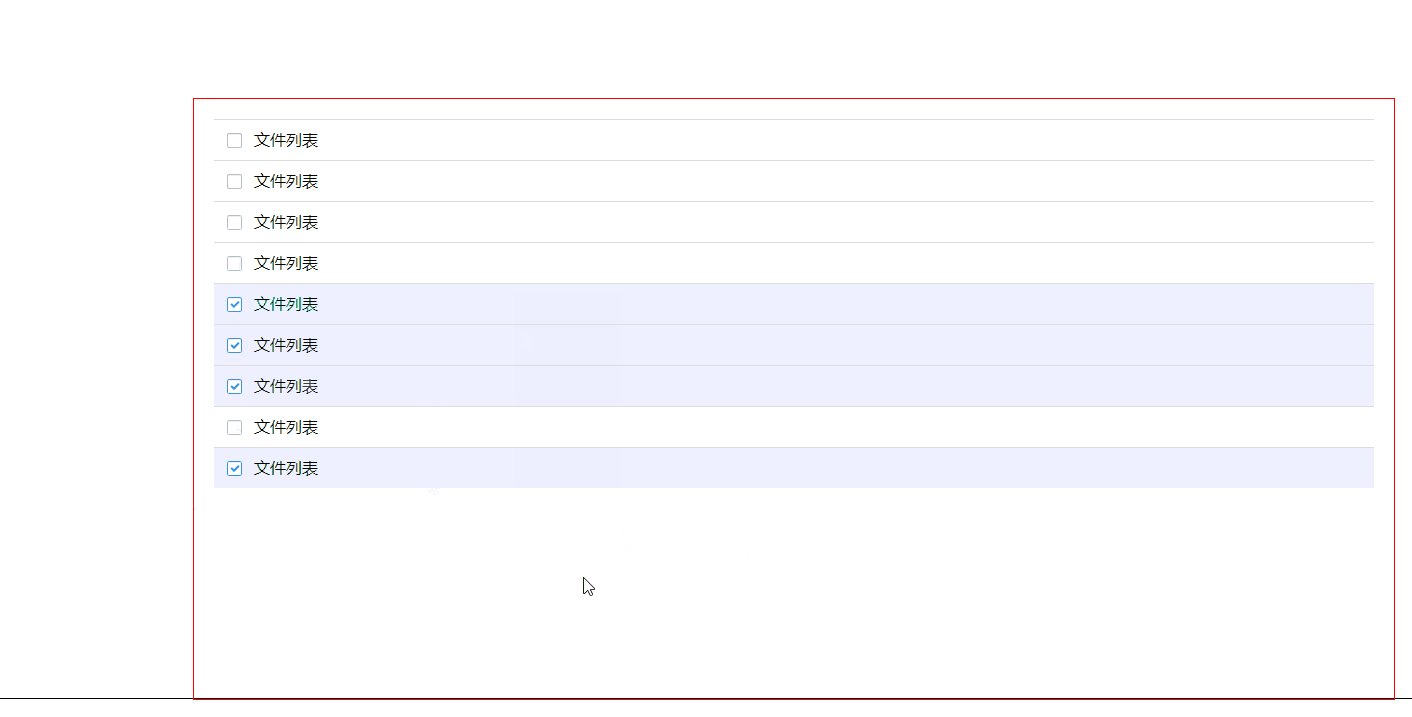
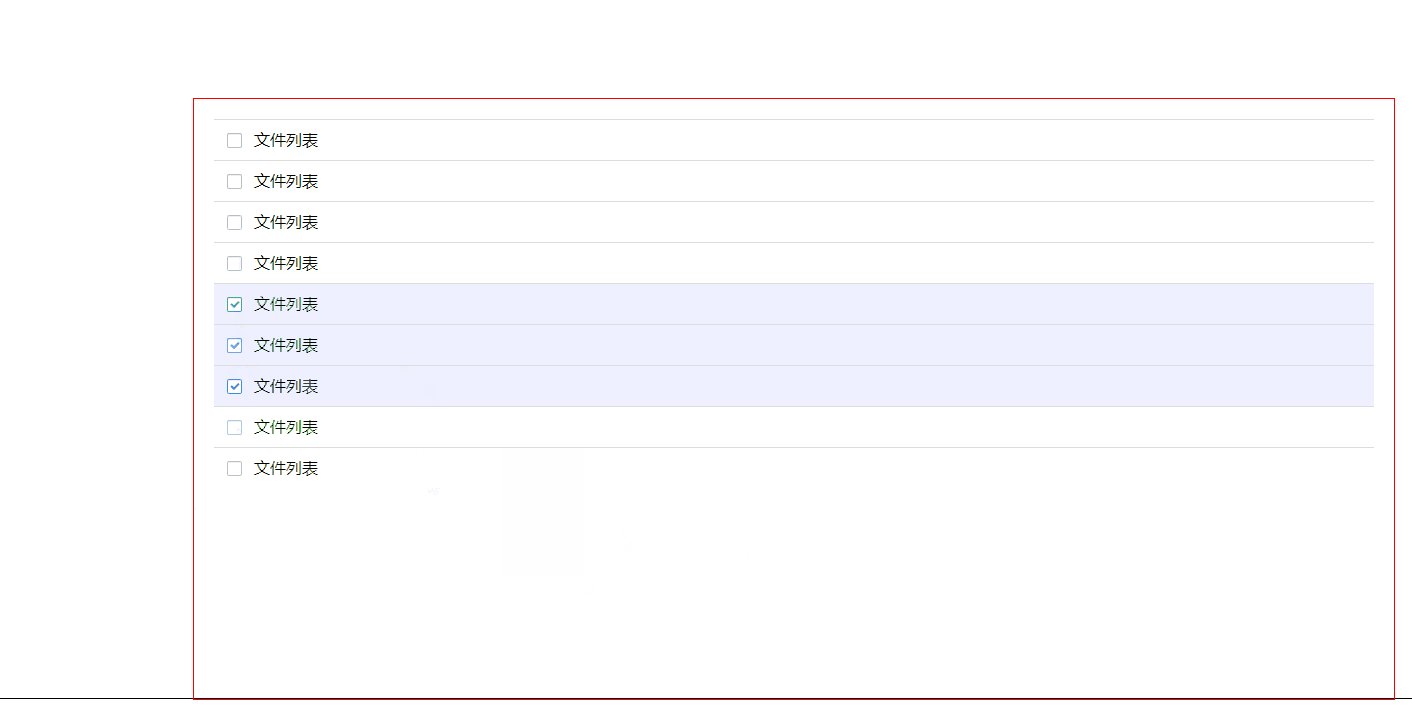
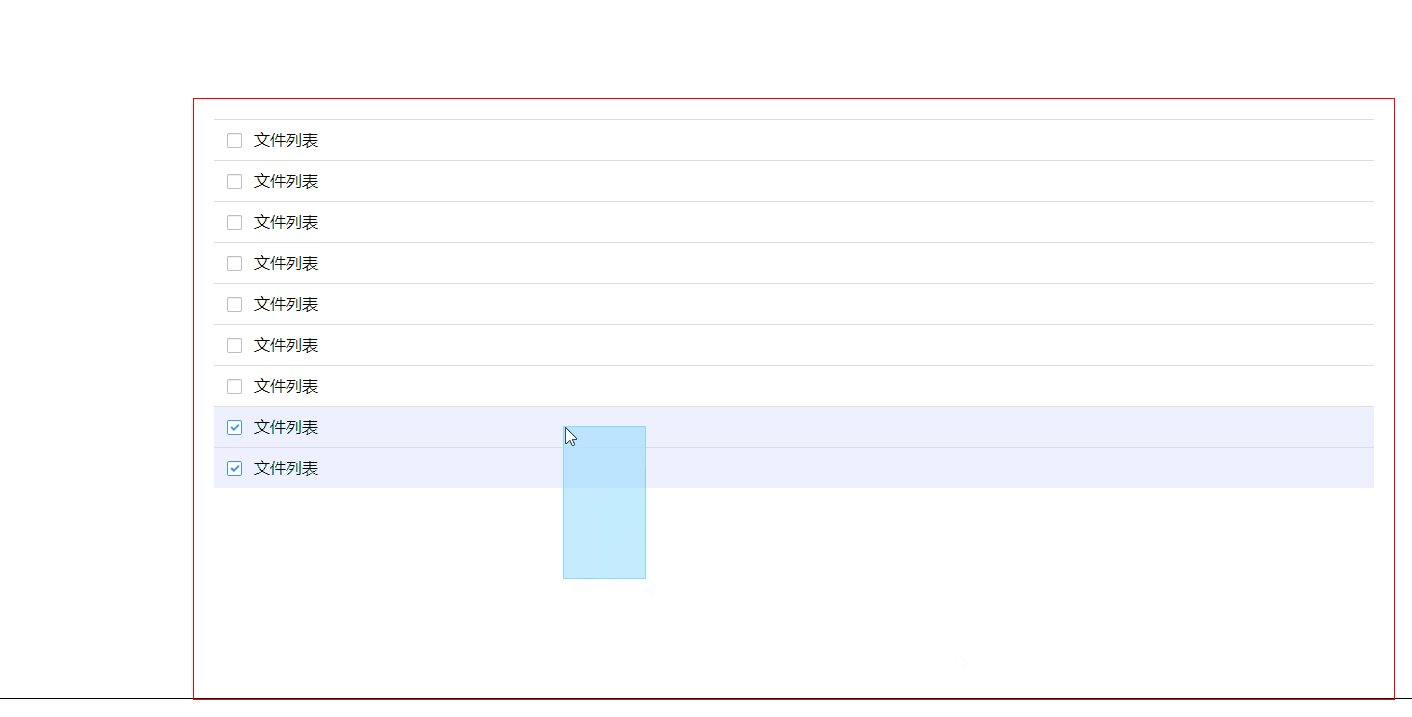
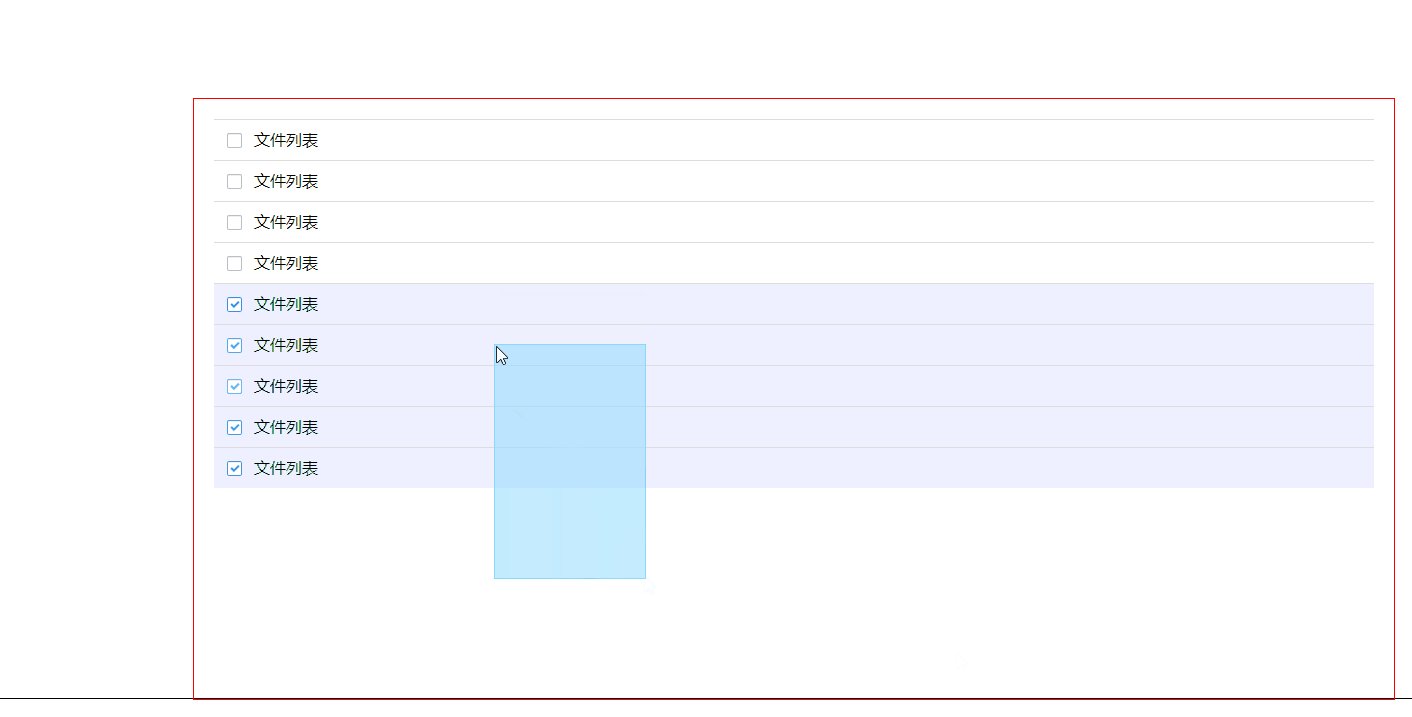
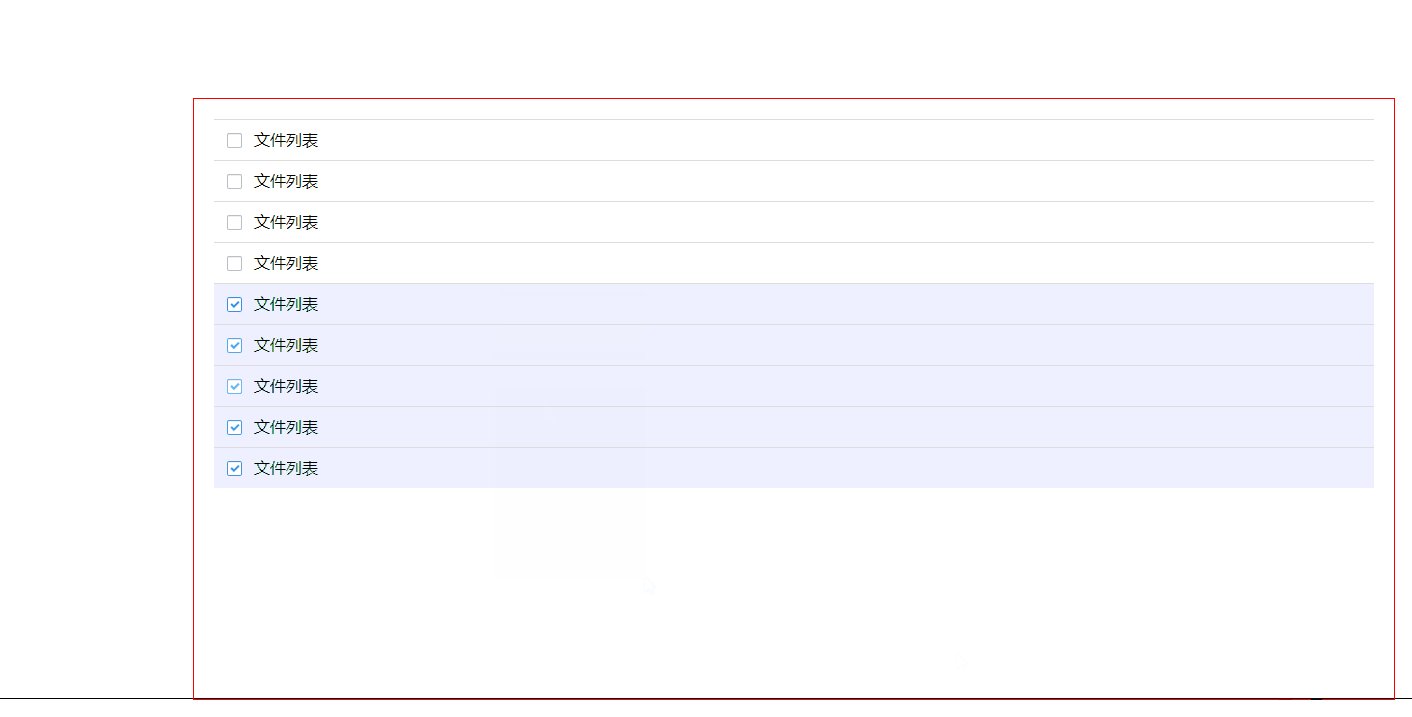
實現效果

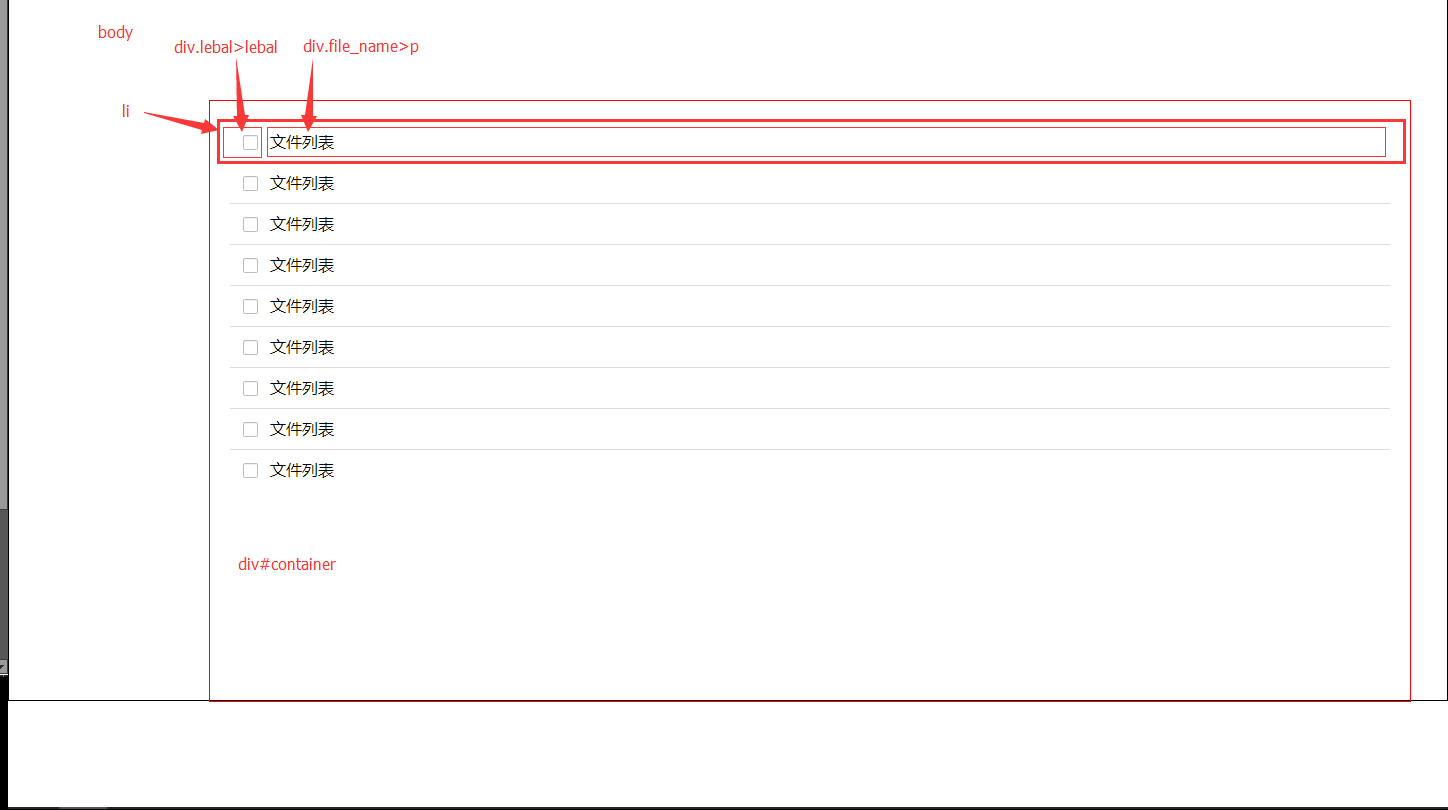
頁面布局

實現思路
拖選框
css樣式中設置拖選框樣式,注意設置position: absolute;漂浮狀態.
監聽p#container的鼠標按下事件並獲取起始坐標,鼠標按下時通過append()方法添加p#selectBox.
鼠標按下事件後鼠標移動事件,比較鼠標的當前位置event.pageX,event.pageY來為p#selectBox添加坐標top/left
和尺寸width/height.
鼠標離開p#container或鼠標松開事件後,remove()方法移除p#selectBox
單選
監聽li點擊事件;
通過li>子元素.lebal>子元素指向lebal使用toggleClass()方法修改背景樣式(顯示/取消勾選);
通過this指向li元素本身使用toggleClass()方法修改背景顏色;
復選
監聽鼠標按下事件,按下時取消現有的lebal和li的勾選樣式;
監聽li,當鼠標移動到上面時,添加樣式;
鼠標松開時移除mouseover事件,使它不會繼續選中;
遺留問題
拖拽速度快時會有部分文件選不中,初步判斷是代碼執行效率低的問題

以某個文件為起點選擇時,有時無法選中該文件
如果在該文件上短暫停留後可以選中,初步判斷時代碼執行效率低的問題

想要點擊復選按鈕時可以完成復選,但單選綁定的click事件與復選的mousedown事件沖突
點擊復選按鈕時會觸發復選的mousedown,移除選擇樣式,代碼邏輯問題
已解決 : 復選框的mousedown事件阻止冒泡 $(".lebal").bind('mousedown', function(event) {event.stopPropagation();})


360雲盤復選框拖拽選中後再移開鼠標,則會取消判定該文件的選中,不清楚應該往哪裡加邏輯

源代碼
<<index.html>>
<!DOCTYPE html>
<html>
<head>
<title></title>
<script type="text/javascript" src="js/jquery-3.2.1.js"></script>
<script type="text/javascript" src="js/script.js"></script>
<link rel="stylesheet" type="text/css" href="css/style.css" rel="external nofollow" >
</head>
<body>
<div id="container">
<ul>
<li>
<div class="lebal"><label></label></div>
<div class="file_name"><p>文件列表</p></div>
</li>
<li>
<div class="lebal"><label></label></div>
<div class="file_name"><p>文件列表</p></div>
</li>
<li>
<div class="lebal"><label></label></div>
<div class="file_name"><p>文件列表</p></div>
</li>
<li>
<div class="lebal"><label></label></div>
<div class="file_name"><p>文件列表</p></div>
</li>
<li>
<div class="lebal"><label></label></div>
<div class="file_name"><p>文件列表</p></div>
</li>
<li>
<div class="lebal"><label></label></div>
<div class="file_name"><p>文件列表</p></div>
</li>
<li>
<div class="lebal"><label></label></div>
<div class="file_name"><p>文件列表</p></div>
</li>
<li>
<div class="lebal"><label></label></div>
<div class="file_name"><p>文件列表</p></div>
</li>
<li>
<div class="lebal"><label></label></div>
<div class="file_name"><p>文件列表</p></div>
</li>
</ul>
</div>
</body>
</html>
<<style.css>>
* {margin: 0;padding: 0;}
body {height: 700px;border: 1px black solid;}
#selectBox {border: 1px solid #89d9ff;background-color: rgba(137, 217, 255, 0.5);position: absolute;display: block;}
#container {margin-top: 100px;margin-left: 200px;width: 1200px;height: 600px;border: 1px red solid;-webkit-user-select: none;-moz-user-select: none;-ms-user-select: none;user-select: none;}
ul {margin: 20px;}
li {width: 100%;height: 40px;border-top: 1px #ddd solid;list-style: none;}
label {background: url('../images/lebal.png')no-repeat;background-position: 0 0;width: 15px;height: 15px;margin: 12.5px auto;display: block;}
.toggleLebalClass {background-position: 0 -52px;}
.toggleLiClass {background: #eeefff;}
.lebal {width: 40px;height: 40px;float: left;}
.file_name {width: 80%;height: 40px;float: left;}
p {line-height: 40px;}
<<script.js>>
"use strict";
var x, y;
$(function() {
// 點選
$("li").bind('click', function(event) {
$(this).children(".lebal").children().toggleClass("toggleLebalClass");
$(this).toggleClass("toggleLiClass");
});
// 復選
$(".lebal").bind('mousedown', function(event) {
event.stopPropagation();
})
// 拖選
$("#container").mousedown(function(event) {
x = event.pageX;
y = event.pageY;
$("#container").append("<div id='selectBox'></div>");
$("li").children(".lebal").children().removeClass("toggleLebalClass");
$("li").removeClass("toggleLiClass");
$("li").bind("mouseover", function() {
$(this).children(".lebal").children().addClass("toggleLebalClass");
$(this).addClass("toggleLiClass");
});
}).mousemove(function(event) {
$("#selectBox").css({
left: event.pageX > x ? x : event.pageX,
top: event.pageY > y ? y : event.pageY,
width: Math.abs(event.pageX - x),
height: Math.abs(event.pageY - y)
});
}).mouseup(function(event) {
$("#selectBox").remove();
$("li").unbind("mouseover");
})
$("#container").mouseleave(function() {
$("#selectBox").remove();
})
});
以上這篇JavaScript模擬文件拖選框樣式v1.0的實例就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持。