微信小程序訪問node.js接口服務器搭建教程
編輯:JavaScript基礎知識
前言
最近在做微信的應用號小程序開發,小程序的後台數據接口需要https安全請求,所以需要我的nodejs服務器能夠提供https的支持,現在就將整個https服務器的搭建過程說一下。
搭建教程如下:
首先,我試了一下以前的過期的證書,在開發者工具裡模擬的時候可以正常訪問接口,在手機裡測試時候微信小程序的wx.request是會報SSL握手失敗的錯誤(request error : request: fail ssl hand shake error),所以只能重新申請一個證書,這裡推薦使用阿裡雲的賽門鐵克 SSL/TLS 證書,是微信支持的,可以免費申請使用一年。

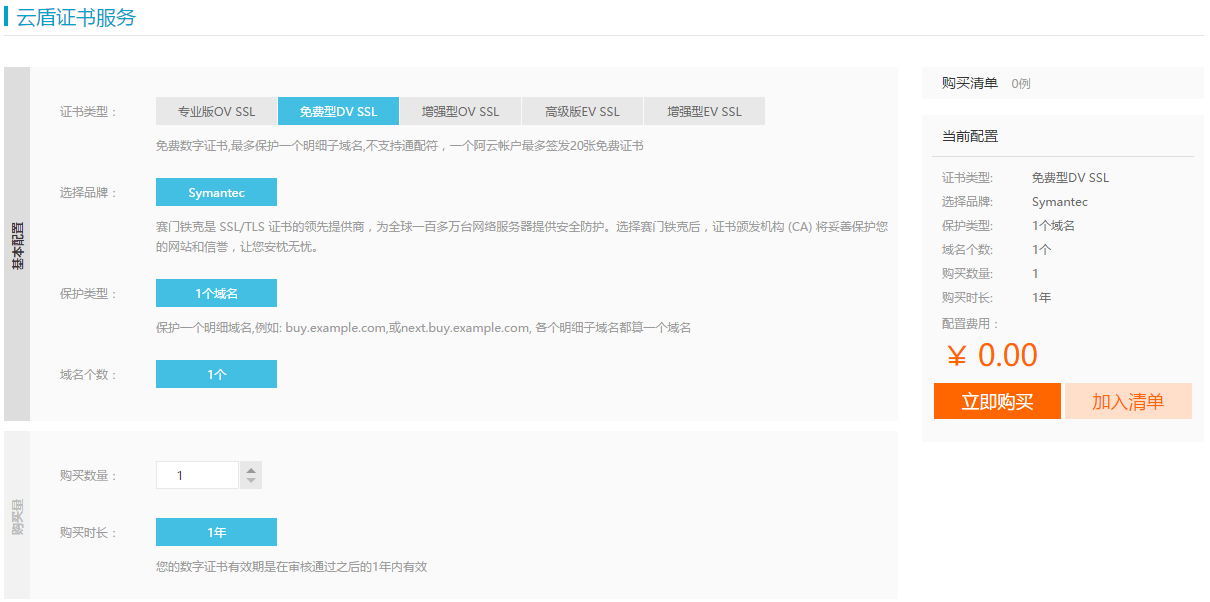
賽門鐵克SSL證書申請
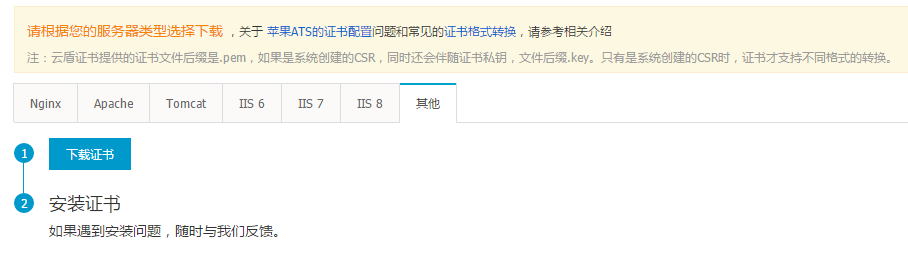
申請完之後審核周期一般在1~3天,就可以下載證書文件,我們選擇其他類別的證書

解壓出來之後的目錄如下圖,我們需要用到的文件為第一二個文件,也就是我們的私有秘鑰文件。

然後需要搭建我們的https服務器,這裡用到的是nodejs自帶的https模塊
var https = require('https')
,fs = require("fs");
var express = require('express');
var app = express();
var options = {
key: fs.readFileSync('./213988289600767.key'),
cert: fs.readFileSync('./213988289600767.pem')
};
https.createServer(options, app).listen(8081, function () {
console.log('Https server listening on port ' + 8081);
});
這時候要注意:微信的小程序只支持不帶端口的域名接口,不支持IP地址和接口,所以我們需要映射到80端口並綁定備案過的域名才能被微信小程序訪問到。
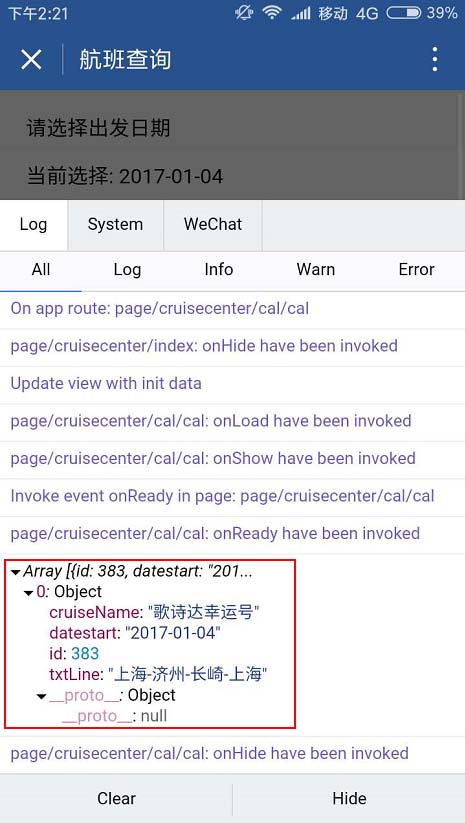
最後我們就可以通過wx.request方法來訪問我們的nodejs服務器接口了。

真機調試模式下打印接口數據
總結
以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或者工作能帶來一定的幫助,如果有疑問大家可以留言交流,謝謝大家對的支持。
小編推薦
熱門推薦