本文主要介紹了React Native第三方平台分享的實例(Android,IOS雙平台),分享給大家,具體如下:
源碼已開源到Github,地址請點擊:react-native-share 【一行代碼,雙平台分享】
目前支持分享的平台有【QQ】【QQ空間】【微信】【朋友圈】【微博】【FaceBook】 歡迎大家star,fork.....
【 Android平台配置 】
1. app目錄下創建 libs 文件夾,添加依賴文件【直接復制源碼中 libs 目錄即可】
2. app / src / main 目錄下創建 jniLibs 目錄,添加JNI文件【直接復制源碼中 jniLibs 目錄即可】
3. 包名目錄下,引入所需交互代碼【直接復制源碼中 apshare、wxapi 、 WBShareActivity 、module 即可,注意import的路徑是否正確】
4. 在AndroidMainfest.xml文件下添加權限【直接復制源碼即可】
<uses-permission android:name="android.permission.INTERNET" /> <uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" /> <uses-permission android:name="android.permission.ACCESS_WIFI_STATE" /> <uses-permission android:name="android.permission.READ_PHONE_STATE" /> <uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"/> <uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE"/> <uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" /> <uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" /> <uses-permission android:name="android.permission.ACCESS_LOCATION_EXTRA_COMMANDS" />
5. 在AndroidMainfest.xml文件下的 <application></application>中添加分享平台【直接復制源碼即可】
<activity
android:name=".WBShareActivity"
android:configChanges="keyboardHidden|orientation"
android:screenOrientation="portrait" >
<intent-filter>
<action android:name="com.sina.weibo.sdk.action.ACTION_SDK_REQ_ACTIVITY" />
<category android:name="android.intent.category.DEFAULT" />
</intent-filter>
</activity>
<activity
android:name="com.sina.weibo.sdk.component.WeiboSdkBrowser"
android:configChanges="keyboardHidden|orientation"
android:windowSoftInputMode="adjustResize"
android:exported="false" >
</activity>
<service android:name="com.sina.weibo.sdk.net.DownloadService"
android:exported="false"></service>
<activity
android:name=".wxapi.WXEntryActivity"
android:configChanges="keyboardHidden|orientation|screenSize"
android:exported="true"
android:screenOrientation="portrait"
android:theme="@android:style/Theme.Translucent.NoTitleBar" />
<activity
android:name="com.tencent.tauth.AuthActivity"
android:launchMode="singleTask"
android:noHistory="true" >
<intent-filter>
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<data android:scheme="tencent100424468" /> <= 改為自己申請的QQkey
</intent-filter>
</activity>
<activity
android:name="com.tencent.connect.common.AssistActivity"
android:screenOrientation="portrait"
android:theme="@android:style/Theme.Translucent.NoTitleBar"
android:configChanges="orientation|keyboardHidden|screenSize"/>
<activity
android:name=".apshare.ShareEntryActivity"
android:configChanges="keyboardHidden|orientation|screenSize"
android:exported="true"
android:screenOrientation="portrait"
android:theme="@android:style/Theme.Translucent.NoTitleBar" />
<meta-data
android:name="UMENG_APPKEY"
android:value="561cae6ae0f55abd990035bf" > <= 改為自己申請的友盟Key
</meta-data>
6. 使用【keytool -genkey -v -keystore my-release-key.keystore -alias my-key-alias -keyalg RSA -keysize 2048 -validity 10000】生成簽名文件,並將簽名文件放入app目錄
7. 在gradle.properties文件下,添加簽名信息【直接復制源碼即可】
MYAPP_RELEASE_STORE_FILE=my-release-key.keystore MYAPP_RELEASE_KEY_ALIAS=my-key-alias MYAPP_RELEASE_STORE_PASSWORD=123456(填寫自己設置的密碼) MYAPP_RELEASE_KEY_PASSWORD=123456 (填寫自己設置的密碼)
8. 在app / build.gradle 文件下的添加簽名配置【直接復制源碼即可】
android {
...
defaultConfig {
...
}
signingConfigs {
release {
storeFile file(MYAPP_RELEASE_STORE_FILE)
storePassword MYAPP_RELEASE_STORE_PASSWORD
keyAlias MYAPP_RELEASE_KEY_ALIAS
keyPassword MYAPP_RELEASE_KEY_PASSWORD
}
}
buildTypes {
release {
...
signingConfig signingConfigs.release
}
}
}
9. 在MainApplication中初始化分享【直接復制源碼即可】
@Override
protected List<ReactPackage> getPackages() {
return Arrays.<ReactPackage>asList(
new MainReactPackage(),
new SharePackage() <= 添加引用
);
}
@Override
public void onCreate() {
super.onCreate();
SoLoader.init(this,false);
Config.shareType = "react native";
UMShareAPI.get(this);
}
// 配置平台
{
PlatformConfig.setWeixin("wx083bf496cbc48aec", "750e9075fa521c82274a9d548c399825");
PlatformConfig.setQQZone("1106207359", "3JjbG8aXMuh5w0sV");
PlatformConfig.setSinaWeibo("2733400964", "fac50980a44e3e3afd4bc968ea572887", "www.baidu.com");
}
10. 在MainActivity中初始化分享回調【直接復制源碼即可】
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
ShareModule.initActivity(this);
}
【 iOS平台配置 】
1. 將源碼中 ios 目錄下的UMSocial添加到工程,直接拖進即可
2. 選擇TARGET下的項目,在Build Setting下找到Other Linker Flags加入-ObjC ,注意不要寫為-Objc
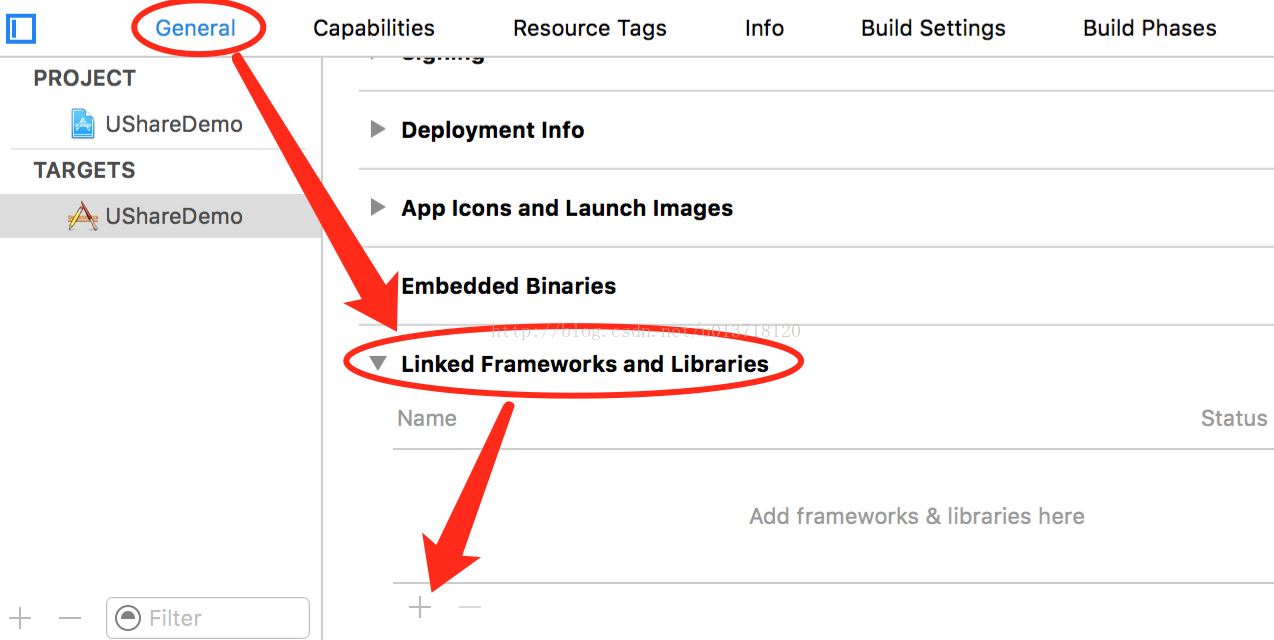
3. 加入U-Share SDK依賴的系統庫

依次添加如下依賴:
SystemConfiguration.framework
CoreGraphics.framework
CoreTelephony.framework
ImageIO.framework
libsqlite3.tbd
libc++.tbd
libz.tbd
4. 在Info.plist文件下配置SSO白名單【直接復制即可】
<key>LSApplicationQueriesSchemes</key> <array> <!-- 微信 URL Scheme 白名單--> <string>wechat</string> <string>weixin</string> <!-- 新浪微博 URL Scheme 白名單--> <string>sinaweibohd</string> <string>sinaweibo</string> <string>sinaweibosso</string> <string>weibosdk</string> <string>weibosdk2.5</string> <!-- QQ、Qzone、TIM URL Scheme 白名單--> <string>mqqapi</string> <string>mqq</string> <string>mqqOpensdkSSoLogin</string> <string>mqqconnect</string> <string>mqqopensdkdataline</string> <string>mqqopensdkgrouptribeshare</string> <string>mqqopensdkfriend</string> <string>mqqopensdkapi</string> <string>mqqopensdkapiV2</string> <string>mqqopensdkapiV3</string> <string>mqqopensdkapiV4</string> <string>mqzoneopensdk</string> <string>wtloginmqq</string> <string>wtloginmqq2</string> <string>mqqwpa</string> <string>mqzone</string> <string>mqzonev2</string> <string>mqzoneshare</string> <string>wtloginqzone</string> <string>mqzonewx</string> <string>mqzoneopensdkapiV2</string> <string>mqzoneopensdkapi19</string> <string>mqzoneopensdkapi</string> <string>mqqbrowser</string> <string>mttbrowser</string> <string>tim</string> <string>timapi</string> <string>timopensdkfriend</string> <string>timwpa</string> <string>timgamebindinggroup</string> <string>timapiwallet</string> <string>timOpensdkSSoLogin</string> <string>wtlogintim</string> <string>timopensdkgrouptribeshare</string> <string>timopensdkapiV4</string> <string>timgamebindinggroup</string> <string>timopensdkdataline</string> <string>wtlogintimV1</string> <string>timapiV1</string> <!-- Facebook URL Scheme 白名單--> <string>fbapi</string> <string>fb-messenger-api</string> <string>fbauth2</string> <string>fbshareextension</string> </array>
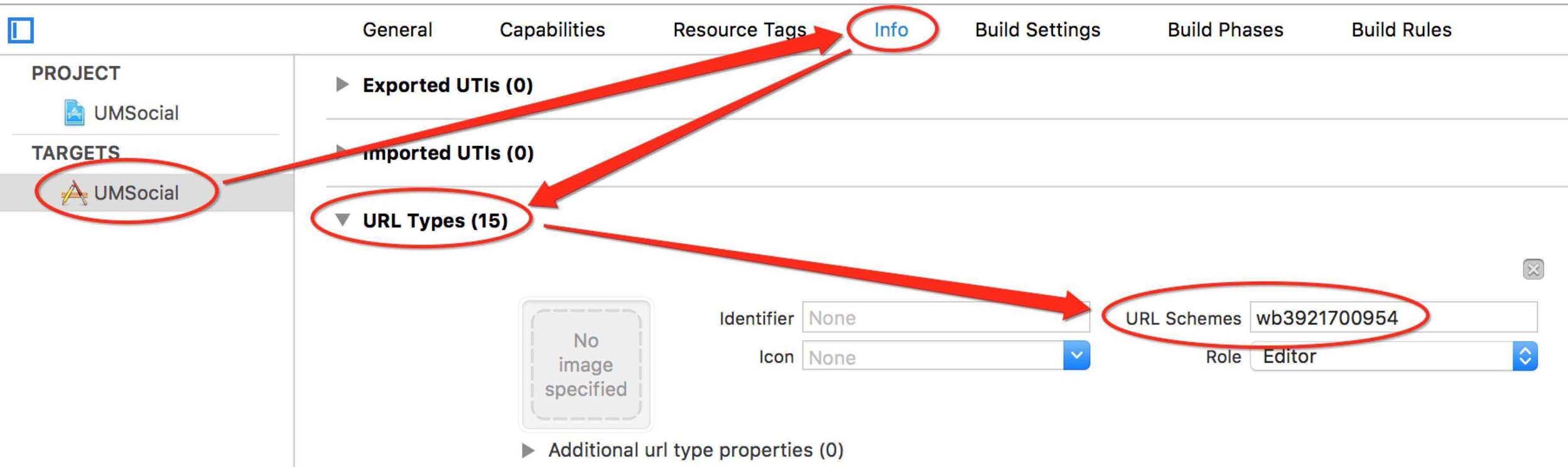
5. 配置URL Scheme

微信
微信appKey
wxdc1e388c3822c80b
QQ/Qzone/TIM
需要添加兩項URL Scheme:
1、"tencent"+騰訊QQ互聯應用appID
2、“QQ”+騰訊QQ互聯應用appID轉換成十六進制(不足8位前面補0)
如appID:100424468 1、tencent100424468
2、QQ05fc5b14
QQ05fc5b14為100424468轉十六進制而來,因不足8位向前補0,然後加"QQ"前綴
新浪微博
“wb”+新浪appKey
wb3921700954
6.在AppDelegate.m中初始化U-Share及第三方平台
(1)引入頭文件: #import<UMSocialCore/UMSocialCore.h>【直接復制即可】
(2)launchOptions中設置友盟Key【直接復制即可】
/* 打開調試日志 */ [[UMSocialManager defaultManager] openLog:YES]; /* 設置友盟appkey */ [[UMSocialManager defaultManager] setUmSocialAppkey:USHARE_DEMO_APPKEY]; [self configUSharePlatforms]; [self confitUShareSettings];
(3)在AppDelegate.m文件下添加如下代碼,配置第三方平台【直接復制即可】
launchOptions:
/* 打開調試日志 */ [[UMSocialManager defaultManager] openLog:YES]; /* 設置友盟appkey */ [[UMSocialManager defaultManager] setUmSocialAppkey:@"59783b11f29d981b2f000984"]; [self configUSharePlatforms]; [self confitUShareSettings];
- (void)confitUShareSettings
{
/*
* 打開圖片水印
*/
//[UMSocialGlobal shareInstance].isUsingWaterMark = YES;
/*
* 關閉強制驗證https,可允許http圖片分享,但需要在info.plist設置安全域名
<key>NSAppTransportSecurity</key>
<dict>
<key>NSAllowsArbitraryLoads</key>
<true/>
</dict>
*/
[UMSocialGlobal shareInstance].isUsingHttpsWhenShareContent = NO;
}
- (void)configUSharePlatforms
{
/*
設置微信的appKey和appSecret
[微信平台從U-Share 4/5升級說明]http://dev.umeng.com/social/ios/%E8%BF%9B%E9%98%B6%E6%96%87%E6%A1%A3#1_1
*/
[[UMSocialManager defaultManager] setPlaform:UMSocialPlatformType_WechatSession appKey:@"wxdc1e388c3822c80b" appSecret:@"3baf1193c85774b3fd9d18447d76cab0" redirectURL:nil];
/*
* 移除相應平台的分享,如微信收藏
*/
//[[UMSocialManager defaultManager] removePlatformProviderWithPlatformTypes:@[@(UMSocialPlatformType_WechatFavorite)]];
/* 設置分享到QQ互聯的appID
* U-Share SDK為了兼容大部分平台命名,統一用appKey和appSecret進行參數設置,而QQ平台僅需將appID作為U-Share的appKey參數傳進即可。
100424468.no permission of union id
[QQ/QZone平台集成說明]http://dev.umeng.com/social/ios/%E8%BF%9B%E9%98%B6%E6%96%87%E6%A1%A3#1_3
*/
[[UMSocialManager defaultManager] setPlaform:UMSocialPlatformType_QQ appKey:@"1105821097"/*設置QQ平台的appID*/ appSecret:nil redirectURL:@"http://mobile.umeng.com/social"];
/*
設置新浪的appKey和appSecret
[新浪微博集成說明]http://dev.umeng.com/social/ios/%E8%BF%9B%E9%98%B6%E6%96%87%E6%A1%A3#1_2
*/
[[UMSocialManager defaultManager] setPlaform:UMSocialPlatformType_Sina appKey:@"3921700954" appSecret:@"04b48b094faeb16683c32669824ebdad" redirectURL:@"https://sns.whalecloud.com/sina2/callback"];
/* 設置Facebook的appKey和UrlString */
[[UMSocialManager defaultManager] setPlaform:UMSocialPlatformType_Facebook appKey:@"506027402887373" appSecret:nil redirectURL:nil];
}
(4)設置回調【直接復制即可】
[objc] view plain copy
- (BOOL)application:(UIApplication *)application openURL:(NSURL *)url sourceApplication:(NSString *)sourceApplication annotation:(id)annotation
{
//6.3的新的API調用,是為了兼容國外平台(例如:新版facebookSDK,VK等)的調用[如果用6.2的api調用會沒有回調],對國內平台沒有影響
BOOL result = [[UMSocialManager defaultManager] handleOpenURL:url sourceApplication:sourceApplication annotation:annotation];
if (!result) {
// 其他如支付等SDK的回調
}
return result;
}
7. 將 ios 目錄下【sharemodule.h】、【sharemodule.m】文件拖入你的項目即可
【 分享 】
import UShare from './share/share'; import SharePlatform from './share/SharePlatform';
/**
* 參數說明:
* 1. 標題
* 2. 內容
* 3. 跳轉鏈接
* 4. 圖片鏈接
* 5. 分享平台
* 6. 分享結果回調
*/
UShare.share('標題','內容','http://baidu.com','http://dev.umeng.com/images/tab2_1.png', SharePlatform.QQ,
(code, message) => {
// 分享成功:code=200
// ToastAndroid.show(message,ToastAndroid.SHORT);
});
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。