純javascript代碼實現計算器功能(三種方法)
編輯:關於JavaScript
今天來分享一下用純javascript代碼編寫的一個計算器程序,很多行業都能用到這個程序,例如做裝修預算、貸款利率等等。
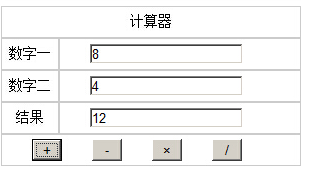
首先來看一下完成後的效果:


方法一:
具體編寫代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>計算器</title>
<style type="text/css">
*{margin:0px;padding:0px}
table{width:300px;margin:100px auto}
td{height:30px;text-align:center;line-height:30px;border:1px solid #ccc;font-size:14px} input{float:left;margin-left:30px;display:inline}
#jia,#jian,#cheng,#chu{width:30px}
</style>
<script type="text/javascript">
//以下所有的注釋通用語所有的加減乘除算法。
//加法運算
function jia(){
//定義變量a,b,c
var x,y,z;
}; //通過document分別獲取x,y的值 x=document.getElementById("num1").value; y=document.getElementById("num2").value; //修改x,y的字符類型,並且得到z的值 z=parseInt(x)+parseInt(y); //將z的值賦給id=result document.getElementById("result").value=z;
//減法運算
function jian(){
var x,y,z;
x=document.getElementById("num1").value;
y=document.getElementById("num2").value;
z=parseInt(x)-parseInt(y);
document.getElementById("result").value=z;
};
//乘法運算
function cheng(){
var x,y,z;
x=document.getElementById("num1").value;
y=document.getElementById("num2").value;
z=parseInt(x)*parseInt(y);
document.getElementById("result").value=z;
};
//除法運算
function chu(){
var x,y,z;
x=document.getElementById("num1").value;
y=document.getElementById("num2").value;
z=parseInt(x)/parseInt(y);
document.getElementById("result").value=z;
};
</script>
</head>
<body>
<table cellpadding="0" cellspacing="0">
<tr>
<td colspan="2">計算器</td>
</tr>
<tr>
<td>數字一</td>
<td><input type="text" id="num1" name="num1"></td>
</tr>
<tr>
<td>數字二</td>
<td><input type="text" id="num2" name="num2"></td>
</tr>
<tr>
<td>結果</td>
<td><input type="text" id="result" name="result"></td>
</tr>
<tr>
<td colspan="2">
<input type="button" name="jia" id="jia" value="+" onclick="jia()"> <input type="button" name="jian" id="jian" value="-" onclick="jian()">
<input type="button" name="cheng" id="cheng" value="×" onclick="cheng()"> <input type="button" name="chu" id="chu" value="/" onclick="chu()"> </td>
</tr>
</table>
</body>
</html>
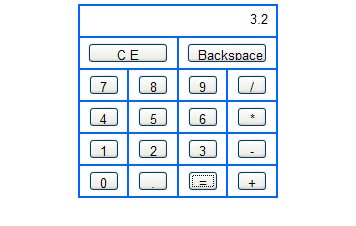
代碼二:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Javascript實現計算器</title>
<style type="text/css">
input{
width:30px;
height:20px;
text-align:center;
}
#tbCalculator td
{
text-align:center;
vertical-align:middle;
}
</style>
<script type="text/javascript">
var result; //保存點擊運算符之前輸入框中的數值
var operator; //保存運算符
var isPressEqualsKey = false; //記錄是否按下”=“鍵
//數字鍵事件
function connectionDigital(control)
{
var txt = document.getElementById('txtScream');
if(isPressEqualsKey)
{
txt.value = ""; //已進行過計算,則清空數值輸入框重新開始
isPressEqualsKey = false;
}
//數值輸入已經存在小數點,則不允許再輸入小數點
if(txt.value.indexOf('.') > -1 && control.value == '.')
return false;
txt.value += control.value; //將控件值賦給數值輸入框中
}
//退格鍵事件
function backspace()
{
var txt = document.getElementById('txtScream');
txt.value = txt.value.substring(0,txt.value.length - 1);
}
//ce鍵事件:清空數字輸入框
function clearAll()
{
document.getElementById('txtScream').value = "";
result = "";
operator = "";
}
// +、-、*、/ 事件
function calculation(control)
{
//將運算符保存入全局變量中
operator = control.value;
var txt = document.getElementById('txtScream');
if(txt.value == "")return false; //數值輸入框中沒有數字,則不能輸入運算符
//將數值輸入框中的值保存到計算表達式中
result = txt.value;
//清空輸入框,以待輸入操作值
txt.value = "";
}
//計算結果
function getResult()
{
var opValue;
//計算表達式中存在運算符
var sourseValue = parseFloat(result);
var txt = document.getElementById('txtScream');
if(operator == '*')
opValue = sourseValue * parseFloat(txt.value);
else if(operator == '/')
opValue = sourseValue / parseFloat(txt.value);
else if(operator == '+')
opValue = sourseValue + parseFloat(txt.value);
else if(operator == '-')
opValue = sourseValue - parseFloat(txt.value);
txt.value = opValue;
isPressEqualsKey = true;
result = "";
opValue = "";
}
</script>
</head>
<body>
<table id="tbCalculator" width="200" border="1" align="center" cellpadding="0" cellspacing="0" bordercolor="#0066FF">
<tr>
<td height="30" colspan="4" align="center">
<input type="text" name="txtScream" id="txtScream" style="width:180px; border-style:none; text-align:right;" readonly="readonly" /> </td>
</tr>
<tr>
<td height="30" colspan="2">
<input type="button" name="btnCE" id="btnCE" value="C E" style="width:80px;" align="right"; onclick="clearAll();" /></td>
<td height="30" colspan="2">
<input type="button" name="btn10" id="btn10" value="Backspace" style="width:80px;" align="right"; onclick="backspace();" /></td>
</tr>
<tr>
<td height="30"><input type="button" name="btn7" id="btn7" value="7" onclick="connectionDigital(this);" /></td>
<td><input type="button" name="btn8" id="btn8" value="8" onclick="connectionDigital(this);"/></td>
<td><input type="button" name="btn9" id="btn9" value="9" onclick="connectionDigital(this);" /></td>
<td><input type="button" name="btn6" id="btn6" value="/" onclick="calculation(this);" /></td>
</tr>
<tr>
<td height="30">
<input type="button" name="btn4" id="btn4" value="4" onclick="connectionDigital(this);"/></td>
<td><input type="button" name="btn5" id="btn5" value="5" onclick="connectionDigital(this);"/></td>
<td><input type="button" name="btn6" id="btn6" value="6" onclick="connectionDigital(this);"/></td>
<td><input type="button" name="btn13" id="btn13" value="*" onclick="calculation(this);" /></td>
</tr>
<tr>
<td height="30">
<input type="button" name="btn1" id="btn1" value="1" onclick="connectionDigital(this);"/></td>
<td><input type="button" name="btn2" id="btn2" value="2" onclick="connectionDigital(this);"/></td>
<td><input type="button" name="btn3" id="btn3" value="3" onclick="connectionDigital(this);"/></td>
<td><input type="button" name="btn18" id="btn18" value="-" onclick="calculation(this);" /></td>
</tr>
<tr>
<td height="30"><input type="button" name="btn0" id="btn0" value="0" onclick="connectionDigital(this);"/></td>
<td><input type="button" name="btndot" id="btndot" value="." onclick="connectionDigital(this);" /></td>
<td><input name="btn22" type="button" id="btn22" value="=" onclick="getResult();" /></td>
<td><input type="button" name="btn23" id="btn23" value="+" onclick="calculation(this);" /></td>
</tr>
</table>
</body>
</html>
方法三:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="description" content="javascript計算器,由制作" />
<title>計算器</title>
<script type="text/javascript">
alert("本計算器由制作");
function getResult(type){
if(checkData()){
}
var no1=parseInt(document.jisuanqi.no1.value);
var no2=parseInt(document.jisuanqi.no2.value);
var result;
switch(type){
case '+':
result = no1+no2;
break;
case '-':
result =no1-no2;
break;
case '*':
result =no1*no2;
break;
case '/':
result =no1/no2;
break;
case '%':
result =no1%no2;
break;
}
document.jisuanqi.result.value=result;
}
function checkData(){
if(document.jisuanqi.no1.value==""){
alert("第一個數字不能為空!請重新輸入");
return;
}
if(document.jisuanqi.no2.value==""){
alert("第二個不能為空!請重新輸入");
return;
}
if(document.jisuanqi.no1.value=="0"){
alert("第一個不能為零!請重新輸入");
return;
}
if(isNaN(document.jisuanqi.no1.value)){
alert("第一個不是數字!請重新輸入");
return;
}
if(isNaN(document.jisuanqi.no2.value)){
alert("第二個不是數字!請重新輸入");
}
}
</script>
</head>
<body>
<font size="6" color="#000000">本計算器由制作<br>QQ:873695957</font>
<p align="center" />
<form name="jisuanqi">
no1:<input name="no1" /><br>
no2:<input name="no2" /><br>
result:<input name="result" /><br>
<input type="button" value="+" onclick="getResult('+')" />
<input type="button" value="-" onclick="getResult('-')" />
<input type="button" value="*" onclick="getResult('*')" />
<input type="button" value="/" onclick="getResult('/')" />
<input type="button" value="%" onclick="getResult('%')" />
</form>
</p>
</body>
</html>
以上通過三種方法實現了純javascript代碼實現計算器功能,希望大家喜歡。
小編推薦
熱門推薦