JS實現仿新浪微博發布內容為空時提示功能代碼
編輯:關於JavaScript
本文實例講述了JS實現仿新浪微博發布內容為空時提示功能。分享給大家供大家參考。具體如下:
這裡使用JavaScript模擬新浪微博的一個功能,在發布微博的內容為空時,文本框提醒用戶這裡沒有輸入內容,本功能讓人感覺網頁很智能,在和你對話一樣,很人性化。本特效引用了一個外部了JS封裝類,你可下載到本地使用。
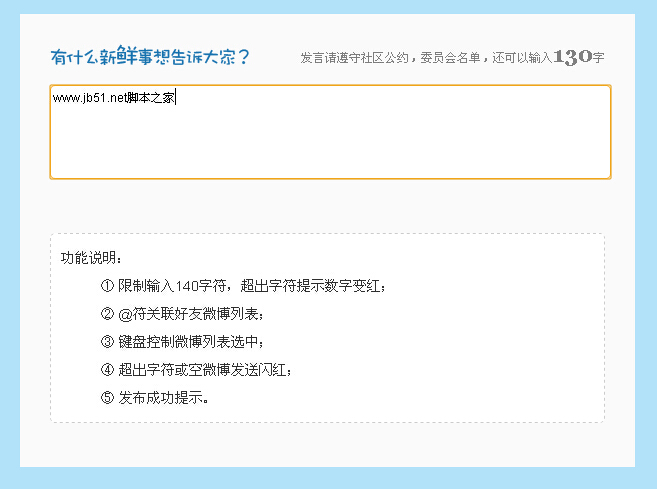
運行效果截圖如下:

在線演示地址如下:
http://demo.jb51.net/js/2015/js-fsina-info-submit-empty-style-codes/
具體代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>新浪微博發布功能</title>
<style type="text/css">
html,body{margin:0px;text-align:center;font-size:12px;background:#b2e2f9;}
.box{width:555px;height:auto;margin:30px auto;background:#fafafa;padding:30px;overflow:hidden;}
.boxf{width:555px;height:88px;float:left;position:relative;z-index:0;}
#textDisplay{width:555px;height:88px;position:absolute;left:0px;top:0px;word-wrap:break-word;word-break:normal;z-index:1;text-align:left;line-height:20px;font-family:Arial;font-size:12px;}
#list{width:164px;position:absolute;padding:1px;border:1px solid #cccccc;display:none;z-index:100;background:#fff;font-family:Arial;}
#list ul{margin:0px;padding:0px;float:left;list-style-type:none;}
#list li{width:164px;height:23px;float:left;text-indent:10px;line-height:23px;text-align:left;color:#333333;cursor:pointer;}
#list li.hove{background:#e6e6e6;}
textarea{width:555px;height:88px;border:1px solid #ccc;border-radius:5px;resize:none;position:absolute;top:0px;left:0px;z-index:2;font-family:Arial;font-size:12px;line-height:20px;overflow:hidden;}
textarea.hove{border:1px solid #ffb941;}
.title{width:555px;height:21px;text-align:left;padding-bottom:20px;}
.title span{float:right;color:#0a8cd2; padding-top:5px;}
.title span.color{color:#808080;padding:0px;margin-top:-3px;}
.title span em{font-style:normal;font-family:Constantia,Georgia;font-size:22px;font-weight:700;}
.btnf{width:555px;height:auto;overflow:hidden;padding-top:10px;}
.btn{width:82px;height:30px;background:url(images/201209/fb.jpg) no-repeat;cursor:pointer;float:right;}
.btnh{background:url(images/fb1.jpg) no-repeat;}
.back{background:#ffd4d4;}
.fbcg{width:110px;height:42px;background:url(images/fbcg.jpg) no-repeat;position:absolute;top:50%;left:50%;margin:-21px 0 0 -55px;z-index:10;display:none;}
.dis{display:block;}
.undis{display:none;}
#desc{border: 1px dashed #ccc;color:#333;background:#fff;line-height:2;padding:10px;width:533px;border-radius:5px; margin-top:20px;text-align:left;font-family:Arial;font-size:14px;}
</style>
<script type="text/javascript" src="js/at.js"></script>
<script type="text/javascript">
window.onload = function ()
{
atRelease('', 'text', {box : 'box',list : 'list'});
}
</script>
</head>
<body>
<div class="box">
<div class="title">
<span id="num140">前任現任人手一個,李晨泡妞神器石頭心走紅 24小時熱博</span>
<img src="images/title.jpg" />
</div>
<div class="boxf" id="box">
<textarea id="text" rows="6" cols="60"></textarea>
<div class="fbcg"></div>
</div>
<div class="btnf">
<span class="btn"></span>
</div>
<dl id="desc">
<dt>功能說明:</dt>
<dd>① 限制輸入140字符,超出字符提示數字變紅;</dd>
<dd>② @符關聯好友微博列表;</dd>
<dd>③ 鍵盤控制微博列表選中;</dd>
<dd>④ 超出字符或空微博發送閃紅;</dd>
<dd>⑤ 發布成功提示。</dd>
<dd class="ta-r"></dd>
</dl>
</div>
<div id="list">
<ul>
<li>選擇最近@的人或直接輸入</li>
<li class="hove">wh鄉下人</li>
<li>幸福文盲作家</li>
<li>我是張二蛋</li>
<li>JD我行我酷</li>
<li>色影無極</li>
<li>朱心夢</li>
<li>wh鄉下人</li>
<li>幸福文盲作家</li>
<li>我是張二蛋</li>
</ul>
</div>
</body>
</html>
希望本文所述對大家的javascript程序設計有所幫助。
小編推薦
熱門推薦