FusionCharts圖表顯示雙Y軸雙(多)曲線
編輯:關於JavaScript
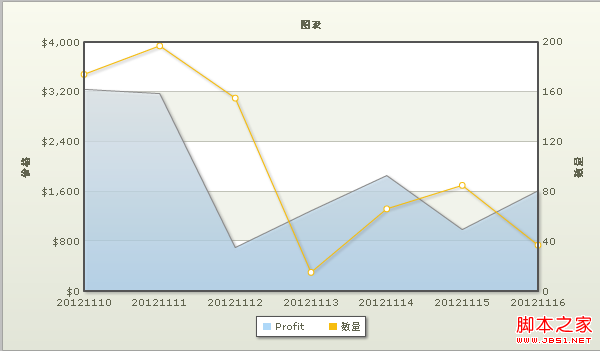
找了一下,用MSCombiDY2D.swf可以實現,生成圖如下:


兩個圖表的數據是一樣的,設置有一此不同而己
對應的XML文本如下:
復制代碼 代碼如下:
<chart palette='2' caption='圖表' rotateNames='0' showValues='0' divLineDecimalPrecision='1' limitsDecimalPrecision='1' PYAxisName='價格' SYAxisName='數量' numberPrefix='$' formatNumberScale='0'>
<categories>
<category label='20121110' />
<category label='20121111' />
<category label='20121112' />
<category label='20121113' />
<category label='20121114' />
<category label='20121115' />
<category label='20121116' />
</categories>
<dataset renderAs='Line' parentYAxis='P' seriesName='Profit'>
<set value='3242' />
<set value='3171' />
<set value='700' />
<set value='1287' />
<set value='1856' />
<set value='987' />
<set value='1610' />
</dataset>
<dataset lineThickness='1' parentYAxis='S' seriesName='數量' >
<set value='174' />
<set value='197' />
<set value='155' />
<set value='15' />
<set value='66' />
<set value='85' />
<set value='37' />
</dataset>
</chart>
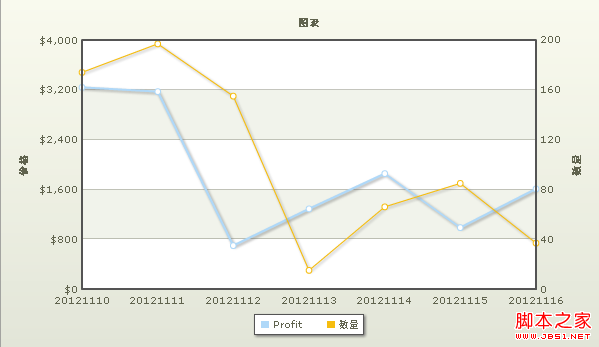
現在要將區域圖表變為曲線只需將
<dataset renderAs='Area' parentYAxis='P' seriesName='Profit'>
改為
<dataset renderAs='Line' parentYAxis='P' seriesName='Profit'>
說明:
parentYAxis='P'表示對應的為左邊的Y軸
parentYAxis='S'表示對應的為右邊的Y軸
renderAs表示形狀,Area 為區域圖表,Line為曲線圖表
關於 參數設置
功能特性
animation 是否動畫顯示數據,默認為1(True)
showNames 是否顯示橫向坐標軸(x軸)標簽名稱
rotateNames 是否旋轉顯示標簽,默認為0(False):橫向顯示
showValues 是否在圖表顯示對應的數據值,默認為1(True)
yAxisMinValue 指定縱軸(y軸)最小值,數字
yAxisMaxValue 指定縱軸(y軸)最小值,數字
showLimits 是否顯示圖表限值(y軸最大、最小值),默認為1(True)
圖表標題和軸名稱
caption 圖表主標題
subCaption 圖表副標題
xAxisName 橫向坐標軸(x軸)名稱
yAxisName 縱向坐標軸(y軸)名稱
圖表和畫布的樣式
bgColor 圖表背景色,6位16進制顏色值
canvasBgColor 畫布背景色,6位16進制顏色值
canvasBgAlpha 畫布透明度,[0-100]
canvasBorderColor 畫布邊框顏色,6位16進制顏色值
canvasBorderThickness 畫布邊框厚度,[0-100]
shadowAlpha 投影透明度,[0-100]
showLegend 是否顯示系列名,默認為1(True)
字體屬性
baseFont 圖表字體樣式
baseFontSize 圖表字體大小
baseFontColor 圖表字體顏色,6位16進制顏色值
outCnvBaseFont 圖表畫布以外的字體樣式
outCnvBaseFontSize 圖表畫布以外的字體大小
outCnvBaseFontColor 圖表畫布以外的字體顏色,6位16進制顏色值
分區線和網格
numDivLines 畫布內部水平分區線條數,數字
divLineColor 水平分區線顏色,6位16進制顏色值
divLineThickness 水平分區線厚度,[1-5]
divLineAlpha 水平分區線透明度,[0-100]
showAlternateHGridColor 是否在橫向網格帶交替的顏色,默認為0(False)
alternateHGridColor 橫向網格帶交替的顏色,6位16進制顏色值
alternateHGridAlpha 橫向網格帶的透明度,[0-100]
showDivLinues 是否顯示Div行的值,默認??
numVDivLines 畫布內部垂直分區線條數,數字
vDivLineColor 垂直分區線顏色,6位16進制顏色值
vDivLineThickness 垂直分區線厚度,[1-5]
vDivLineAlpha 垂直分區線透明度,[0-100]
showAlternateVGridColor 是否在縱向網格帶交替的顏色,默認為0(False)
alternateVGridColor 縱向網格帶交替的顏色,6位16進制顏色值
alternateVGridAlpha 縱向網格帶的透明度,[0-100]
數字格式
numberPrefix 增加數字前綴
numberSuffix 增加數字後綴 % 為 '%25'
formatNumberScale 是否格式化數字,默認為1(True),自動的給你的數字加上K(千)或M(百萬);若取0,則不加K或M
decimalPrecision 指定小數位的位數,[0-10] 例如:='0' 取整
divLineDecimalPrecision 指定水平分區線的值小數位的位數,[0-10]
limitsDecimalPrecision 指定y軸最大、最小值的小數位的位數,[0-10]
formatNumber 逗號來分隔數字(千位,百萬位),默認為1(True);若取0,則不加分隔符
decimalSeparator 指定小數分隔符,默認為'.'
thousandSeparator 指定千分位分隔符,默認為','
Tool-tip/Hover標題
showhovercap 是否顯示懸停說明框,默認為1(True)
hoverCapBgColor 懸停說明框背景色,6位16進制顏色值
hoverCapBorderColor 懸停說明框邊框顏色,6位16進制顏色值
hoverCapSepChar 指定懸停說明框內值與值之間分隔符,默認為','
折線圖的參數
lineThickness 折線的厚度
anchorRadius 折線節點半徑,數字
anchorBgAlpha 折線節點透明度,[0-100]
anchorBgColor 折線節點填充顏色,6位16進制顏色值
anchorBorderColor 折線節點邊框顏色,6位16進制顏色值
Set標簽使用的參數
value 數據值
color 顏色
link 鏈接(本窗口打開[Url],新窗口打開[n-Url],調用JS函數[JavaScript:函數])
name 橫向坐標軸標簽名稱
相關文章
- HTMl5的存儲方式sessionStorage和localStorage詳解
- 解決wx.onMenuShareTimeline出現的問題
- Servlet 與 Ajax 交互一直報status=parsererror的解決辦法
- jQuery AJAX中readyState與status的區別與聯系
- jQuery Ajax的readyState和status的區別和使用詳解
- 使用Ajax時處理用戶session失效問題的解決方法
- jQuery插件FusionCharts繪制ScrollColumn2D圖效果示例【附demo源碼下載】
- jQuery插件FusionWidgets實現的Cylinder圖效果示例【附demo源碼】
- jQuery插件FusionWidgets實現的Bulb圖效果示例【附demo源碼下載】
- jQuery插件FusionWidgets實現的AngularGauge圖效果示例【附demo源碼】
小編推薦
熱門推薦