網頁制作poluoluo文章簡介:媲美Flash的10個jQuery運動特效代碼.
要說網頁中哪種效果最酷,很多人都會認為只有FLASH才能做出如此流暢酷炫效果,除了Flash外,現在還有一種方法能做出類似的網頁效果,那就是著名JavaScript 框架 - jQuery 。本文介紹了10個非常出色的 jQuery 運動特效,這些效果可以更有效地展示你的內容。
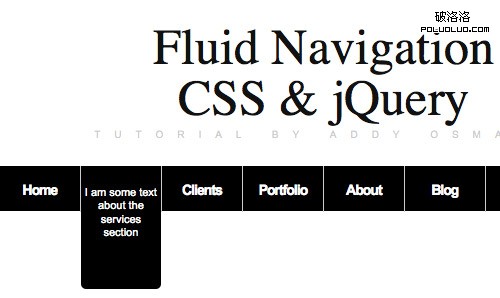
1. 流感導航菜單
下面的導航菜單,當鼠標在上面移動的時候,會很流暢地垂下解釋菜單,當你將鼠標在上面快速左右移動的時候,會懷疑這是 Flash。
2. 轉花燈
Roundabout 是一個 jQuery 插件,可以將一組 HTML 對象轉換為旋轉花燈的效果。
3. 拉洋片
拉洋片也許是 jQuery 最拿手的效果了。該效果在遇到 JavaScript 被禁用的場合會自動降級使用。
4. jQuery Quicksand 插件
這個讓人贊歎的插件,可以對一組 HTML 對象重新洗牌,效果非常出眾。
5. 導航滑塊
這種風格的導航已經見於很多站點,鼠標在導航菜單上移動的時候,一個高亮指示條隨著鼠標滑動,指示當前的導航位置。
6. 文字的移動紋理
在文字上,顯示移動的紋理,效果美輪美奂。原理是,做一個帶透明文字的 PNG 圖像放在一個容器裡,容器的背景放一張圖案,用 jQuery 移動容器的背景,很簡單,不過,不支持 IE6,因為 IE6 不支持 PNG。
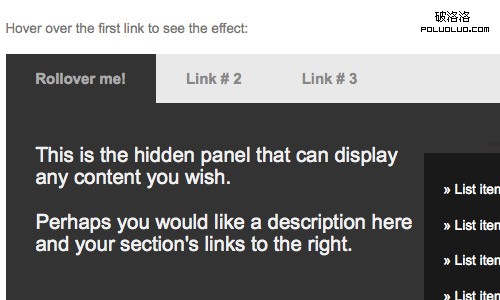
7. jDiv: jQuery 導航 Tab
一個可以顯示豐富內容的下拉導航菜單(演示要翻牆)。
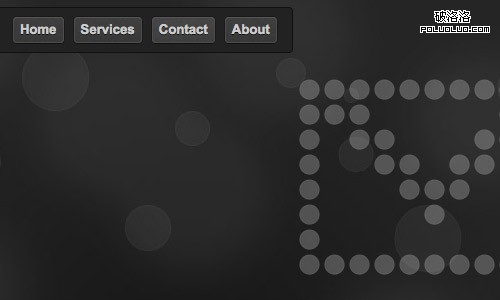
8. 基於 CSS3 和 jQuery 的半透明導航系統
鼠標在導航菜單上移動,顯示半透明的指示圖標。CSS3 做這個實在太容易了。
9. 雲台式拉洋片
常規的拉洋片效果要麼左到右,要麼右到左,或者垂直上下,這個 jQuery 效果可以象雲台那樣掃鏡頭。
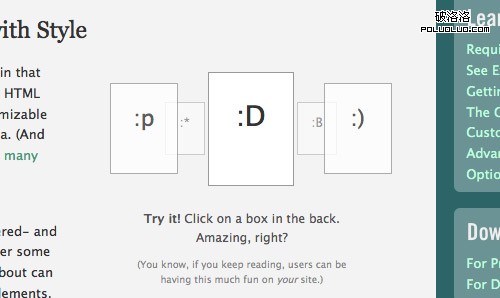
10. SlideDeck
SlideDeck 是一種新穎的內容展示方式,有點類似 Outlook 的手風琴菜單,但視覺效果和用戶體驗更好一些。
本文來源:http://devsnippets.com/article/10-jquery-transition-effects.html