基於dropdown.js實現的兩款美觀大氣的二級導航菜單
編輯:關於JavaScript
本文實例講述了基於dropdown.js實現的兩款美觀大氣的二級導航菜單。分享給大家供大家參考。具體如下:
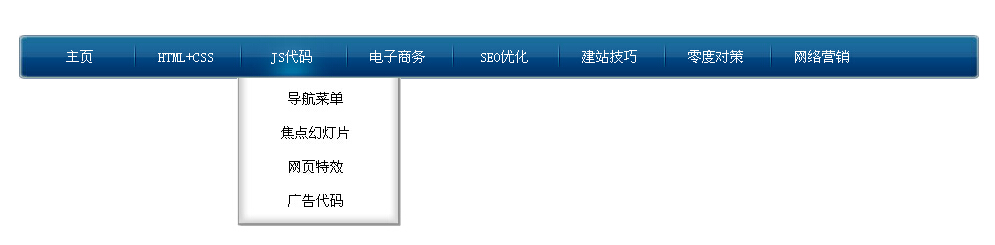
1. 藍色風格導航菜單
運行效果截圖如下:

在線演示地址如下:
http://demo.jb51.net/js/2015/js-dropdown-blue-style-nav-menu-codes/
具體代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>漂亮的js+css橫向二級導航條-藍色</title>
<style>
body{padding:0px;margin:0px;}
body{font-family:Arial, Helvetica, sans-serif;font-size:14px;background-color:#fff;}
ul,li{padding:0px;margin:0px;list-style-type: none;}
a{text-decoration: none;color:#003971;}
a:hover{color:#000;}
/*導航菜單*/
#navMenu {width:960px;margin:20px auto;height: 44px;line-height: 44px;display:block;overflow:hidden;background: url(images/_nav_bg.jpg) repeat-x ;}
#navMenu ul{width:95%;padding-left:8px;background:url(images/_nav_l.jpg) no-repeat;float:left;}
#navMenu .onelink{background-image:none;}
#navMenu_r{padding-right:8px;background:url(images/_nav_r.jpg) no-repeat right ;float:right;height:44px;}
#navMenu li {width:108px;text-align:center;float: left;line-height:44px;height: 44px;background-image: url(images/_nav_fg.jpg); background-repeat: no-repeat;background-position: 0 center; margin-left: -2px;}
#navMenu li a { color:#fff;font-family: "宋體";padding-right: 1em;padding-left: 1em;margin-left: 2px;display: block;}
#navMenu li a:hover{background: url(images/_nav_hover.jpg) no-repeat center; text-decoration: none;color:#FFf;}
/*-------- 下拉菜單 --------------*/
.dropMenu { position:absolute;top: 0;z-index:100;width: 164px;visibility: hidden; margin-top: -2px;margin-left:-2px;}
.dropMenu li.end { background:url(images/_sub_bottom.jpg) no-repeat;padding-left:6px;height:12px;}
.dropMenu li {background:url(images/_sub_bg.jpg);padding:8px 0 0 6px; }
.dropMenu li a {width: 92%; display: block; text-align:center; color: black;padding: 5px 0 5px 0px;color:#000; }
.dropMenu a:hover {text-decoration: underline;color:#003971;}
</style>
</head>
<body>
<br/><br/>
<p style="text-align:center;color:#000;font-size:15px;">js+css橫向二級導航條--藍色</p>
<br/><br/>
<div id="navMenu">
<ul>
<li class="onelink"><a href='/'>主頁</a></li>
<li><a href='#'>HTML+CSS</a></li>
<li><a href='#' rel='dropmenu1'>JS代碼</a></li>
<li><a href='#' rel='dropmenu2'>電子商務</a></li>
<li><a href='#' >SEO優化</a></li>
<li><a href='#' rel='dropmenu3'>建站技巧</a></li>
<li><a href='#'>零度對策</a></li>
<li><a href='#'>網絡營銷</a></li>
</ul>
<div id="navMenu_r"></div>
</div>
<script type='text/javascript' src='images/dropdown.js'></script>
<ul id="dropmenu1" class="dropMenu">
<li><a href="#">導航菜單</a></li>
<li><a href="#">焦點幻燈片</a></li>
<li><a href="#">網頁特效</a></li>
<li><a href="#">廣告代碼</a></li>
<li class="end"></li>
</ul>
<ul id="dropmenu2" class="dropMenu">
<li><a href="#">企業類網站</a></li>
<li><a href="#">行業類網站</a></li>
<li><a href="#/">BLOG類網站</a></li>
<li><a href="#">門戶類網站</a></li>
<li><a href="#">商城類網站</a></li>
<li class="end"></li>
</ul>
<ul id="dropmenu3" class="dropMenu">
<li><a href="#">HTML技巧</a></li>
<li><a href="#">CSS技巧</a></li>
<li><a href="#">CMS建站技巧</a></li>
<li><a href="#">其他技巧</a></li>
<li class="end"></li>
</ul>
<script type="text/javascript">cssdropdown.startchrome("navMenu")</script>
<!--//nav-->
<br><br><br><br><br/>
<br/><br/><br/><br/><br/><br/><br/><br/><br/>
<br/><br/>
</div>
</body>
</html>
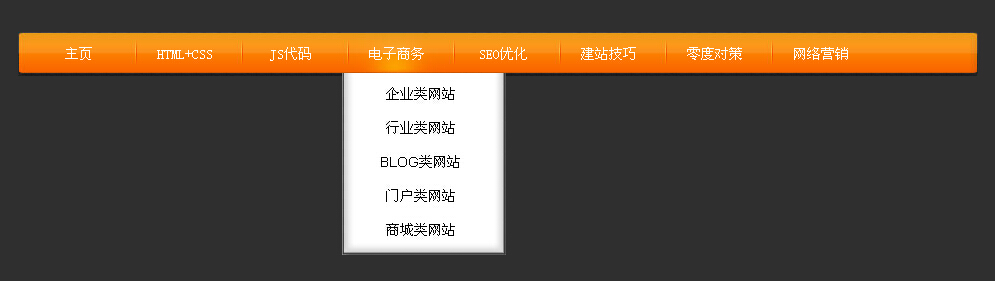
2. 桔黃色風格導航菜單
運行效果截圖如下:

在線演示地址如下:
http://demo.jb51.net/js/2015/js-dropdown-orange-style-nav-menu-codes/
具體代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>桔黃色漂亮的js+css二級菜單代碼</title>
<style>
body{padding:0px;margin:0px;}
body{font-family:Arial, Helvetica, sans-serif;font-size:14px;background-color:#2f2f2f;}
ul,li{padding:0px;margin:0px;list-style-type: none;}
a{text-decoration: none;color:#CFE0EE;}
a:hover{color:#Fff;}
#navMenu {width:960px;margin:20px auto;height: 44px;line-height: 44px;display:block;overflow:hidden;background: url(images/nav_bg.jpg) repeat-x ;}
#navMenu ul{width:95%;padding-left:8px;background:url(images/nav_l.jpg) no-repeat;float:left;}
#navMenu .onelink{background-image:none;}
#navMenu_r{padding-right:8px;background:url(images/nav_r.jpg) no-repeat right ;float:right;height:44px;}
#navMenu li {width:108px;text-align:center;float: left;line-height:44px;height: 44px;background-image: url(images/nav_fg.jpg); background-repeat: no-repeat;background-position: 0 center; margin-left: -2px;}
#navMenu li a {color:#fff;font-family: "宋體";padding-right: 1em;padding-left: 1em;margin-left: 2px;display: block;}
#navMenu li a:hover{background: url(images/nav_hover.jpg) no-repeat center;
text-decoration: none;color:#FFf;}
/*-------- 下拉菜單 --------------*/
.dropMenu { position:absolute;top: 0;z-index:100;width: 164px;visibility: hidden; margin-top: -4px;margin-left:-2px;}
.dropMenu li.end { background:url(images/sub_bottom.jpg) no-repeat;padding-left:6px;height:12px;}
.dropMenu li {background:url(images/sub_bg.jpg);padding:8px 0 0 6px; }
.dropMenu li a {
width: 92%; display: block;
text-align:center;
color: black;padding: 5px 0 5px 0px;color:#000;
}
.dropMenu a:hover {text-decoration: underline;color:#fa6e00;}
</style>
</head>
<body>
<br/><br/>
<p style="text-align:center;color:#fff;font-size:15px;">js+css橫向二級導航條--桔黃色</p>
<br/><br/>
<div id="navMenu">
<ul>
<li class="onelink"><a href='#' target="_blank">主頁</a></li>
<li><a href='#' target="_blank">HTML+CSS</a></li>
<li><a href='#' rel='dropmenu1' target="_blank">JS代碼</a></li>
<li><a href='#' rel='dropmenu2' target="_blank">電子商務</a></li>
<li><a href='#' >SEO優化</a></li>
<li><a href='#' rel='dropmenu3' target="_blank">建站技巧</a></li>
<li><a href='#' target="_blank">零度對策</a></li>
<li><a href='#' target="_blank">網絡營銷</a></li>
</ul>
<div id="navMenu_r"></div>
</div>
<script type='text/javascript' src='images/dropdown.js'></script>
<ul id="dropmenu1" class="dropMenu">
<li><a href="#" target="_blank">導航菜單</a></li>
<li><a href="#" target="_blank">焦點幻燈片</a></li>
<li><a href="#" target="_blank">網頁特效</a></li>
<li><a href="#" target="_blank">廣告代碼</a></li>
<li class="end"></li>
</ul>
<ul id="dropmenu2" class="dropMenu">
<li><a href="#" target="_blank">企業類網站</a></li>
<li><a href="#" target="_blank">行業類網站</a></li>
<li><a href="#/" target="_blank">BLOG類網站</a></li>
<li><a href="#" target="_blank">門戶類網站</a></li>
<li><a href="#" target="_blank">商城類網站</a></li>
<li class="end"></li>
</ul>
<ul id="dropmenu3" class="dropMenu">
<li><a href="#" target="_blank">HTML技巧</a></li>
<li><a href="#" target="_blank">CSS技巧</a></li>
<li><a href="#" target="_blank">CMS建站技巧</a></li>
<li><a href="#" target="_blank">其他技巧</a></li>
<li class="end"></li>
</ul>
<script type="text/javascript">cssdropdown.startchrome("navMenu")</script>
</div>
</body>
</html>
希望本文所述對大家的javascript程序設計有所幫助。
小編推薦
熱門推薦