js實現不提交表單獲取單選按鈕值的方法
編輯:關於JavaScript
本文實例講述了js實現不提交表單獲取單選按鈕值的方法。分享給大家供大家參考。具體如下:
這是JS實現的特效,不提交表單獲取相關的控件值。如本例所示,不提交表單即可獲取單選按鈕的值。
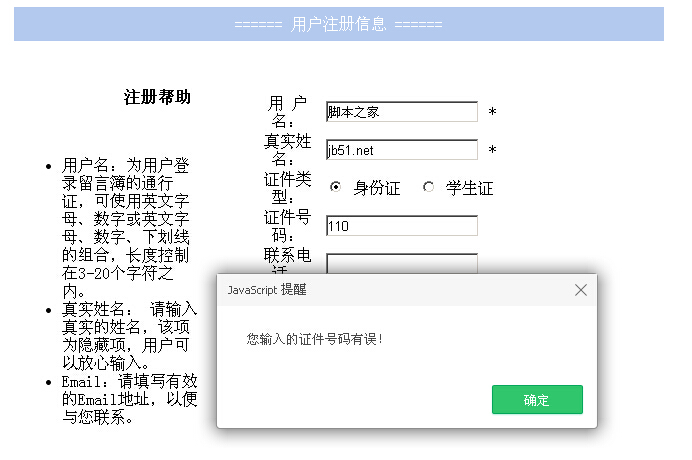
運行效果截圖如下:

在線演示地址如下:
http://demo.jb51.net/js/2015/js-alert-show-table-value-codes/
具體代碼如下:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>不提交表單獲取單選按鈕的值</title>
<style type="text/css">
<!--
.style1 {color: #FFFFFF}
-->
</style>
<script type="text/javascript">
function getVal(){
var CardTypeValue;
for (i=0;i<form1.CardType.length;i++){
if (form1.CardType[i].checked){
CardTypeValue=form1.CardType[i].value;
break; //使用該語句可以減少不必要的循環次數
}
}
if(CardTypeValue=="身份證"){
if(form1.pcard.value.length!=15 && form1.pcard.value.length!=18){
alert("您輸入的證件號碼有誤!");form1.CardType.focus();return;
}
}else{
if(CardTypeValue=="學生證"){
if(form1.pcard.value.length!=8 && form1.pcard.value.length!=12){
alert("您輸入的證件號碼有誤!");form1.CardType.focus();return;
}
}
}
}
</script>
</head>
<body>
<table width="650" height="34" border="0" align="center" cellpadding="0" cellspacing="0" bgcolor="#B3CAEE">
<tr class="font_white">
<td height="22" align="center"><span class="style1">====== 用戶注冊信息 ======</span></td>
</tr>
</table>
<table width="650" height="205" border="0" align="center" cellpadding="-2" cellspacing="-2" class="tableBorder">
<tr valign="top">
<td height="171" colspan="3"><table width="100%" height="129" border="0" cellpadding="-2" cellspacing="-2">
<tr>
<td valign="top">
<table width="100%" height="265" border="0" cellpadding="-2" cellspacing="-2" class="tableBorder_Top">
<tr>
<td height="5"></td>
</tr>
<tr>
<td width="195" height="263" valign="top"><table width="100%" border="0" cellspacing="-2" cellpadding="-2">
<tr>
<td width="55%" height="82" align="center" class="word_grey"></td>
<td width="45%" align="left" class="word_grey"><b>注冊幫助</b></td>
</tr>
<tr>
<td height="112" colspan="2" valign="top" class="word_grey"><ul>
<li> 用戶名:為用戶登錄留言簿的通行證,可使用英文字母、數字或英文字母、數字、下劃線的組合,長度控制在3-20個字符之內。</li>
<li>真實姓名: 請輸入真實的姓名,該項為隱藏項,用戶可以放心輸入。</li>
<li>Email:請填寫有效的Email地址,以便與您聯系。</li>
</ul></td>
</tr>
<tr align="center">
<td colspan="2" valign="middle" class="word_grey"></td>
</tr>
</table></td>
<td width="19" background="Images/line.gif"></td>
<td width="436" valign="top"><br>
<br>
<table width="90%" border="0" align="center" cellpadding="-2" cellspacing="-2">
<tr>
<td><form name="form1">
<table width="100%" border="0" cellspacing="-2" cellpadding="-2">
<tr>
<td width="18%" height="30" align="center">用
戶 名:</td>
<td width="82%"><input name="UserName" type="text" id="UserName4" maxlength="20">
* </td>
</tr>
<tr>
<td height="28" align="center">真實姓名:</td>
<td height="28"><input name="TrueName" type="text" id="TrueName4" maxlength="10">
*</td>
</tr>
<tr>
<td height="28" align="center">證件類型:</td>
<td><input name="CardType" type="radio" class="noborder" value="身份證" checked>
身份證
<input name="CardType" type="radio" class="noborder" value="學生證">
學生證</td>
</tr>
<tr>
<td height="28" align="center">證件號碼:</td>
<td class="word_grey"><input name="pcard" type="text" id="Tel" onBlur="getVal()"></td>
</tr>
<tr>
<td height="28" align="center">聯系電話:</td>
<td><input name="tel" type="text" id="Tel"></td>
</tr>
<tr>
<td height="28" align="center" style="padding-left:10px">Email:</td>
<td class="word_grey"><input name="Email" type="text" id="PWD224" size="35">
</td>
</tr>
<tr>
<td height="28" align="center">個人主頁:</td>
<td class="word_grey"><input name="homepage" type="text" id="homepage" size="35"></td>
</tr>
<tr>
<td height="34"> </td>
<td class="word_grey"><input name="Button" type="button" class="btn_grey" value="確定保存">
<input name="Submit2" type="reset" class="btn_grey" value="重新填寫"></td>
</tr>
</table>
</form></td>
</tr>
</table></td></tr>
<tr>
<td height="5"></td>
</tr>
</table></td>
</tr>
</table></td>
</tr>
</table>
</body>
</html>
希望本文所述對大家的javascript程序設計有所幫助。
小編推薦
熱門推薦