Ajax通訊原理XMLHttpRequest
編輯:AJAX基礎知識
AJAX 使網頁實現異步更新。這就是在不重新加載整個網頁的情況下,對網頁進行局部更新。
XMLHttpRequest 是 AJAX 的關鍵
現在浏覽器均支持 XMLHttpRequest 對象(IE5 和 IE6 使用 ActiveXObject)。
向後台請求數據readyState有五個狀態0:服務器未初始化,1:服務器連接已建立,2請求已接受收,3請求處理中,4請求完成。
每改變一次狀態都好觸發一次onreadystatechange 事件,status有兩個狀態:200:“OK”,404:“未找到頁面”
下面看一段Ajax前台實現代碼:
復制代碼 代碼如下:
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>無標題頁</title>
<script type="text/javascript">
function getName(){
var xmlhttp;
if(window.XMLHttpRequest){
xmlhttp=new XMLHttpRequest();
}else{
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function(){
if(xmlhttp.readyState==4 && xmlhttp.status==200){
alert("你好:"+xmlhttp.responseText);
}
}
xmlhttp.open("post","Default.aspx?id=gname",true);
xmlhttp.send();
}
</script>
</head>
<body>
<form id="form1" runat="server">
<div> <input id="Button1" type="button" value="button" onclick="getName()" /></p>
</div>
</form>
</body>
</html>
後台代碼:
復制代碼 代碼如下:
protected void Page_Load(object sender, EventArgs e)
{
if (Request["id"]!=null)
{
Response.Write("張三");
Response.End();
}
}
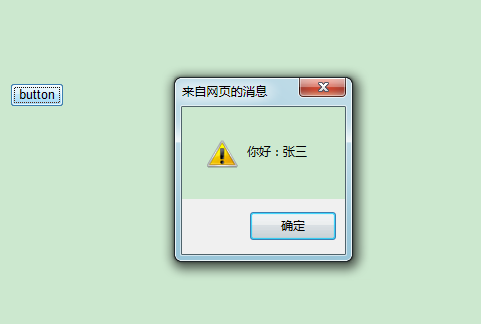
執行結果:如下圖

小編推薦
熱門推薦