Bootstrap是Twitter推出的一個開源的用於前端開發的工具包。它由Twitter的設計師Mark Otto和Jacob Thornton合作開發,是一個CSS/HTML框架。Bootstrap提供了優雅的HTML和CSS規范,它即是由動態CSS語言Less寫成。Bootstrap一經推出後頗受歡迎,一直是GitHub上的熱門開源項目,包括NASA的MSNBC(微軟全國廣播公司)的Breaking News都使用了該項目。
圖片輪播組件是一個在網頁中很常見的技術,但是如果直接編寫的話,需要很長的JavaScript編碼,同時也不好控制大小。
如果使用Bootstrap來編寫圖片輪播組件Carousel,則能夠節約很多時間。
同時說一下,Carousel這個詞的本義是回旋木馬。
一、基本目標
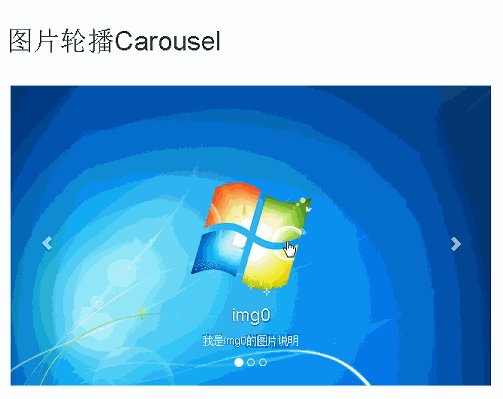
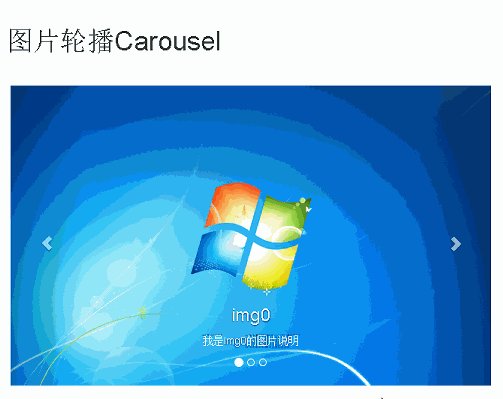
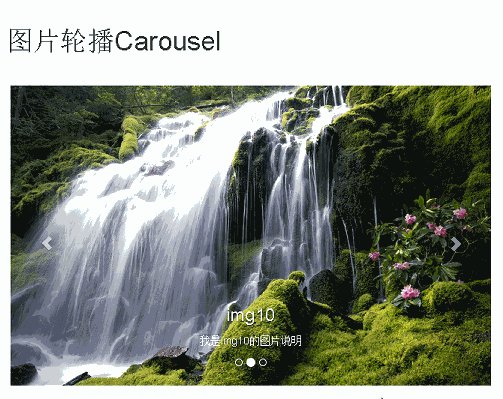
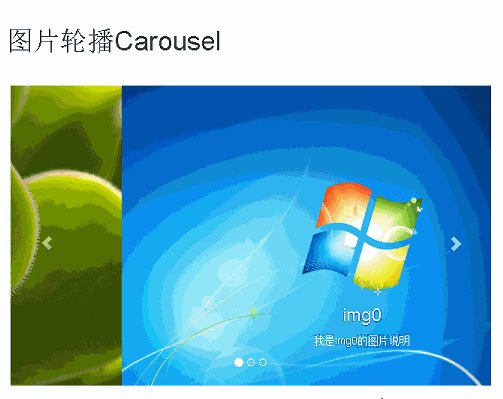
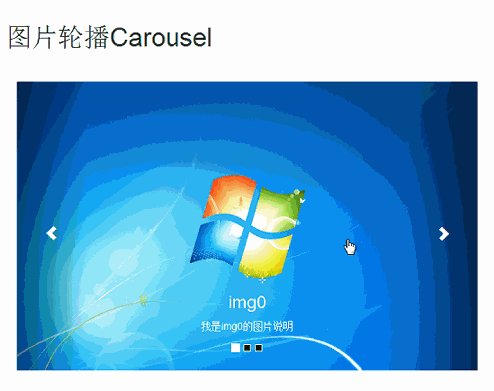
在網頁編寫多張圖片的輪播組件Carousel,鼠標放在上面自帶懸停效果,並且在每張圖片下面配有圖片說明。
由於筆者的電腦視頻錄制軟件比較渣,也覺得沒必要畫太多時間在這上面,覺得只要能說明問題就行,所以下面的GIF失色比較嚴重,但是基本的效果還算是展示出來了。
這個Bootstrap的圖片輪播組件Carousel,不兼容IE6與7,需要IE6支持的話,要去網站中下載Bootstrap的IE6組件支持(點擊打開鏈接)。同時,在Google Chrome中圖片文件說明會滲有一點小黑色,不過不影響浏覽:

在不同浏覽器中的展示情況是不同的。IE8的話是這樣的效果:

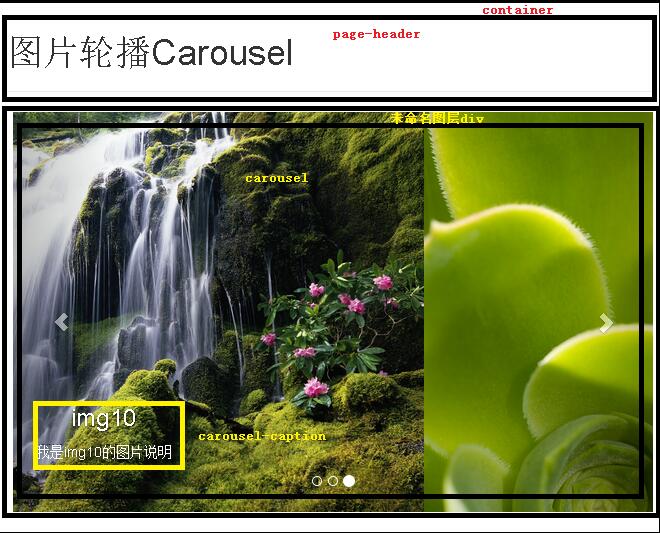
二、基本思想
見下圖網頁布局:

三、制作過程
1、同之前《【JavaScript】使用Bootstrap來編寫一個在當前網頁彈出的對話框,可以關閉,不用跳轉,非彈窗》的第一步
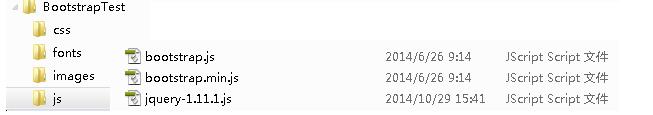
因為需要使用Bootstrap,所以先在官網下載組件即可,用於生產環境的Bootstrap版本,Bootstrap3對2並不兼容,建議直接根據其開發文檔使用Bootstrap3。本文也是根據Bootstrap3制作。同時,Bootstrap3所提供的JavaScript效果需要到jQuery1.11支持,可以到jQuery官網中下載兼容舊浏覽器IE6的jQuery1.11(點擊打開鏈接),而不是不兼容舊浏覽器IE6的jQuery2。下載完之後,配置好站點目錄。把Bootstrap3直接解壓到站點目錄,而把jquery-1.11.1.js放到js目錄,也就是與bootstrap.js同一目錄,站點文件夾的結構大致如下:

2、以下是網頁的全代碼,下面一部分一部分進行說明:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=no">
<link href="css/bootstrap.css" rel="stylesheet" media="screen">
<script type="text/javascript" src="js/jquery-1.11.1.js"></script>
<script type="text/javascript" src="js/bootstrap.js"></script>
<title>圖片輪播Carousel</title>
</head>
<body>
<div class="container">
<div class="page-header">
<h1>
圖片輪播Carousel
</h1>
</div>
<div style="width: 640px; height: 480px; margin-right: auto; margin-left: auto;">
<div id="carousel" class="carousel slide" data-ride="carousel" data-interval="1000">
<ol class="carousel-indicators">
<li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li>
<li data-target="#carousel-example-generic" data-slide-to="1"></li>
<li data-target="#carousel-example-generic" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="item active">
<a href="images/img0.jpg"><img src="images/img0.jpg" alt="img0"></a>
<div class="carousel-caption">
<h3>
img0
</h3>
<p>
我是img0的圖片說明
</p>
</div>
</div>
<div class="item">
<a href="images/img10.jpg"><img src="images/img10.jpg" alt="img10"></a>
<div class="carousel-caption">
<h3>
img10
</h3>
<p>
我是img10的圖片說明
</p>
</div>
</div>
<div class="item">
<a href="images/img2.jpg"><img src="images/img2.jpg" alt="img2"></a>
<div class="carousel-caption">
<h3>
img2
</h3>
<p>
我是img2的圖片說明
</p>
</div>
</div>
</div>
<a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left"></span> </a>
<a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right"></span> </a>
</div>
</div>
</div>
</body>
</html>
(1)<head>部分
<head> <!--聲明網頁編碼,自動適應浏覽器的尺寸,要使用bootstrap的css,需要jquery支持,要使用bootstrap的js,標題--> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=no"> <link href="css/bootstrap.css" rel="stylesheet" media="screen"> <script type="text/javascript" src="js/jquery-1.11.1.js"></script> <script type="text/javascript" src="js/bootstrap.js"></script> <title>圖片輪播Carousel</title> </head>
(2)<body>部分
先聲明一個容器container,這個容器能使網頁的所有元素自動歸於網頁中央,之後在這個容器中編寫元素。
首先編寫頁頭,聲明一個頁頭,之後其裡面寫入一段文本。
<div class="page-header"> <h1> 圖片輪播Carousel </h1> </div>
之後定義一個未命名的圖層div,主要是用來規范圖片輪播組件用的。bootstrap的圖片輪播組件大小不能對其裡面的元素,加入width與height參數進行規定。這樣圖片輪播組件會失真。同時這個組件要居中,必須在div的style屬性中使用margin-right: auto; margin-left: auto;來約束,額外加入align="center"是根本一點效果都沒有。
最後是圖片組件各部分的詳細說明:
<div style="width: 640px; height: 480px; margin-right: auto; margin-left: auto;">
<!--圖片輪播組件的名稱為carousel,data-ride元素是bootstrap要求存在的,data-interval的值是每隔1000毫秒,也就是1秒換一張圖片,此值太小組件會失真-->
<div id="carousel" class="carousel slide" data-ride="carousel" data-interval="1000">
<!--這裡定義有幾張圖片,如果再多一張圖片就再下面多加一項,data-slide-to的值加一,首張圖片也就是第0張圖片必須要有class="active"否則組件無法工作-->
<ol class="carousel-indicators">
<li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li>
<li data-target="#carousel-example-generic" data-slide-to="1"></li>
<li data-target="#carousel-example-generic" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<!--以下是各張的圖片的詳細編輯,首張圖片的class值必須為item active,余下的皆為item-->
<div class="item active">
<!--意為點擊img0.jpg這張圖片就打開img0.jpg的超級鏈接,如果不需要超級鏈接,則去掉<a>標簽-->
<a href="images/img0.jpg"><img src="images/img0.jpg" alt="img0"></a>
<div class="carousel-caption">
<!--圖片下的文字說明-->
<h3>
img0
</h3>
<p>
我是img0的圖片說明
</p>
</div>
</div>
<div class="item">
<a href="images/img10.jpg"><img src="images/img10.jpg" alt="img10"></a>
<div class="carousel-caption">
<h3>
img10
</h3>
<p>
我是img10的圖片說明
</p>
</div>
</div>
<div class="item">
<a href="images/img2.jpg"><img src="images/img2.jpg" alt="img2"></a>
<div class="carousel-caption">
<h3>
img2
</h3>
<p>
我是img2的圖片說明
</p>
</div>
</div>
</div>
<!--這裡是組件中向左想右的兩個按鈕,固定存在的框架代碼-->
<a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left"></span> </a>
<a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right"></span> </a>
</div>
</div>
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。